基於 Docker 開發 NodeJS 應用程式_node.js
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 16:40:491348瀏覽
有關這個 Node 應用
此應用程式包含一個 package.json, server.js 以及一個 .gitignore 檔案, 它們簡單到可以信手拈來.
.gitignore
node_modules/*
package.json
{
"name": "docker-dev",
"version": "0.1.0",
"description": "Docker Dev",
"dependencies": {
"connect-redis": "~1.4.5",
"express": "~3.3.3",
"hiredis": "~0.1.15",
"redis": "~0.8.4"
}
}
server.js
var express = require('express'),
app = express(),
redis = require('redis'),
RedisStore = require('connect-redis')(express),
server = require('http').createServer(app);
app.configure(function() {
app.use(express.cookieParser('keyboard-cat'));
app.use(express.session({
store: new RedisStore({
host: process.env.REDIS_HOST || 'localhost',
port: process.env.REDIS_PORT || 6379,
db: process.env.REDIS_DB || 0
}),
cookie: {
expires: false,
maxAge: 30 * 24 * 60 * 60 * 1000
}
}));
});
app.get('/', function(req, res) {
res.json({
status: "ok"
});
});
var port = process.env.HTTP_PORT || 3000;
server.listen(port);
console.log('Listening on port ' + port);
server.js 會拉取所有的依賴並啟動一個特定的應用. 這個特定的應用程式被設定成將會話資訊儲存到Redis中,並暴露出一個請求端點,其會回應傳回一個JSON的狀態訊息. 這都是非常標準的東西.
需要注意的一件事情就是針對Redis的連接資訊可以使用環境變數重寫——這將會在稍後從開發環境dev遷移到生產環境prod時起到作用.
Docker file
為了開發的需要,我們會讓Redis和Node在同一個容器中運作。為此,我們將使用一個Dockerfile來配置這個容器。
Dockerfile
FROM dockerfile/ubuntu MAINTAINER Abhinav Ajgaonkar <abhinav316@gmail.com> # Install Redis RUN \ apt-get -y -qq install python redis-server # Install Node RUN \ cd /opt && \ wget http://nodejs.org/dist/v0.10.28/node-v0.10.28-linux-x64.tar.gz && \ tar -xzf node-v0.10.28-linux-x64.tar.gz && \ mv node-v0.10.28-linux-x64 node && \ cd /usr/local/bin && \ ln -s /opt/node/bin/* . && \ rm -f /opt/node-v0.10.28-linux-x64.tar.gz # Set the working directory WORKDIR /src CMD ["/bin/bash"]
我們一行一行的來理解,
FROM dockerfile/ubuntu
這回告訴docker要使用Docker Inc. 提供的 dockerfile/ubuntu 映像. 作為建置的基準映像.
RUN
apt-get -y -qq install python redis-server
基準鏡像完全沒有包含任何東西——因此我們需要使用apt-get來獲取應用程式運行起來所需的所有東西. 這一句話會安裝python 和redis-server. Redis 伺服器是必須的,因為我們將會把會話信息儲存到它之中,而python的必要性則是透過npm可以建構成Redis node模組所需的C擴充.
RUN \ cd /opt && \ wget http://nodejs.org/dist/v0.10.28/node-v0.10.28-linux-x64.tar.gz && \ tar -xzf node-v0.10.28-linux-x64.tar.gz && \ mv node-v0.10.28-linux-x64 node && \ cd /usr/local/bin && \ ln -s /opt/node/bin/* . && \ rm -f /opt/node-v0.10.28-linux-x64.tar.gz
這會下載並提取64位元的NodeJS二進位檔案.
WORKDIR /src
這句會告訴docker一旦容器已經啟動,在執行CMD屬性指定的東西之前,要做一次 cd /src.
CMD ["/bin/bash"]
作為最後一步,執行 /bin/bash.
建置並運行容器
現在docker檔案寫好了,讓我們來建立一個Docker映像吧.
docker build -t sqldump/docker-dev:0.1 .
一旦把鏡像建置好了,我們就可以使用下面的語句來執行一個容器了:
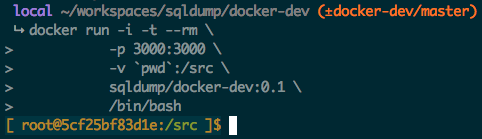
docker run -i -t --rm \
-p 3000:3000 \
-v `pwd`:/src \
sqldump/docker-dev:0.1
讓我們來看看docker運行命令中發生了什麼.
-i 會在互動模式下啟動容器(對比 -d 是在分離模式下). 這就意味著一旦互動會話結束,容器就會退出.
-t 會分配一個pseudo-tty.
--rm 會在退出時移除容器及其檔案系統.
-p 3000:3000 會將主機上的連接埠 3000 轉送到容器上的連接埠3000.
-v `pwd`:/src
這句話將會將目前的工作目錄掛載到主機上(例如,我們的專案檔案)容器中的/src 裡面. 我們將目前目錄作為一個磁碟區掛在,而不是使用Dockerfile中的ADD指令,那樣我們在文字編輯器中做的任何修改都可以立即在容器中看到了.
sqldump/docker-dev:0.1 是要運行的docker映像的名稱和版本 – 這跟我們用來建構docker映像時使用的名稱和版本是相同的.
由於Dockerfile指定了CMD ["/bin/bash"], 容器一啟動,我們就會登入一個bash shell環境中. 如果docker執行指令執行成功了,就會像下面這樣:

開始開發
現在容器是運行起來了,在開始寫程式碼之前,我們將需要整理出一些標準的,非docker相關的東西. 首先,要使用下面的語句啟動容器裡面的redis伺服器:
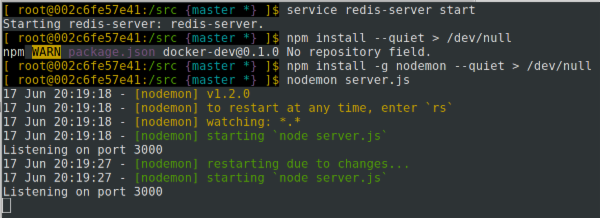
service redis-server start
然後,要安裝專案相依性和nodemon. Nodemon 會觀察專案檔案中的變更,並適時重新啟動伺服器.
npm install npm install -g nodemon
最後,使用以下指令啟動伺服器:
nodemon server.js
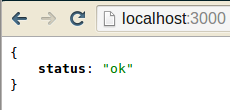
現在,如果你在瀏覽器中導航到 http://localhost:3000, 你應該會看到像下面這樣的東西:

讓我們來像Server.js中加入另一個端點,以模擬開發流程:
app.get('/hello/:name', function(req, res) {
res.json({
hello: req.params.name
});
});
你會看到nodemon已經偵測到了你所做的修改,並重啟了伺服器:

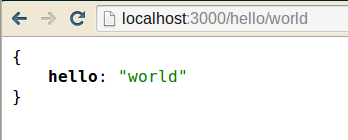
而現在,如果你將瀏覽器導航到http://localhost:3000/hello/world, 你會看到如下的回應:

生產環境
目前狀態下的容器,還遠不能作為產品發布.redis中的數據不會再跨容器重啟時仍然保持持久化, 比方說,如果你重啟了容器,所有的會話數據就都灰飛煙滅了.同樣的事情在你銷毀容器並開啟一個的新的容器時也會發生,明顯這不是你想要的。我將會在第二部分的產品化內容中講到這個問題.

