这篇文章将收集unity中使用shader的相关技巧和特效,会不断地更新内容。关于在Unity中使用shader的介绍,请参考《【OpenGL】使用Unity来学习OpenGL》 常用的内置uniform iResolution =》_ScreenParams iGlobalTime = _Time.y glFragCoord = f loat4 sp:WPOS
这篇文章将收集unity中使用shader的相关技巧和特效,会不断地更新内容。关于在Unity中使用shader的介绍,请参考《【OpenGL】使用Unity来学习OpenGL》
常用的内置uniform
iResolution =》_ScreenParams
iGlobalTime => _Time.y
glFragCoord => float4 sp:WPOS // 需要 #pragma target 3.0, 另外的方式请见下面
vec2 => float2
mix => lerp
mod => fmod
texture2D => tex2D
textureCube => texCUBE
mat2=>float2x2
fract=>frac
========
关于glFragCoord, 可以使用另外一种方式计算(支持3.0之前的)参考官方例子
o.scrPos = ComputeScreenPos(o.pos);
float2 wcoord = (i.scrPos.xy/i.scrPos.w);
-------
float2 wcoord = sp.xy/_ScreenParams.xy;
关于数学的Shader:https://www.shadertoy.com/view/ldlSD2 https://www.shadertoy.com/view/ldlSWj
很好的一个教程:http://ogldev.atspace.co.uk/index.html
Deferred Shading 原理: http://ogldev.atspace.co.uk/www/tutorial35/tutorial35.html
关于Stencil Buffer 的理解:http://www.cnblogs.com/mikewolf2002/archive/2012/05/15/2500867.html
更多文章:1)http://docs.unity3d.com/Manual/SL-Stencil.html
2) http://answers.unity3d.com/questions/590800/how-to-cullrender-to-through-a-window.html
Stencil Shadow Volume : http://ogldev.atspace.co.uk/www/tutorial40/tutorial40.html
http://en.wikipedia.org/wiki/Shadow_volume
镜面反射的实现原理:
ftp://ftp.sgi.com/sgi/opengl/contrib/blythe/advanced99/notes/node158.html
其它镜面反射:
http://en.wikibooks.org/wiki/Cg_Programming/Unity/Mirrors
在unity cg中可以使用[HideInInspector]来隐藏uniform属性,这样就可以用作自定义常量。
Physically Based Rendering: Tutorial: Physically Based Rendering, And you can too!
边缘检测:1) http://www.codeproject.com/Articles/94817/Pixel-Shader-for-Edge-Detection-and-Cartoon-Effect
2) http://coding-experiments.blogspot.hk/2010/06/edge-detection.html
3) http://en.wikipedia.org/wiki/Edge_detection
Cg函数表:http://http.developer.nvidia.com/CgTutorial/cg_tutorial_appendix_e.html
heat effect : http://forum.unity3d.com/threads/50132-Heat-Distortion, http://www.cnblogs.com/geoffyange/archive/2013/06/06/3122570.html
