Windows 系統下安裝和部署Egret的開發環境_node.js
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 16:40:452057瀏覽
需要安裝的軟體如下:
Node.js
TypeScript
TypeScript程式碼編輯器
HTTP伺服器(可選)
Chrome(可選)
Egret
這篇文檔中,我們主要介紹在Windows環境中安裝Egret。其安裝步驟如下。
1.安裝Node.js
1.1下載Node.js
Node.js的安裝方法非常簡單,我們可以存取 Node.js官網,然後進點擊頁面中的INSTALL按鈕,可直接下載Node.js的msi安裝檔包。

本教學撰寫時,Node.js版本為0.10.29,如果你的版本高於此版本,我們會提供相關的版本相容說明。如未提供任何版本相容說明,則表示你的版本適用於Egret。
雙擊msi安裝包,我們開始安裝Node.js。安裝過程如圖:

下載後的Node.js安裝套件
1.2安裝Node.js

開始安裝介面

許可證授權說明

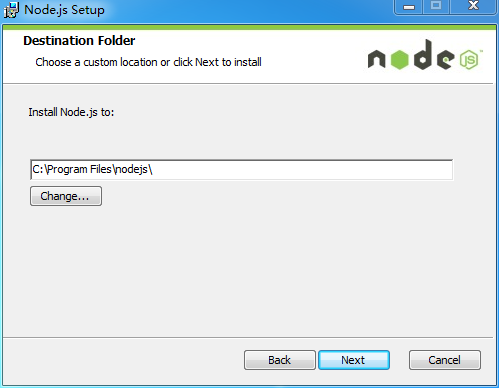
選擇安裝目錄,我們保持預設選項

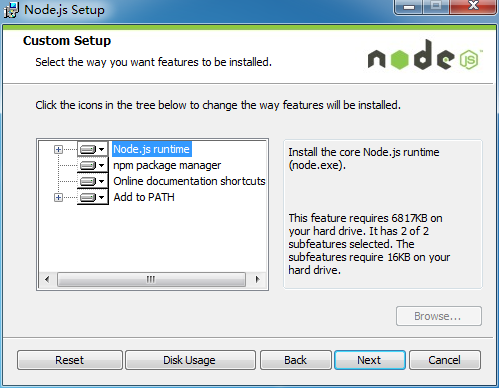
選擇安裝內容,我們將所有工具包全部安裝

確認安裝,點選「Install」按鈕

安裝過程

安裝完成介面,你的Node.js被安裝到 C:Program Filesnodejs目錄下,同時該安裝套件也會為你安裝npm工具。
1.3驗證Node.js
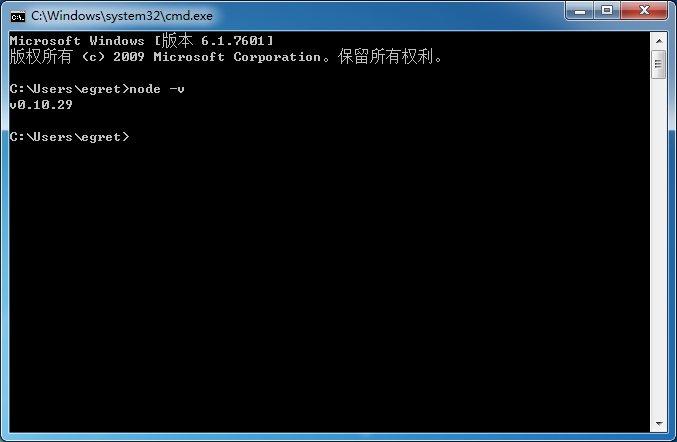
安裝完成後,請啟動你的命令列工具,輸入node -v指令,來查看你目前的Node.js版本,同時驗證你的Windows 系統下安裝和部署Egret的開發環境_node.js是否安裝成功。如果安裝正確,則應出現效果如下圖。

