在dreamweaver中使用zen coding的方法_HTML/Xhtml_網頁製作
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 16:41:322277瀏覽
在我發表上一篇《Zen Coding: 一種快速編寫HTML/CSS程式碼的方法》之後,有網友表示不知道怎麼在Dreamweaver上使用zen coding插件。 OK,今天我就寫一篇詳細的教學來講述如何在DW中使用zen coding。如果你已經知道如何使用,可以不再閱讀這篇文章。
可喜的是,我在Dreamweaver CS3上進行了測試,證明Dreamweaver CS3和CS4都是支援Zen coding的這個插件的。
準備
安裝外掛程式之前,請確認你已經安裝了adobe Extention Manager,如果沒有安裝,請到Adobe官方下載安裝:
直接下載;直接下載; DW CS4需要安裝Extention Manager 2.0版本,訪問下載頁面
,或
直接下載
; 
下載安裝
到
zen coding專案首頁
下載最新的zen coding 用於dreamweaver的插件,在該頁面的右側欄有下載列表,就是擴展名為mxp的那個。 (目前的版本是0.7,可以
點這裡下載,裡面有qianduan打包的一個版本,不過官方新版是0.7的了,推薦使用官方的。)。
下載完後,雙擊你下載的那個Zen Coding v.0.7.mxp檔案就可以直接安裝,很簡單。
這就表示已經能夠安裝成功了。
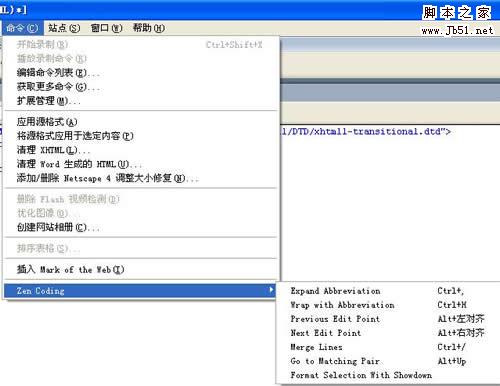
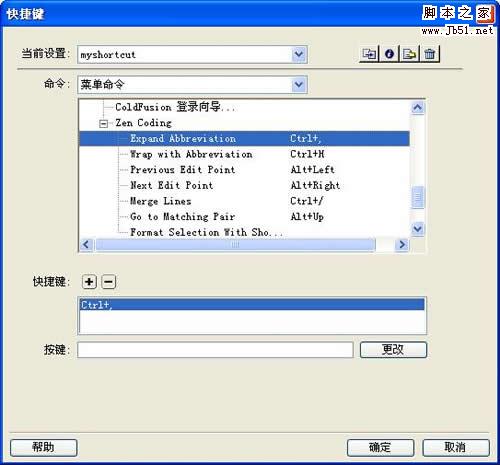
使用方法
zen coding的用法也是很簡單的,新建或是在任一html檔案中,切換到程式碼視圖,寫zencoding格式程式碼,例如:
代碼如下:
ul#nav>li*4>a
複製程式碼
複製程式碼
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