skin shading in unity: http://www.altdevblogaday.com/2011/12/31/skin-shading-in-unity3d/
http://http.developer.nvidia.com/GPUGems3/gpugems3_ch14.html
http://gamedev.stackexchange.com/questions/31308/algorithm-for-creating-spheres
RenderMan University: http://renderman.pixar.com/view/renderman-university
一些shader的例子:
Shader "stalendp/shaderTest02" { //see https://www.shadertoy.com/view/4sj3zy
Properties {
_MainTex ("Base (RGB)", 2D) = "white" {}
}
SubShader {
Pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma target 3.0
#include "UnityCG.cginc"
sampler2D _MainTex;
//Variable declarations
struct myvars {
float3 bgColor;
float sphereScale;
float sphereShine;
float3 sphereDiff;
float3 sphereSpec;
float2 specPoint;
};
float4 vert(appdata_base v) : POSITION {
return mul(UNITY_MATRIX_MVP, v.vertex);
}
float4 frag(float4 sp:WPOS): COLOR {
myvars mv;
mv.bgColor = float3(0.6, 0.5, 0.6);
mv.sphereScale = 0.7;
mv.sphereShine = 0.5;
mv.sphereDiff = float3(0.5, 0.0, 0.5);
mv.sphereSpec = float3(1.0, 1.0, 1.0);
mv.specPoint = float2(0.2, -0.1);
// creates shader pixel coordinates
float2 uv = sp.xy/_ScreenParams.xy;
// sets the position of the camera
float2 p = uv * 2.5 - float2(1.0, 1.0);
p.x *= _ScreenParams.x / _ScreenParams.y;
// Rotates the sphere in a circle
p.x += cos(-_Time.y) *0.35;
p.y += sin(-_Time.y) * 0.35;
// Rotates the specular point with the sphere
mv.specPoint.x += cos(-_Time.y) * 0.35;
mv.specPoint.y += sin(-_Time.y) * 0.35;
//Sets the radius of the sphere to the middle of the screen
float radius = length(p);//sqrt(dot(p, p));
float3 col = mv.bgColor;
//Sets the initial dark shadow around the edge of the sphere
float f = smoothstep(mv.sphereScale * 0.7, mv.sphereScale, length(p + mv.specPoint));
col -= lerp(col, float3(0.0,0.0,0.0), f) * 0.2;
//Only carries out the logic if the radius of the sphere is less than the scale
if(radius <br>
<br>