在開始->搜尋中輸入cmd即可執行命令列工具。


如果出現node 不是內部或外部命令,也不是可運行的程式或批次檔則表示安裝失敗,可以參考下面的Node.js安裝失敗解決方案或在我們的開發者社群中求助。
1.4驗證npm
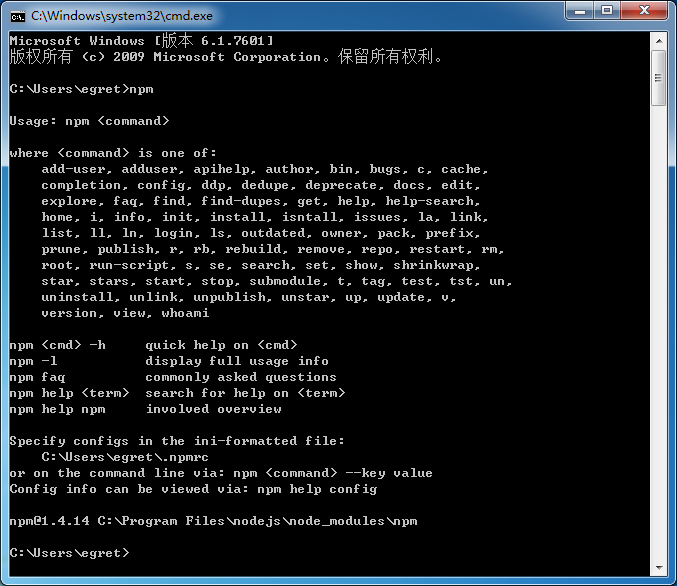
在命令列工具中執行npm,出現如下圖內容,標示你的npm安裝正確。

如果出現npm 不是內部或外部命令,也不是可運行的程式或批次檔則表示安裝失敗,可以參考下面的Node.js安裝失敗解決方案或在我們的開發者社群中求助。
1.5Node.js安裝失敗解決方案
部分Windows安裝完成後直接在cmd裡輸入node和npm,可能會提示找不到該指令。是由於新增的Path路徑需要重新啟動才能生效。重新啟動或使用node和npm的絕對路徑來執行指令即可。
2.安裝TypeScript
2.1安裝TypeScript
當 node.js安裝成功後,node 和 npm 指令就可以使用了。 TypeScript的安裝可視直接使用npm指令直接安裝。詳細的安裝方法可以參考TypeScript官網。
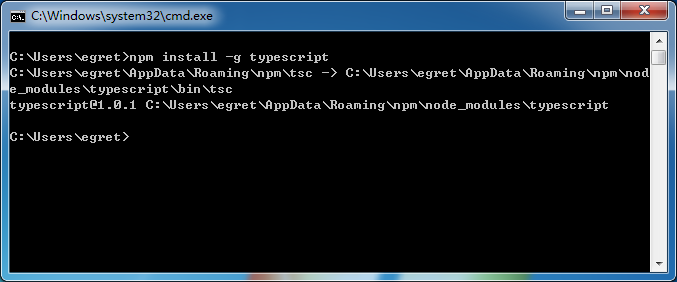
在終端機中輸入以下指令:npm install -g typescript
npm install指令的作用是在開發者的系統中安裝指定的Node.js函式庫,typescript是函式庫的名稱,-g代表將這個函式庫安裝到全域路徑

如果網路問題導致的安裝速度很慢,請使用 npm install -g typescript --registry=http://r.cnpmjs.org 指令,造訪國內鏡像版進行安裝。
2.2驗證TypeScript
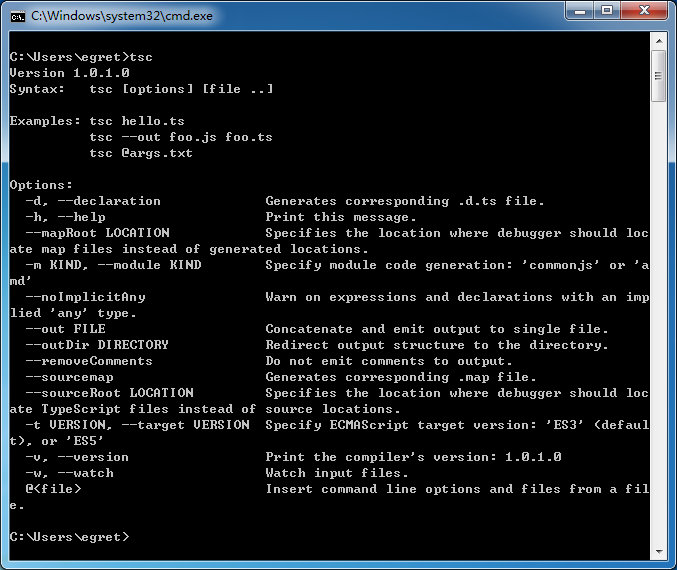
安裝成功後,執行 tsc 指令,您應該看見以下介面

