相信網路已經越來越成為人們生活中不可或缺的一部分。 ajax,flex等等富客戶端的應用使得人們越加「幸福」地體驗著許多原先只能在C/S實現的功能。例如Google機會已經把最基本的office應用程式都搬到網路上了。當然便利的同時毫無疑問的也使頁面的速度越來越慢。自己是做前端開發的,在性能方面,根據yahoo的調查,後台只佔5%,而前端高達95%之多,其中有88%的東西是可以優化的。

以上是一張web2.0頁面的生命週期圖。工程師很形像地講它分成了「懷孕,出生,畢業,結婚」四個階段。如果在我們點擊網頁連結的時候能夠意識到這個過程而不是簡單的請求-響應的話,我們便可以挖掘出很多細節上可以提升性能的東西。今天聽了淘寶小馬哥的一個對yahoo開發團隊對web性能研究的一個講座,感覺收穫很大,想在blog上做個分享。
相信很多人都聽過優化網站效能的14條規則。更多的資訊可見developer.yahoo.com
1. 盡可能的減少HTTP 的請求數[content]
2. 使用CDN(Content Delivery Network) [server]
3. 加入Expires 頭(或Cache-control ) [server]
4. Gzip 元件[server]
5. 將CSS 樣式放在頁面的上方[css]
6. 將腳本移到底部(包括內聯的) [javascript]
7. 避免使用CSS 中的Expressions [css]
8. 將JavaScript 和CSS 獨立成外部檔案[javascript] [css]
9. 減少DNS 查詢[content]
10. 壓縮JavaScript 和CSS (包括內聯的) [javascript] [css]
11. 避免重定向[server]
12. 移除重複的腳本[javascript]
13. 設定實體標籤(ETags) [css]
14 . 使AJAX 快取
在firefox下有一個插件yslow,整合在firebug中,你可以用它很方便地來看看自己的網站在這幾個方面的表現。

這是用yslow對我的網站西風坊評測的結果,很遺憾,只有51分。呵呵。中國各大網站的分數都不高,剛測了一下,新浪和網易都是31分。那麼yahoo(美國)的分數確實97分!可見yahoo在這方面所做的努力。從他們總結的這14條規則,已經現在又新增加的20個點來看,有很多細節我們真得是怎麼都不會去想,有些做法甚至是有些「變態」了。
第一條、盡可能的減少 HTTP 的請求數 (Make Fewer HTTP Requests )
http請求是要開銷的,想辦法減少請求數自然可以提高網頁速度。常用的方法,合併css,js(將一個頁面中的css和js檔案分別合併)以及 Image maps和css sprites等。當然或許將css,js檔案拆分多個是因為css結構,共用等方面的考量。阿里巴巴中文站當時的做法是開發時依然分開開發,然後在後台對js,css進行合併,這樣對於瀏覽器來說依然是一個請求,但是開發時仍然能還原成多個,方便管理和重複引用。 yahoo甚至建議將首頁的css和js 直接寫在頁面檔案裡面,而不是外部引用。因為首頁的訪問量太大了,這麼做也可以減少兩個請求數。而事實上國內的許多門戶都是這麼做的。
而css sprites是指只用將頁面上的背景圖合併成一張,然後透過css的background-position屬性定義不過的值來取他的背景。淘寶和阿里巴巴中文站目前都是這樣做的。有興趣的可以看淘寶和阿里巴巴的背景圖。
http://www.csssprites.com/ 這是一個工具網站,它可以自動將你上傳的圖片合併並給出對應的background-position座標。並將結果以png和gif的格式輸出。
第二條、使用CDN(內容傳遞網路): Use a Content Delivery Network
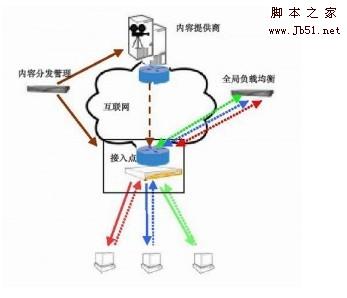
說實話,對於CDN這一塊自己並不是很了解,簡單地講,透過在現有的Internet中增加一層新的網路架構,將網站的內容發佈到最接近用戶的cache伺服器內,透過DNS負載平衡的技術,判斷使用者來源就近存取cache伺服器取得所需的內容,杭州的使用者存取近杭州伺服器上的內容,北京的存取近北京伺服器上的內容。這樣可以有效減少資料在網路上傳輸的時間,提高速度。更詳細內容大家可以參考百度百科上對於CDN的解釋。 Yahoo!把靜態內容分佈到CDN減少了使用者影響時間20%或更多。
CDN技術示意圖:

CDN網路示意圖:

第三條、 新增Expire/Cache-Control 頭:Add an Expires Header
現在越來越多的圖片,腳本,css,flash被嵌入到頁面中,當我們訪問他們的時候勢必會做許多次的http請求。其實我們可以透過設定Expires header 來快取這些檔案。 Expire其實就是透過header封包來指定特定類型的檔案在覽器中的快取時間。大多數的圖片,flash在發布後都是不需要經常修改的,做了緩存以後這樣瀏覽器以後就不需要再從伺服器下載這些文件而是而直接從緩存中讀取,這樣再次訪問頁面的速度會大大加快。一個典型的HTTP 1.1協定傳回的頭訊息:
HTTP/1.1 200 OK
Date: Fri, 30 Oct 1998 13:19:41 GMT
Server: Apache/1.3.3 (Unix)
Cache-Control: max-age=3600, must-revalidate
Expires: Fri, 30 Oct 1998 14:19:41 GMT
Last-Modified: Mon, 29 Jun 1998 02:28:12 GMTETag: “3e86-410-3596fbbc”
Content-Length: 1040
Content-Type: text/html
如,在php中設定30天後過期:
也可以透過設定伺服器本身完成,這些偶就不是很清楚了,呵呵。想了解跟多的朋友可以參考據我了解,目前阿里巴巴中文站的Expires過期時間是30天。不過期間也有過問題,特別是對於腳本過期時間的設定還是應該仔細考慮下,不然相應的腳本功能更新後客戶端可能要過很長一段時間才能「感知」到這樣的變化。以前做[suggest專案] 的時候就遇到這個問題。所以,哪些應該緩存,哪些不該緩存還是該仔細斟酌一番。
第四條、啟用Gzip壓縮:Gzip Components
Gzip的想法就是把檔案先在伺服器端壓縮,然後再傳輸。這樣可以顯著減少檔案傳輸的大小。傳輸完畢後瀏覽器會重新對壓縮過的內容進行解壓縮,並執行。目前的瀏覽器都能「良好」支援 gzip。不只瀏覽器可以識別,各大「爬蟲」也同樣可以識別,各位seoer可以放下心了。而且gzip的壓縮比例非常大,一般壓縮率為85%,就是說伺服器端100K的頁面可以壓縮到25K左右再傳送到客戶端。具體的Gzip壓縮原理大家可以參考csdn上的《gzip壓縮演算法》 這篇文章。雅虎特別強調, 所有的文字內容都應該被gzip壓縮: html (php), js, css, xml, txt… 這一點我們網站做得不錯,是一個A。以前我們的首頁也不是A,因為首頁上還有很多廣告代碼投放的js,這些廣告代碼擁有者的網站的js沒有經過gzip壓縮,也會拖累我們網站。
以上三點大多屬於伺服器端的內容,本人也是粗淺地了解而已。說得不對的地方有待各位指正。
第五條、將css放在頁面最上面 ( Put Stylesheets at the Top)
將css放在頁面最上面,這是為什麼?因為 ie,firefox等瀏覽器在css全部傳輸完全之前不會去渲染任何的東西。理由誠如小馬哥說得那麼簡單。 css,全名為Cascading Style Sheets (層疊樣式表單)。層疊即意義這後面的css可以覆蓋前面的css,級別高的css可以覆蓋級別低的css。在[css之! important] 這篇文章的最下面曾經簡單地提到過這層級關係,這裡我們只需要知道css可以被覆蓋的。既然前面的可以被覆蓋,瀏覽器在他完全加載完畢之後再去渲染無疑也是合情合理的很多瀏覽器下,如IE,把樣式表放在頁面的底部的問題在於它禁止了網頁內容的順序顯示。瀏覽器阻止顯示以免重畫頁面元素,那使用者只能看到空白頁了。 Firefox不會阻止顯示,但這意味著當樣式表下載後,有些頁面元素可能需要重畫,這導致閃爍問題。所以我們應該趕快讓css載入完畢