<pre class="brush:php;toolbar:false">Shader "Custom/shaderTest03" { // https://www.shadertoy.com/view/Xdf3DS
Properties {
_MainTex ("Base (RGB)", 2D) = "white" {}
}
SubShader {
Pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma target 3.0
#include "UnityCG.cginc"
sampler2D _MainTex;
struct myvars {
float k;
float f;
float threshold;
float3 colour;
float3 normal;
float3 lightPos;
float3 lightColour;
float3 ambient;
float shinyness;
float diffuseFactor;
float4 fragCoord;
};
float2 center ( float2 border , float2 _offset , float2 vel, myvars mv) {
float2 c = _offset + vel * _Time * 0.5;
c = fmod ( c , 2. - 4. * border );
if ( c.x > 1. - border.x ) c.x = 2. - c.x - 2. * border.x;
if ( c.x 1. - border.y ) c.y = 2. - c.y - 2. * border.y;
if ( c.y b )
return 0.0;
if ( r >= b/3.0 ) {
float rb = 1.0 - r/b;
return (3.0*mv.k)/2.0 * rb * rb;
}
if ( r >= 0.0 && r <br>
<pre class="brush:php;toolbar:false">Shader "stalendp/shaderTest04" { //see https://www.shadertoy.com/view/Xsf3R8
Properties {
_MainTex ("Base (RGB)", 2D) = "white" {}
}
SubShader {
Pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma target 3.0
#include "UnityCG.cginc"
sampler2D _MainTex;
struct Ray {
float3 org;
float3 dir;
};
float rayPlaneIntersect( Ray ray, float4 plane ) {
float f = dot( ray.dir, plane.xyz );
float t = -( dot( ray.org, plane.xyz ) + plane.w );
t /= f;
return t;
}
float3 shade( float3 pos, float3 nrm, float4 light ) {
float3 toLight = light.xyz - pos;
float toLightLen = length( toLight );
toLight = normalize( toLight );
float diff = dot( nrm, toLight );
float attn = 1.0 - pow( min( 1.0, toLightLen / light.w ), 2.0 );
float comb = 2.0 * diff * attn;
return float3( comb, comb, comb );
}
float4 vert(appdata_base v) : POSITION {
return mul(UNITY_MATRIX_MVP, v.vertex);
}
float4 frag(float4 sp:WPOS): COLOR {
// gl_FragCoord: location (0.5, 0.5) is returned
// for the lower-left-most pixel in a window
// XY of the normalized device coordinate