3.安裝TypeScript程式碼編輯器
3.1選擇一個合適的程式碼編輯器
Egret可以使用任何支援腳本語言的程式碼編輯器,包括:
WebStorm 官方下載位址【官方推薦】
Microsoft Visual Studio 2012 TypeScript外掛程式
Sublime Text TypeScript外掛程式
詳細的編輯器安裝方法以及外掛設定方法,可參考文件中工具相關章節。
4.安裝一個HTTP伺服器
4.1選擇一個適合的HTTP伺服器
Windows使用者推薦採用XMAPP
使用者也可以跳過這個步驟,使用Egret內建的基於Node.js的簡單HTTP伺服器。但為了確保更好的開發體驗,Egret建議使用者安裝上述較成熟的HTTP伺服器
具體伺服器軟體安裝,大家可以參考文件中工具相關章節。
5.安裝Chrome瀏覽器
Egret可以運行在絕大多數的現代瀏覽器上,但是 Egret 目前推薦開發者使用 Chrome 作為主要的開發和調試環境。
開啟Chrome瀏覽器
設定->工具->JavaScript控制台
在JavaScript控制台(右下角)設定(齒輪圖示)-> 常用 -> 停用瀏覽器快取
當進行好上述設定之後,只要JavaScript控制台處於開啟狀態,就不會有瀏覽器緩存,方便調試。
6.下載並安裝 Egret
6.1從官網下載Egret
Egret提供兩個下載管道,一個是Egret官方下載,另一個是Egret Github下載。
我們推薦大家從官方網站下載,這裡的版本是目前穩定版本。如果你從github下載引擎的開發版本,該版本非穩定版,你可能在實際開發中遇到許多問題,這些問題通常不會在穩定版中出現。
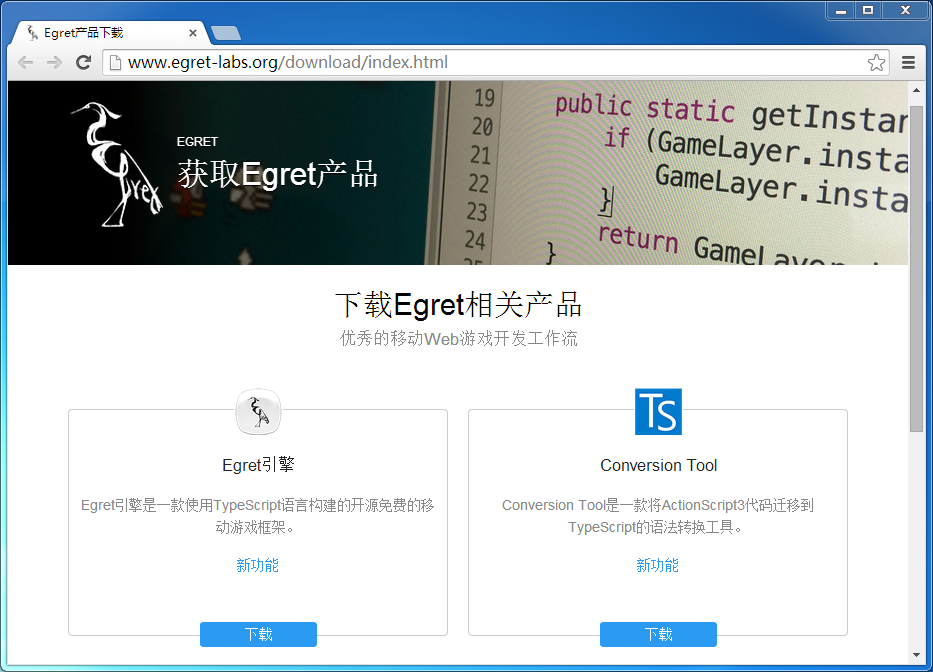
我們開啟官方下載頁面,找到「Egret引擎」產品項目,點選藍色的下載按鈕,下載最新版Egret引擎,如圖。

