昨天晚上寫了一篇關於瀏覽器的渲染過程的隨筆,但只是通過一小段代碼解釋了一下,並沒有通過瀏覽器測試,說服力不夠,而且還有很多不完善的地方,今天在瀏覽器中測試了一下,並把測驗的結果分享給大家,測試過程可能有點亂,希望大家能理解。
測試瀏覽器:Chrome v24.0.1312.52 m,Firefox v18.0,Opera v12.12。
在WebKit核心中,網頁在顯示的時候會有一個解析器(Parser)去解析html文檔,然後去產生渲染樹(Render Tree),最後渲染出頁面。這是在一個線程中進行的,所以兩者不會同時進行。
我分為了以下兩種情況,並分別在不同的瀏覽器中進行測試。
樣式檔案在head裡,其他的連個腳本檔案一個在body的開始部分,一個在body的底部。樣式檔案在body的開始部分,腳本檔案的位置和上面的一樣。測試的結果是這樣的,在chrome中,樣式檔案的位置會影響到圖片的下載時間,而在另外兩個瀏覽器中這兩種情況沒有區別。下面是詳細的測試過程。
測試一:樣式檔案在head裡,其他的連個腳本檔案一個在body的開始部分,一個在body的底部。
測試的程式碼:
程式碼如下:
Hi, there!
Hi, again!


_HTML/Xhtml_網頁製作.jpg)
1、在Chrome中的測試情況
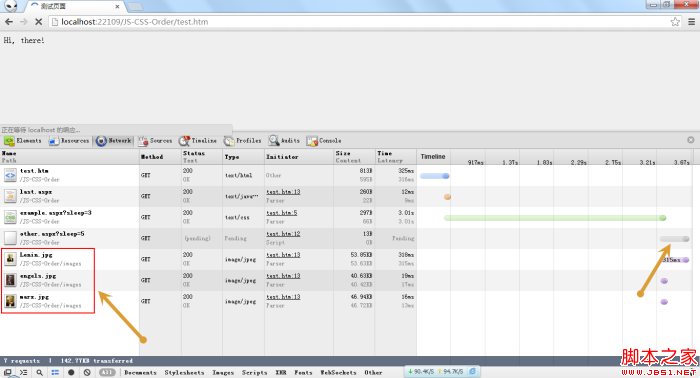
我在瀏覽器中開啟頁面後,迅速將網頁截了一張圖,如下所示(點擊可以查看大圖,下同):

從上圖可以看出,test.htm 文件已經載入完成,頁面上還沒有顯示任何東西,example.css處於pending狀態,但是,位於最底部的last.js卻載入完成了。這說明chrome進行了預先加載,提前下載,放在了瀏覽器的快取裡了。雖然last.js已經載入完成,但還沒有被執行,因為他前面的樣式檔案會阻塞腳本的執行。
接下來,當example.css載入完成後,Hi there!顯示在了螢幕上,瀏覽器的截圖如下所示:

透過網路請求可以看出,example.css已經載入完成,other.js處於pending狀態,但此時script標籤底下的三張圖片已經下載下來了,這是由瀏覽器的預先載入的功能所致。但由於瀏覽器的渲染被other.js腳本阻塞住,所以,這三張圖片連同它上面的「Hi again」都不會顯示出來。另外,此時last.js中的程式碼還沒有執行。
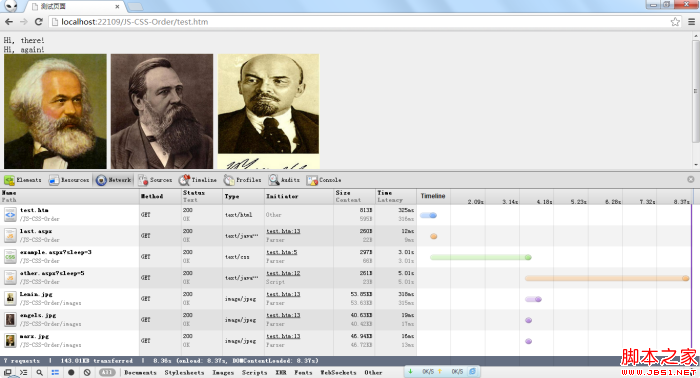
接下來,當other.js載入完成之後,瀏覽器就會建立出渲染樹,顯示出“Hi again”,並顯示出圖片。由於last.js先前已經下載,所以last.js會立刻執行。整個渲染過程完成。如下圖:

由此看出,Chrome會預先載入body中的腳本資源(樣式檔案沒有測試),由JavaScript腳本動態載入的JS不會影響圖片檔案的下載,但是會影響它下面圖片的渲染。
2、Firefox中的測試結果
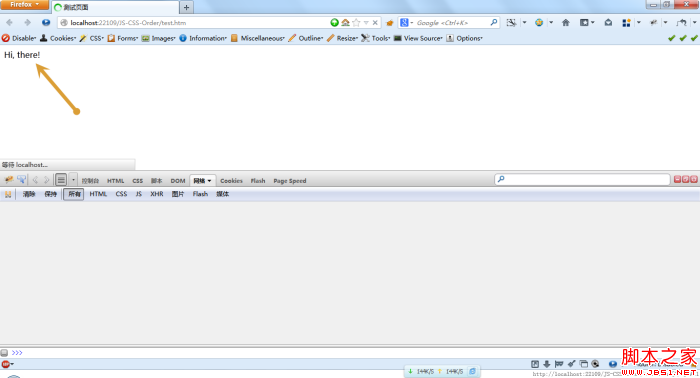
在Firefox瀏覽中開啟頁面後快速截圖,如下所示:
和在Chrome中有很明顯的不同,"Hi there!",已經顯示在了頁面上,但是背景色是白色,說明此時樣式文件還沒有下載下來。而在Chrome中是不會顯示的,要等到樣式檔載入完成。
接下來,當整個頁面載入完成之後,截圖如下所示:
 從請求的瀑布流中可以看出,和Chrome類似,瀏覽器對last.js進行了預加載,和Chrome中不同的是,火狐沒有對圖片進行預加載,而是等到other .js載入完成之後再進行的載入。
從請求的瀑布流中可以看出,和Chrome類似,瀏覽器對last.js進行了預加載,和Chrome中不同的是,火狐沒有對圖片進行預加載,而是等到other .js載入完成之後再進行的載入。
火狐中,樣式文件並沒有影響文檔的渲染(最典型的現象就是,網頁一開始顯示的很亂,沒有樣式,當樣式文件下載下來之後就顯示正常了),在body中,由JavaScript動態載入的JS檔案會阻塞它後面的圖片的下載。
3、在Opera瀏覽器
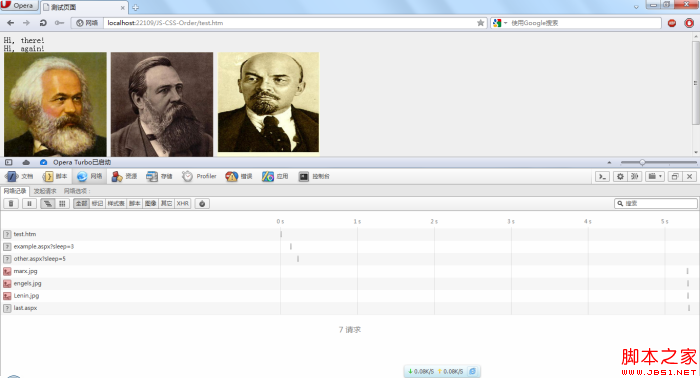
經過在Opera中測試,發現Opera瀏覽器比較“守規矩”,所有的資源都是按順序加載的,並沒有出現所謂的預先加載,下面是一張總的效果圖:

Opera中,樣式檔案會阻塞頁面的渲染,這和Chrome類似,但是,有Opera的請求瀑布流可以看出,頁面中的所有的資源都是按部就班的加載的,other.js提前於last .js載入。沒有預加載。
測試二、樣式檔案在body的開始部分,腳本檔案的位置和測試一的一樣。
<br><div class="msgheader">
<div class="right"><span style="CURSOR: pointer" onclick="copycode(getid('phpcode91'));"><u>复制代码</u></span></div>代码如下:</div><div class="msgborder" id="phpcode91">
<br><br> <br> <br> <title>测试页面</title>
<br> <br> <br> <link rel="stylesheet" type="text/css" href="example.aspx?sleep=3">
<br> <div>
<br> Hi, there!</div>
<br> <br> <script type="text/javascript"><br /> document.write("<script src='other.aspx?sleep=5'>" + "ipt>");<br /> </script><br> <br> <div>
<br> Hi, again!</div>
<br> <img src="/static/imghwm/default1.png" data-src="images/marx.jpg" class="lazy" alt="了解html頁面的渲染流程以學習前端的效能最佳化(續)_HTML/Xhtml_網頁製作"><br> <img src="/static/imghwm/default1.png" data-src="images/engels.jpg" class="lazy" alt="Engels"><br> <img src="/static/imghwm/default1.png" data-src="images/了解html頁面的渲染流程以學習前端的效能最佳化(續)_HTML/Xhtml_網頁製作.jpg" class="lazy" alt="了解html頁面的渲染流程以學習前端的效能最佳化(續)_HTML/Xhtml_網頁製作"><br> <br> <script src="last.aspx" type="text/javascript"></script><br> <br> <br> <br>
</div><br>经过测试,发现在火狐和Opera中,结果和测试一的一样,而在Chrome中稍微有些不同,在测试一中,图片要等到head中样式文件加载完之后才会下载,但是测试二中会和样式文件并行下载,如下图:

總結:
預先載入確實是存在的,但是在Opera中沒有發現;Chrome的圖片可以和body中的樣式檔案並行下載,但是不能和head中樣式檔案並行下載。腳本的執行要在它前面的樣式檔案載入完之後。 Chrome和Opera中,未載入完的資源會阻塞它後面元素的渲染,而火狐不會。測試結果可能和瀏覽器版本有關。
看完這些,大家是不是覺得有些亂了,我想盡可能的表達明白,但是限於我水平有限,只能做到這了,不妥之處希望大家指出,大家也可以親自做一下試驗看看。
(完)^_^
 HTML,CSS和JavaScript:示例和實際應用May 09, 2025 am 12:01 AM
HTML,CSS和JavaScript:示例和實際應用May 09, 2025 am 12:01 AMHTML、CSS和JavaScript在網頁開發中的作用分別是:1.HTML用於構建網頁結構;2.CSS用於美化網頁外觀;3.JavaScript用於實現動態交互。通過標籤、樣式和腳本,這三者共同構築了現代網頁的核心功能。
 如何在標籤上設置lang屬性?為什麼這很重要?May 08, 2025 am 12:03 AM
如何在標籤上設置lang屬性?為什麼這很重要?May 08, 2025 am 12:03 AM設置標籤的lang屬性是優化網頁可訪問性和SEO的關鍵步驟。 1)在標籤中設置lang屬性,如。 2)在多語言內容中,為不同語言部分設置lang屬性,如。 3)使用符合ISO639-1標準的語言代碼,如"en"、"fr"、"zh"等。正確設置lang屬性可以提高網頁的可訪問性和搜索引擎排名。
 HTML屬性的目的是什麼?May 07, 2025 am 12:01 AM
HTML屬性的目的是什麼?May 07, 2025 am 12:01 AMhtmlattributeseresene forenhancingwebelements'functionalityandAppearance.TheyAdDinformationTodeFineBehavior,外觀和互動,使網站互動,響應式,visalalyAppealing.AttributesLikutesLikeSlikEslikesrc,href,href,href,類,類型,類型,和dissabledtransfransformformformformformformformformformformformformformformforment
 您如何在HTML中創建列表?May 06, 2025 am 12:01 AM
您如何在HTML中創建列表?May 06, 2025 am 12:01 AMtoCreateAlistInHtml,useforforunordedlistsandfororderedlists:1)forunorderedlists,wrapitemsinanduseforeachItem,RenderingeringAsabulletedList.2)fororderedlists,useandfornumberedlists,useandfornumberedlists,casundfornumberedlists,casundfornthetthetthetthetthetthetthetttributefordforderfordforderforderentnumberingsnumberingsnumberingStys。
 HTML行動:網站結構的示例May 05, 2025 am 12:03 AM
HTML行動:網站結構的示例May 05, 2025 am 12:03 AMHTML用於構建結構清晰的網站。 1)使用標籤如、、定義網站結構。 2)示例展示了博客和電商網站的結構。 3)避免常見錯誤如標籤嵌套不正確。 4)優化性能通過減少HTTP請求和使用語義化標籤。
 您如何將圖像插入HTML頁面?May 04, 2025 am 12:02 AM
您如何將圖像插入HTML頁面?May 04, 2025 am 12:02 AMtoinsertanimageIntoanhtmlpage,usethetagwithsrcandaltattributes.1)usealttextforAcccessibilityandseo.2)instementRcsetForresponSiveImages.3)applylazyloadingWithLoadingWithLoading =“ lazy” tooptimizeperformance.4)tooptimizeperformance.4)
 HTML的目的:啟用Web瀏覽器可以顯示內容May 03, 2025 am 12:03 AM
HTML的目的:啟用Web瀏覽器可以顯示內容May 03, 2025 am 12:03 AMHTML的核心目的在於讓瀏覽器理解並展示網頁內容。 1.HTML通過標籤定義網頁結構和內容,如、到、等。 2.HTML5增強了多媒體支持,引入了和標籤。 3.HTML提供了表單元素,支持用戶交互。 4.優化HTML代碼可提升網頁性能,如減少HTTP請求和壓縮HTML。
 為什麼HTML標籤對Web開發很重要?May 02, 2025 am 12:03 AM
為什麼HTML標籤對Web開發很重要?May 02, 2025 am 12:03 AMhtmltagsareessentialforwebdevelopmentastheyandendenhancewebpages.1)semantictagsimproveaccessibilityandseo.2)semanteLayOut,語義和互動性。 3)poseriblesibilityandseoandseo.3)poseriblesoftagscanoftagscanoftagscanoptagscanoptimizeperefeneandimizeanDenSuroceRecRoscRoss-BrowserCrowserCercerComercompatibility。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

禪工作室 13.0.1
強大的PHP整合開發環境