// ranged from [-1, 1]
float2 ndcXY = -1.0 + 2.0 * sp.xy / _ScreenParams.xy;
// aspect ratio
float aspectRatio = _ScreenParams.x / _ScreenParams.y;
// scaled XY which fits the aspect ratio
float2 scaledXY = ndcXY * float2( aspectRatio, 1.0 );
// camera XYZ in world space
float3 camWsXYZ = float3( 0.0, 1.0, 0.0 );
camWsXYZ.z += 10.0 * cos( _Time.y );
// construct the ray in world space
Ray ray;
ray.org = camWsXYZ;
ray.dir = float3( scaledXY, -2.0 ); // OpenGL is right handed
// define the plane in world space
float4 plane = float4( 0.0, 1.0, 0.0, 0.0 );
float t = rayPlaneIntersect( ray, plane );
// define the point light in world space (XYZ, range)
float4 lightWs = float4( 0.0, 5.0, -5.0, 10.0 );
if ( t >= 0.0 )
{
float3 sceneWsPos = ray.org + t * ray.dir;
float3 sceneWsNrm = plane.xyz;
float2 sceneUV = sceneWsPos.xz / 4.0;
float4 sceneBase = tex2D( _MainTex, sceneUV );
float3 sceneShade = shade( sceneWsPos, sceneWsNrm, lightWs );
return float4( sceneShade * sceneBase.xyz, 1.0 );
}
return float4( 0.0, 0.0, 0.0, 1.0 );
}
ENDCG
}
}
FallBack "Diffuse"
}
Shader "stalendp/shaderTest04" { //see https://www.shadertoy.com/view/MdB3Dw
Properties {
_MainTex ("Base (RGB)", 2D) = "white" {}
}
SubShader {
Pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma target 3.0
#include "UnityCG.cginc"
#define USE_ANALYTICAL_MBLUR
sampler2D _MainTex;
// intersect a MOVING sphere
float2 iSphere( in float3 ro, in float3 rd, in float4 sp, in float3 ve, out float3 nor )
{
float t = -1.0;
float s = 0.0;
nor = float3(0.0);
float3 rc = ro - sp.xyz;
float A = dot(rc,rd);
float B = dot(rc,rc) - sp.w*sp.w;
float C = dot(ve,ve);
float D = dot(rc,ve);
float E = dot(rd,ve);
float aab = A*A - B;
float eec = E*E - C;
float aed = A*E - D;
float k = aed*aed - eec*aab;
if( k>0.0 )
{
k = sqrt(k);
float hb = (aed - k)/eec;
float ha = (aed + k)/eec;
float ta = max( 0.0, ha );
float tb = min( 1.0, hb );
if( ta 0.0 )
{
t = -b - sqrt(k);
nor = normalize( (ro+rd*t) - sp.xyz );
