html H標題標籤的用法_HTML/Xhtml_網頁製作
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 16:41:381944瀏覽
對於H標籤的用法特別是h1的用法一直是個爭議的問題,也是值得我們研究的問題。我在總結了前人經驗的基礎上結合自己對H標籤的理解,寫下了這篇文章,希望對大家有幫助。
什麼是H標籤?
W3C指出h1-h6標籤可定義標題。 h1定義最大的標題。 h6定義最小的標題。
h1,h2,h3,h4,h5,h6,作為標題標籤,並且依據重要性遞減。我認為遵循這樣的原則是很有必要的,它能讓頁面的層級關係更清楚,讓搜尋引擎更好地抓取和分析出頁面的主題內容等等。為了更好的理解,請看下面的程式碼:
<span style="COLOR: #339933"><</span>body<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>h1<span style="COLOR: #339933">></span>一级标题<span style="COLOR: #339933"></</span>h1<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>p<span style="COLOR: #339933">></span>段落<span style="COLOR: #339933"></</span>p<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>div<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>h2<span style="COLOR: #339933">></span>二级标题<span style="COLOR: #339933"></</span>h2<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>p<span style="COLOR: #339933">></span>...<span style="COLOR: #339933"></</span>p<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>div<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>h3<span style="COLOR: #339933">></span>三级标题<span style="COLOR: #339933"></</span>h3<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>p<span style="COLOR: #339933">></span>...<span style="COLOR: #339933"></</span>p<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>div<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>h4<span style="COLOR: #339933">></span>四级标题<span style="COLOR: #339933"></</span>h4<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>p<span style="COLOR: #339933">></span>...<span style="COLOR: #339933"></</span>p<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"></</span>div<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"></</span>div<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"></</span>div<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"></</span>body<span style="COLOR: #339933">></span>
瀏覽器的預設樣式也是依據重要性遞減,字號從h1到h6由大變小。而不同的瀏覽器中的樣式又有一些差別,介於這種差別,我們通常在佈局中用CSS將其統一。
大家怎麼用的?
現在很多網站(包括淘寶、新浪、搜狐等知名網站),都喜歡把h1用在LOGO上, 如圖:



大家都這樣用,不無道理,其實優點蠻多的:它概括了整個頁面的內容,而且LOGO離body很近,這樣就方便了搜尋引擎最快的抓取主題,再者從語義來說也更加精準。
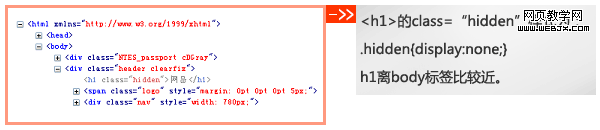
當然也不是全部網站都將h1用在LOGO上,網易的用法就是比較特別的例子:


網易將h1設定了display:none樣式,使其隱藏起來,這樣既解決了h1不知道放哪裡的矛盾又起到了SEO優化的作用,可謂一箭雙雕。
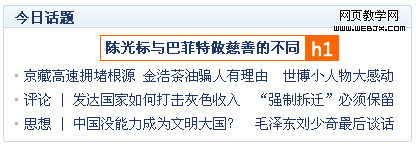
而騰訊首頁的h1則是頭條新聞,如圖:

從上面的例子可以看到各大網站對於h1的用法都有所不同,對於h1放哪裡?一直是個爭議的問題,但我認為到底放哪裡沒有絕對的答案。我認為應該根據網頁的定位、類型、用戶搜尋習慣等因素來綜合考慮。例如新聞類的網站,可以把h1放在頭條新聞上;綜合門戶類的網站,那就把h1放在LOGO上吧;如果公司網站也可以把h1放在LOGO上,因為用戶搜尋公司一般喜歡搜公司的名稱;如果有網站宣傳語,也可以把h1放在宣傳語上,這也是不錯的選擇。總之,選擇一種最適合的才是最好的。
關於h2我通常喜歡把它用在首頁的大欄上,如圖:

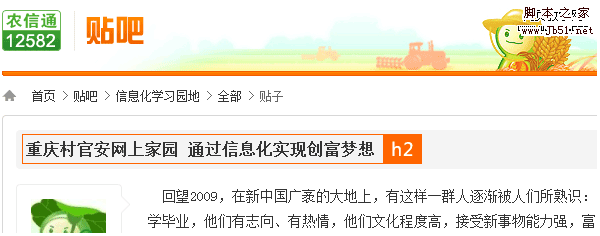
內容頁,我更習慣把h2讓給文章標題,欄目標題則用h3表示,如圖:

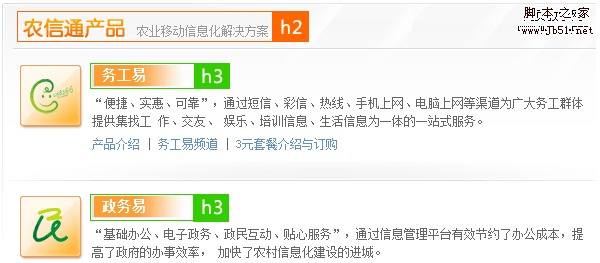
h3多用於欄目標題,如圖:

農信通產品首頁用到的H標籤,不僅有清晰的層級關係,也突顯了產品內容的重要性,對搜尋引擎來說也非常有利。
下面這個例子也很意思,如圖:

欄目標題用了h2,新聞標題則用了h1,如果按照層級關係來說,它們的順序顛倒了,但它並沒有錯,在實際運用H標籤的時候,我們也可以根據內容的重要性來定義。所以只有在掌握好基礎理論的基礎上靈活的運用,才能把它的作用最大化。
從上面的幾個例子中不難看出H標籤的用法是很靈活的,並不是局限在這幾種用法以內,我們在運用中只要遵循依據重要性遞減的原則,舉一反三,h4-h6亦是如此。
總結了一些一點
根據參考資料、前端製作牛人、知名網站等對H標籤的理解與運用,我總結了以下規範,希望能帶給大家一些參考價值。
h1一級標題
代表重中之重,它的地位在頁面中跟關鍵字的地位一樣重要。一般運用於網站標題或頭條新聞上,一些大型網站也運用在LOGO上,雖然h1程式碼可以寫多個,但實際語意上有唯一性,h1標題在一個頁裡面最好只出現1次或沒有。
h2二級標題
主要出現在頁面的主體內容的文章標題和欄目標題上,三列結構一般在中間,二列結構一般在重要的一邊。可與h3搭配使用。
h3三級標題
一般主打頁面的側邊欄。 h4是它的輔助,出現頻率不高。
頁面層級關係不能太深,所以h4,h5,h6一般出現較少。