6.2安裝Egret
將下載後的Egret引擎壓縮包解壓縮到指定目錄,該目錄可以為任意磁碟中目錄,如圖:


在命令列工具中敲入命令進入解壓縮後的目錄。由於我們將解壓縮後的檔案放置於F:盤,因此我們先進入F盤,指令如下:
f:

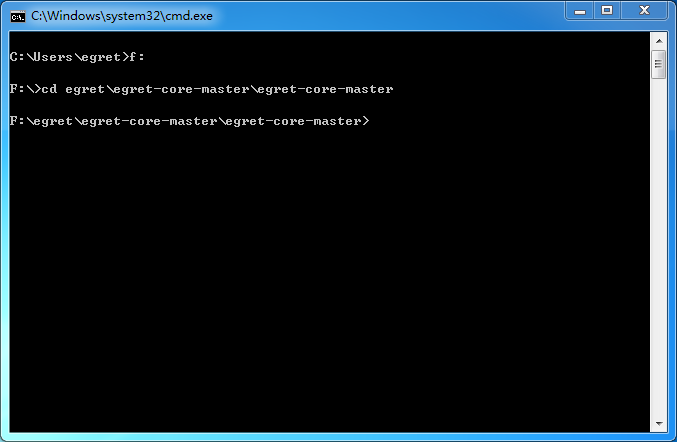
隨後我們進入對應的目錄中,如圖

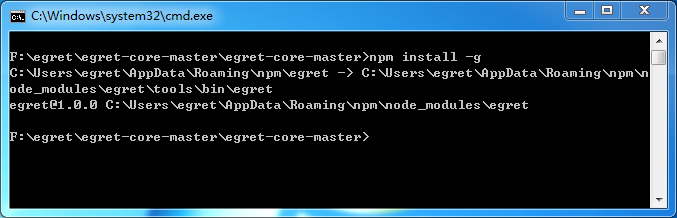
進入目錄後,我們執行安裝指令。
npm install -g

如果安裝指令錯誤,請檢查以下三項,查看是否正確。
命令中的目前的路徑是否正確。
目前目錄是否是Egret目錄(該目錄下存在一個名為 package.json 的檔案)
系統目前使用者是否有管理員權限,如果將Egret解壓縮到C盤,可能會出現此問題。
6.3Egret工具驗證
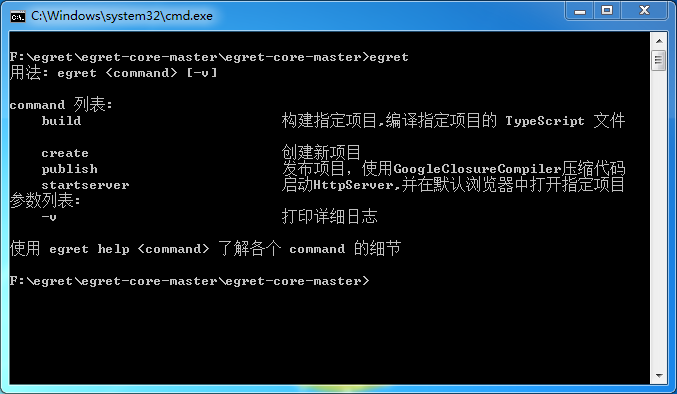
安裝完成後,我們執行egret指令,來查看目前Egret是否安裝成功。如安裝成功,應出現如下圖所示。

如果安裝失敗,請在我們的開發者社群中尋求協助。