}
return t;
}
float3 getPosition( float time ) { return float3( 2.5*sin(8.0*time), 0.0, 1.0*cos(8.0*time) ); }
float3 getVelocity( float time ) { return float3( 8.0*2.5*cos(8.0*time), 0.0, -8.0*1.0*sin(8.0*time) ); }
float4 vert(appdata_base v) : POSITION {
return mul(UNITY_MATRIX_MVP, v.vertex);
}
float4 frag(float4 sp:WPOS): COLOR {
float2 q = sp.xy / _ScreenParams.xy;
float2 p = -1.0 + 2.0*q;
p.x *= _ScreenParams.x/_ScreenParams.y;
// camera
float3 ro = float3(0.0,0.0,4.0);
float3 rd = normalize( float3(p.xy,-2.0) );
// sphere
// render
float3 col = float3(0.0);
#ifdef USE_ANALYTICAL_MBLUR
//---------------------------------------------------
// render with analytical motion blur
//---------------------------------------------------
float3 ce = getPosition( _Time.y );
float3 ve = getVelocity( _Time.y );
col = float3(0.25) + 0.3*rd.y;
float3 nor = float3(0.0);
float3 tot = float3(0.25) + 0.3*rd.y;
float2 res = iSphere( ro, rd, float4(ce,1.0), ve/24.0, nor );
float t = res.x;
if( t>0.0 )
{
float dif = clamp( dot(nor,float3(0.5703)), 0.0, 1.0 );
float amb = 0.5 + 0.5*nor.y;
float3 lcol = dif*float3(1.0,0.9,0.3) + amb*float3(0.1,0.2,0.3);
col = lerp( tot, lcol, res.y );
}
#else
//---------------------------------------------------
// render with brute force sampled motion blur
//---------------------------------------------------
#define NUMSAMPLES 32
float3 tot = float3(0.0);
for( int i=0; i<numsamples i float fi="float(i)/float(NUMSAMPLES);" float3 ce="getPosition(" _time.y nor="float3(0.0);" tmp="float3(0.25)" t="iSphere(" ro rd float4 if>0.0 )
{
float dif = clamp( dot(nor,float3(0.5703)), 0.0, 1.0 );
float amb = 0.5 + 0.5*nor.y;
tmp = dif*float3(1.0,0.9,0.3) + amb*float3(0.1,0.2,0.3);
}
col += tmp;
}
col /= float(NUMSAMPLES);
#endif
col = pow( clamp(col,0.0,1.0), float3(0.45) );
return float4( col, 1.0 );
}
ENDCG
}
}
FallBack "Diffuse"
}
</numsamples>Shader "stalendp/shaderTest05" { //see https://www.shadertoy.com/view/XsB3DW