順著這層意思,如果我們再細究的話,其實還有可以優化的地方。例如本站上麵包含的兩個css文件, 和。從media就可以看出第一個css是針對瀏覽器的,第二個css檔案是針對列印樣式的。從使用者的行為習慣來將,要列印頁面的動作一定是發生在頁面頁面顯示出來之後的。所以比較好的方法應該是在頁面載入完畢之後再動態地為這張頁面加上針對列印設備的css,這樣又可以提高一點速度。 (哈哈)
第六條、把script放在頁面最下面 (Put Scripts at the Bottom )
將腳本放在頁面最下面的目的有那麼兩點: 1、因為防止script腳本的執行阻塞頁面的下載。在頁面loading的過程中,瀏覽器讀到js執行語句的時候一定會把它全部解釋完畢後在會接下來讀下面的內容。不信你可以寫一個js死循環看看頁面下面的東西還會不會出來。 (setTimeout 和setInterval的執行有點類似於多線程,在相應的回應時間之前也會繼續下面的內容渲染。)瀏覽器這麼做的邏輯是因為js隨時可能執行location.href或是其他可能完全中斷此頁面過程的函數,即如此,當然得等他執行完畢之後再加載咯。所以放在頁面最後,可以有效減少頁面視覺元素的載入時間。 2、腳本造成的第二個問題是它阻塞並行下載數量。 HTTP/1.1規格建議瀏覽器每個主機的平行下載數不超過2個(IE只能為2個,其他瀏覽器如ff等都是預設為2個,不過新出的ie8可以達6個) 。因此如果您把圖像檔案分佈到多台機器的話,您可以達到超過2個的並行下載。但是當腳本檔案下載時,瀏覽器不會啟動其他的並行下載。
當然對各個網站來說,把腳本都放到頁面底部載入的可行性還是值得商榷的。就比如阿里巴巴中文站的頁面。很多地方有內聯的js,頁面的顯示嚴重依賴於此,我承認這和無侵入腳本的理念相差甚遠,但是很多「歷史遺留問題」卻不是那麼容易解決的。
第七條、避免在CSS中使用Expressions (Avoid CSS Expressions )
不過這樣就多了兩層無意義的嵌套,肯定不好。還需要一個更好的方法。
第八條、把javascript和css都放到外部檔案 (Make JavaScript and CSS External )
這點我想還是很容易理解的。不只從效能優化上會這麼做,用程式碼易於維護的角度看也應該這麼做。把css和js寫在頁面內容可以減少2次請求,但也增加了頁面的大小。如果已經對css和js做了緩存,那也就沒有2次多餘的http請求了。當然,我在前面也說過,有些特殊的頁面開發人員還是會選擇內聯的css和js檔案。
第九條、減少DNS查詢 (Reduce DNS Lookups)
在 Internet上網域名稱與IP位址之間是一一對應的,網域名稱(kuqin.com)很好記,但電腦不認識,電腦之間的「相認」還要轉成ip位址。在網路上每台電腦都對應有一個獨立的ip位址。在網域名稱和ip位址之間的轉換工作稱為網域解析,也稱為DNS查詢。一次DNS的解析過程會消耗20-120毫秒的時間,在dns查詢結束之前,瀏覽器不會下載該網域下的任何東西。所以減少dns查詢的時間可以加快頁面的載入速度。 yahoo的建議一個頁面所包含的網域數盡量控制在2-4個。這就需要對頁面整體有一個很好的規劃。目前我們這點做的不好,很多打點的廣告投放系統拖累了我們。
第十條、壓縮 JavaScript 與 CSS (Minify JavaScript )
壓縮js和css的左右很顯然,減少頁面位元組數。容量小頁面載入速度自然也就快。而且壓縮除了減少體積以外還可以起到一定的保護左右。這點我們做得很好。常用的壓縮工具有JsMin、YUI compressor等。另外像http://dean.edwards.name/packer/也給了我們一個非常方便的線上壓縮工具。你可以在jQuery的網頁看到壓縮過的js檔案和沒有壓縮過的js檔案的容量差異:

當然,壓縮帶來的一個弊端就是程式碼的可讀性沒了。相信很多做前端的朋友都遇到過這個問題:看Google的效果很酷,可是去看他的源代碼卻是一大堆擠在一起的字符,連函數名都是替換過的,汗死!自己的程式碼也這樣豈不是對維護非常不方便。所有阿里巴巴中文站目前採用的做法是在js和css發布的時候在伺服器端進行壓縮。這樣在我們很方便地維護自己的程式碼。
第十一條、避免重定向 (Avoid Redirects )
不久前在ieblog上看到《Internet Explorer and Connection Limits》這篇文章,例如當你輸入http://www.kuqin.com/ 的時候伺服器會自動產生一個301伺服器轉向http://www.kuqin.com/ ,你看瀏覽器的網址列就能看出來。這種重定向自然也是需要消耗時間的。當然這只是一個例子,發生重定向的原因還有很多,但是不變的是每增加一次重定向就會增加一次web請求,所以因該盡量減少。
第十二條、移除重複的腳本 (Remove Duplicate Scripts )
這點我想不說也知道,不只從效能上考慮,程式碼規格上也是這樣。但不得不承認,很多時候我們會因為圖一時之快而加上一些或許是重複的程式碼。或許一個統一的css框架和js框架可以比較好的解決我們的問題。小豬的觀點很對,不只是要做到不重複,更是要做到可重複使用。
第十三條、設定實體標籤(ETags) (Configure ETags )
這點我也不懂,呵呵。在inforQ上找到一篇解釋得比較詳細的說明《使用ETags減少Web應用頻寬和負載》,有興趣的同學可以去看看。
第十四條、使 AJAX 快取 (Make Ajax Cacheable )
ajax還要去快取?做ajax請求的時候往往還要增加一個時間戳來避免他快取。 It’s important to remember that “asynchronous” does not imply “instantaneous”.(記住“非同步”不是“瞬間”這一點很重要)。記住,即使AJAX是動態產生的而且只對一個用戶起作用,他們仍然可以被緩存。
 HTML中的布爾屬性是什麼?舉一些例子。Apr 25, 2025 am 12:01 AM
HTML中的布爾屬性是什麼?舉一些例子。Apr 25, 2025 am 12:01 AM布爾屬性是HTML中的特殊屬性,不需要值即可激活。 1.布爾屬性通過存在與否控制元素行為,如disabled禁用輸入框。 2.它們的工作原理是瀏覽器解析時根據屬性的存在改變元素行為。 3.基本用法是直接添加屬性,高級用法可通過JavaScript動態控制。 4.常見錯誤是誤以為需要設置值,正確寫法應簡潔。 5.最佳實踐是保持代碼簡潔,合理使用布爾屬性以優化網頁性能和用戶體驗。
 如何驗證您的HTML代碼?Apr 24, 2025 am 12:04 AM
如何驗證您的HTML代碼?Apr 24, 2025 am 12:04 AMHTML代碼可以通過在線驗證器、集成工具和自動化流程來確保其清潔度。 1)使用W3CMarkupValidationService在線驗證HTML代碼。 2)在VisualStudioCode中安裝並配置HTMLHint擴展進行實時驗證。 3)利用HTMLTidy在構建流程中自動驗證和清理HTML文件。
 HTML與CSS和JavaScript:比較Web技術Apr 23, 2025 am 12:05 AM
HTML與CSS和JavaScript:比較Web技術Apr 23, 2025 am 12:05 AMHTML、CSS和JavaScript是構建現代網頁的核心技術:1.HTML定義網頁結構,2.CSS負責網頁外觀,3.JavaScript提供網頁動態和交互性,它們共同作用,打造出用戶體驗良好的網站。
 HTML作為標記語言:其功能和目的Apr 22, 2025 am 12:02 AM
HTML作為標記語言:其功能和目的Apr 22, 2025 am 12:02 AMHTML的功能是定義網頁的結構和內容,其目的在於提供一種標準化的方式來展示信息。 1)HTML通過標籤和屬性組織網頁的各個部分,如標題和段落。 2)它支持內容與表現分離,提升維護效率。 3)HTML具有可擴展性,允許自定義標籤增強SEO。
 HTML,CSS和JavaScript的未來:網絡開發趨勢Apr 19, 2025 am 12:02 AM
HTML,CSS和JavaScript的未來:網絡開發趨勢Apr 19, 2025 am 12:02 AMHTML的未來趨勢是語義化和Web組件,CSS的未來趨勢是CSS-in-JS和CSSHoudini,JavaScript的未來趨勢是WebAssembly和Serverless。 1.HTML的語義化提高可訪問性和SEO效果,Web組件提升開發效率但需注意瀏覽器兼容性。 2.CSS-in-JS增強樣式管理靈活性但可能增大文件體積,CSSHoudini允許直接操作CSS渲染。 3.WebAssembly優化瀏覽器應用性能但學習曲線陡,Serverless簡化開發但需優化冷啟動問題。
 HTML:結構,CSS:樣式,JavaScript:行為Apr 18, 2025 am 12:09 AM
HTML:結構,CSS:樣式,JavaScript:行為Apr 18, 2025 am 12:09 AMHTML、CSS和JavaScript在Web開發中的作用分別是:1.HTML定義網頁結構,2.CSS控製網頁樣式,3.JavaScript添加動態行為。它們共同構建了現代網站的框架、美觀和交互性。
 HTML的未來:網絡設計的發展和趨勢Apr 17, 2025 am 12:12 AM
HTML的未來:網絡設計的發展和趨勢Apr 17, 2025 am 12:12 AMHTML的未來充滿了無限可能。 1)新功能和標準將包括更多的語義化標籤和WebComponents的普及。 2)網頁設計趨勢將繼續向響應式和無障礙設計發展。 3)性能優化將通過響應式圖片加載和延遲加載技術提升用戶體驗。
 HTML與CSS vs. JavaScript:比較概述Apr 16, 2025 am 12:04 AM
HTML與CSS vs. JavaScript:比較概述Apr 16, 2025 am 12:04 AMHTML、CSS和JavaScript在網頁開發中的角色分別是:HTML負責內容結構,CSS負責樣式,JavaScript負責動態行為。 1.HTML通過標籤定義網頁結構和內容,確保語義化。 2.CSS通過選擇器和屬性控製網頁樣式,使其美觀易讀。 3.JavaScript通過腳本控製網頁行為,實現動態和交互功能。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SublimeText3漢化版
中文版,非常好用

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

WebStorm Mac版
好用的JavaScript開發工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。