Properties {
_MainTex ("Base (RGB)", 2D) = "white" {}
_CubeDiffuse ("Cubemap Diffuse Map", CUBE) = "" {}
vv1("vv1", float) = -1.0
vv2("vv2", float) = 2.0
}
SubShader {
Pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma target 3.0
//下面防止编译错误:instruction limit of 1024 exceed;
#pragma glsl
#include "UnityCG.cginc"
#define MAX_STEPS 64
#define MAX_REFLECTIONS 4
#define PI 3.1415926536
sampler2D _MainTex;
samplerCUBE _CubeDiffuse;
float vv1, vv2;
struct Ray {
float3 o;
float3 d;
};
struct Sphere {
float3 o;
float r;
};
struct Box {
float3 o;
float3 s;
};
struct Torus {
float3 o;
float2 s;
};
float2 rotate2d(in float2 v, in float a) {
float sinA = sin(a);
float cosA = cos(a);
return float2(v.x * cosA - v.y * sinA, v.y * cosA + v.x * sinA);
}
float sdSphere(in float3 p, in Sphere s) {
return length(p-s.o)-s.r;
}
float sdBox(in float3 p, in Box b) {
float3 d = abs(p-b.o) - b.s;
return min(max(d.x,max(d.y,d.z)),0.0) +
length(max(d,0.0));
}
float sdTorus(in float3 p, in Torus t) {
p -= t.o;
float2 q = float2(length(p.xz)-t.s.x,p.y);
return length(q)-t.s.y;
}
float world(in float3 p) {
float ti = fmod(_Time.y,10.);
if(ti > 2.) {
Sphere s0 = Sphere(float3(0),1.);
Box b0 = Box(float3(0),float3(.8));
if(ti <br>
<pre class="brush:php;toolbar:false">CGINCLUDE的使用
 opengl渲染gpu选自动还是选显卡?Feb 27, 2023 pm 03:35 PM
opengl渲染gpu选自动还是选显卡?Feb 27, 2023 pm 03:35 PMopengl渲染gpu选“自动”;opengl渲染一般选择自动模式即可,渲染时会根据电脑的硬件实际情况进行自动选择;如果要指定,那就指定显卡合适,因为显卡更适合渲染2D、3D矢量图形内容,对OpenGL通用计算API的支持是强于CPU。
 提高 Python 代码可读性的五个基本技巧Apr 12, 2023 pm 08:58 PM
提高 Python 代码可读性的五个基本技巧Apr 12, 2023 pm 08:58 PMPython 中有许多方法可以帮助我们理解代码的内部工作原理,良好的编程习惯,可以使我们的工作事半功倍!例如,我们最终可能会得到看起来很像下图中的代码。虽然不是最糟糕的,但是,我们需要扩展一些事情,例如:load_las_file 函数中的 f 和 d 代表什么?为什么我们要在 clay 函数中检查结果?这些函数需要什么类型?Floats? DataFrames?在本文中,我们将着重讨论如何通过文档、提示输入和正确的变量名称来提高应用程序/脚本的可读性的五个基本技巧。1. Comments我们可
 使用PHP开发直播功能的十个技巧May 21, 2023 pm 11:40 PM
使用PHP开发直播功能的十个技巧May 21, 2023 pm 11:40 PM随着直播业务的火爆,越来越多的网站和应用开始加入直播这项功能。PHP作为一种流行的服务器端语言,也可以用来开发高效的直播功能。当然,要实现一个稳定、高效的直播功能需要考虑很多问题。下面列出了使用PHP开发直播功能的十个技巧,帮助你更好地实现直播。选择合适的流媒体服务器PHP开发直播功能,首先需要考虑的就是流媒体服务器的选择。有很多流媒体服务器可以选择,比如常
 提高Python代码可读性的五个基本技巧Apr 11, 2023 pm 09:07 PM
提高Python代码可读性的五个基本技巧Apr 11, 2023 pm 09:07 PM译者 | 赵青窕审校 | 孙淑娟你是否经常回头看看6个月前写的代码,想知道这段代码底是怎么回事?或者从别人手上接手项目,并且不知道从哪里开始?这样的情况对开发者来说是比较常见的。Python中有许多方法可以帮助我们理解代码的内部工作方式,因此当您从头来看代码或者写代码时,应该会更容易地从停止的地方继续下去。在此我给大家举个例子,我们可能会得到如下图所示的代码。这还不是最糟糕的,但有一些事情需要我们去确认,例如:在load_las_file函数中f和d代表什么?为什么我们要在clay函数中检查结果
 PHP中的多表关联查询技巧May 24, 2023 am 10:01 AM
PHP中的多表关联查询技巧May 24, 2023 am 10:01 AMPHP中的多表关联查询技巧关联查询是数据库查询的重要部分,特别是当你需要展示多个相关数据库表内的数据时。在PHP应用程序中,在使用MySQL等数据库时,多表关联查询经常会用到。多表关联的含义是,将一个表中的数据与另一个或多个表中的数据进行比较,在结果中将那些满足要求的行连接起来。在进行多表关联查询时,需要考虑表之间的关系,并使用合适的关联方法。下面介绍几种多
 Python中简单易用的并行加速技巧Apr 12, 2023 pm 02:25 PM
Python中简单易用的并行加速技巧Apr 12, 2023 pm 02:25 PM1.简介我们在日常使用Python进行各种数据计算处理任务时,若想要获得明显的计算加速效果,最简单明了的方式就是想办法将默认运行在单个进程上的任务,扩展到使用多进程或多线程的方式执行。而对于我们这些从事数据分析工作的人员而言,以最简单的方式实现等价的加速运算的效果尤为重要,从而避免将时间过多花费在编写程序上。而今天的文章费老师我就来带大家学习如何利用joblib这个非常简单易用的库中的相关功能,来快速实现并行计算加速效果。2.使用joblib进行并行计算作为一个被广泛使用的第三方Python库(
 Go语言中的网络爬虫开发技巧Jun 02, 2023 am 09:21 AM
Go语言中的网络爬虫开发技巧Jun 02, 2023 am 09:21 AM近年来,随着网络信息的急剧增长,网络爬虫技术在互联网行业中扮演着越来越重要的角色。其中,Go语言的出现为网络爬虫的开发带来了诸多优势,如高速度、高并发、低内存占用等。本文将介绍一些Go语言中的网络爬虫开发技巧,帮助开发者更快更好地进行网络爬虫项目开发。一、如何选择合适的HTTP客户端在Go语言中,有多种HTTP请求库可供选择,如net/http、GoRequ
 使用一个神器的指令,能迅速让你的GPT拥有智慧!May 09, 2023 am 08:13 AM
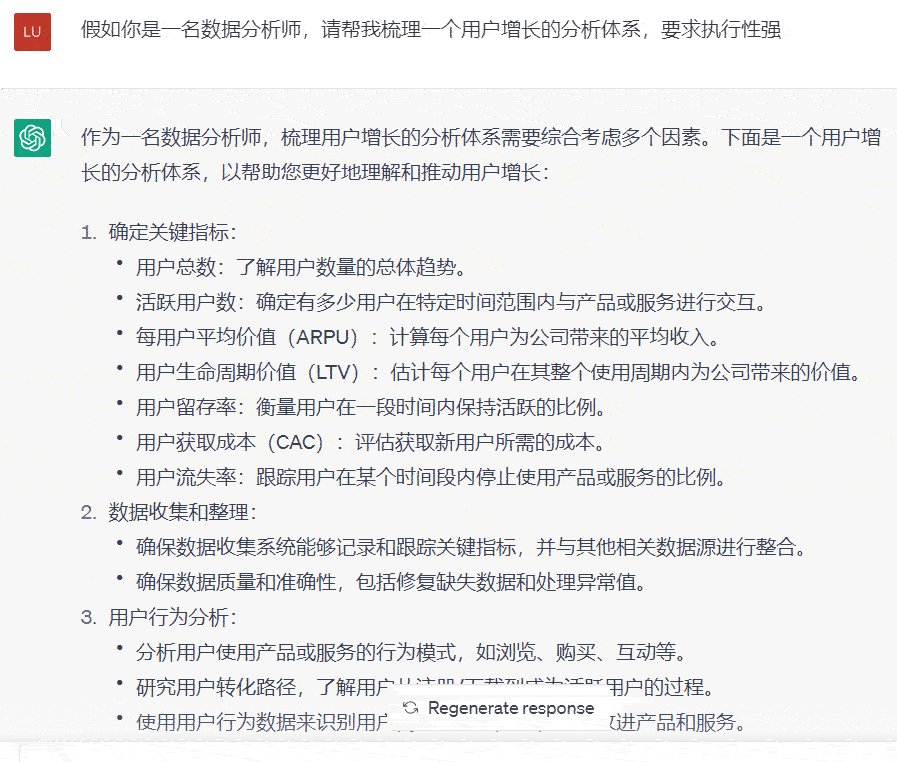
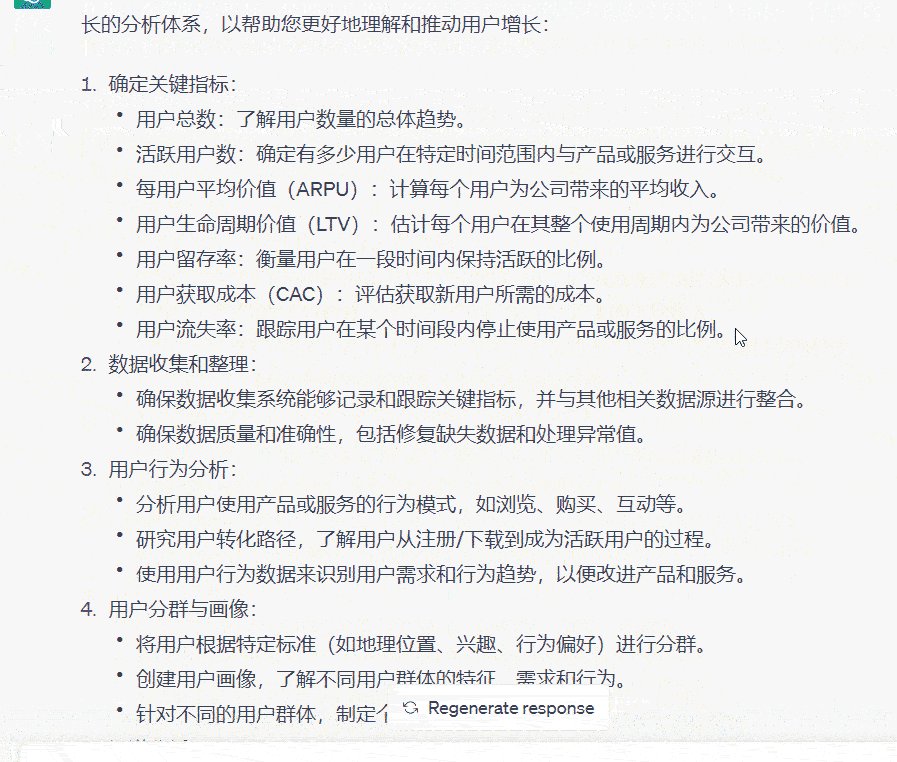
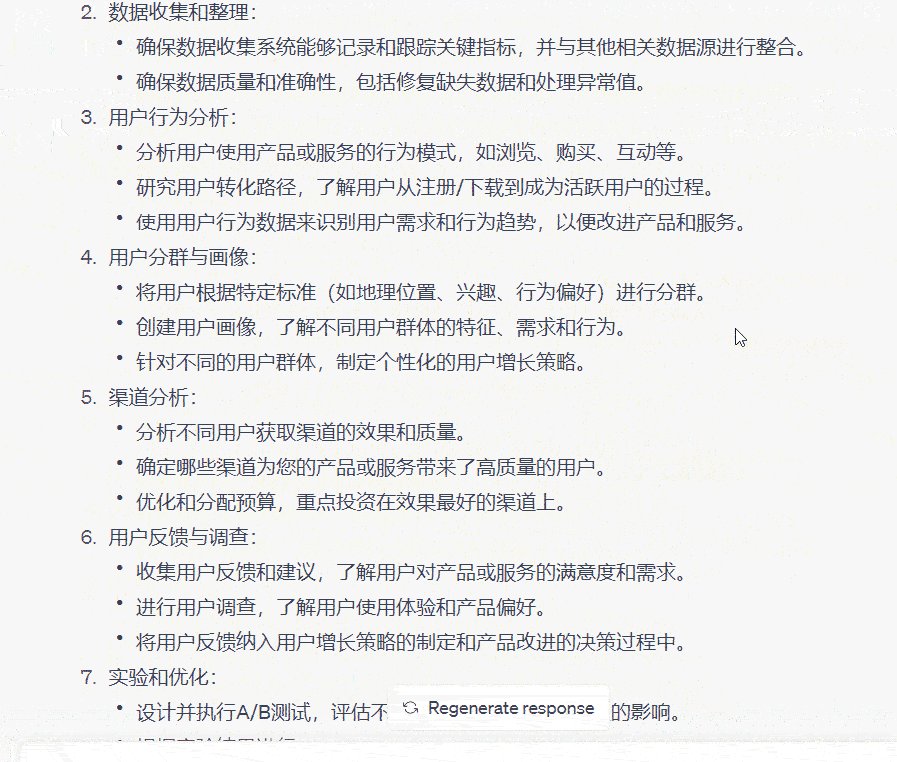
使用一个神器的指令,能迅速让你的GPT拥有智慧!May 09, 2023 am 08:13 AM今天给大家分享二个小技巧,第一个可以增加输出的逻辑,让框架逻辑变的更加清晰。先来看看正常情况下GPT的输出,以用户增长分析体系为例:下来我给加一个简单的指令,我们再对比看看效果:是不是效果更好一些?而且逻辑很清晰,当然上面的输出其实不止这些,只是为了举例而已。我们直接让GPT扮演一个资深的Python工程师,帮我写个学习计划吧!提问的时候只需后面加以下这句话即可!let'sthinkstepbystep接下来再看看第二个实用的指令,可以让你的文章更上一个台阶,比如我们让GPT写一个述职报告,这里


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

Atom編輯器mac版下載
最受歡迎的的開源編輯器





