在requireJS中,有一個屬性叫baseURL,透過設定baseURL,我們可以將需要載入的檔案路徑寫成相對於專案的,而不是相對於目前的頁面。
例如:假設我們的專案目錄是/myproject/,裡面有兩個頁面,一個是/myproject/one.html,另一個是/myproject/html/other.html,他們都要載入/myproject/js /some.js。如果我們將baseURL設定成/myproject/,則我們在載入該js的時候,這兩個頁面都可以使用相對於專案的路徑./js/some,而不是因為頁面的路徑不同而使用不同的相對路徑。
但是如果不使用requireJS,我們能不能實作類似baseURL的功能呢?
base標籤
其實,HTML中有一個base標籤,可以產生類似的功能。舉例:
程式碼如下:

我們會發現,我們用相對路徑./images/logo_gray.gif載入的圖片,卻變成了http://static.cnblogs.com/images/logo_gray.gif的圖片。
base標籤可以為頁面的連結加上預設的路徑,或是預設的開啟方式。
下面是一個設置默認打開方式的例子:
一個BUG
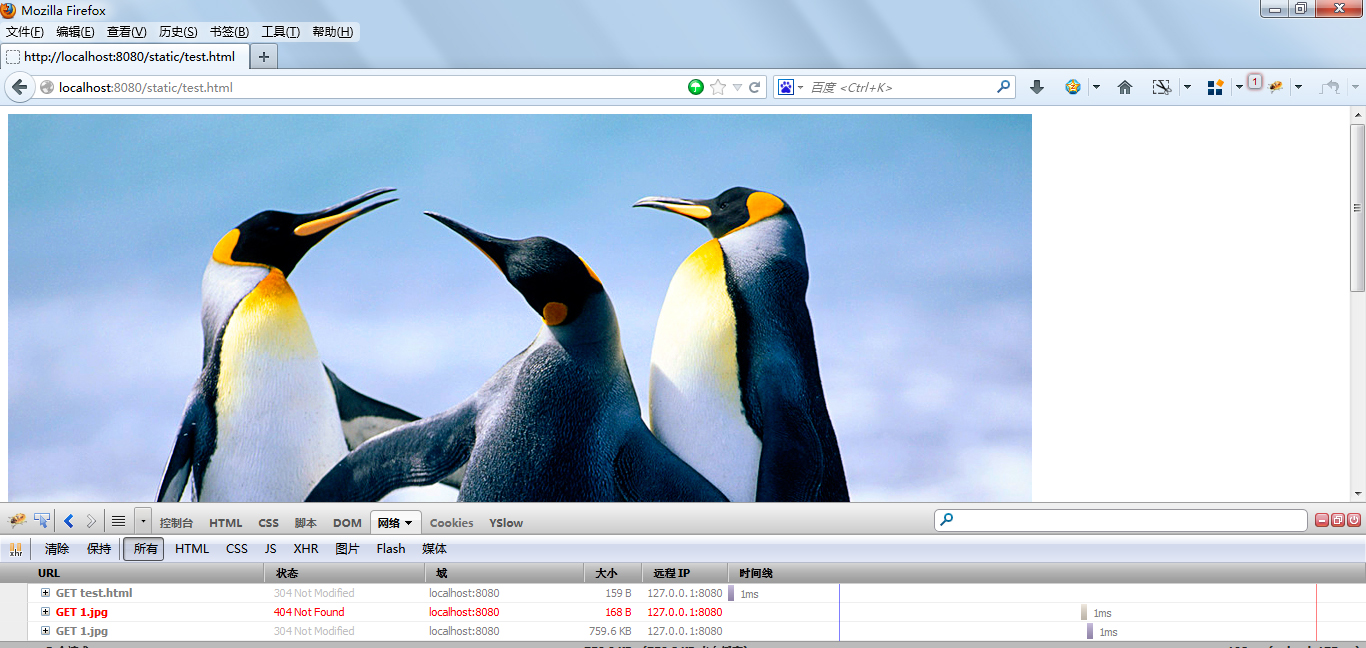
base標籤最好不要動態寫入,否則在Firefox和IE中會有一個小bug,例如對於頁面http://localhost/static/test.html:
<script> 🎜>document.write('<base href="http://localhost/" />');<br /></script>

Firefox和IE中會先載入http://localhost/static/static/1.jpg,再載入http://localhost/static/1.jpg。也就是說,他們都先嘗試用相對於當前頁面的路徑進行加載,然後再透過base標籤設定的預設路徑加載。

Chrome的載入正常。

Firefox的載入不正常。
Why?
這個我們並沒有找到很好的解釋,我們的分析是瀏覽器對資源加載進行了優化,導致動態插入base標籤並未生效時,就預先去加載了,結果出錯,然後base標籤生效於是又加載正確的資源。
如何避免呢? 不動態寫入base標籤就沒有任何問題。如果需要動態寫入base標籤,那麼頁面所有引用的外部資源都需要透過Javascript動態載入。
 HTML標籤和HTML屬性有什麼區別?May 14, 2025 am 12:01 AM
HTML標籤和HTML屬性有什麼區別?May 14, 2025 am 12:01 AMHTMLtagsdefinethestructureofawebpage,whileattributesaddfunctionalityanddetails.1)Tagslike,,andoutlinethecontent'splacement.2)Attributessuchassrc,class,andstyleenhancetagsbyspecifyingimagesources,styling,andmore,improvingfunctionalityandappearance.
 HTML的未來:進化和趨勢May 13, 2025 am 12:01 AM
HTML的未來:進化和趨勢May 13, 2025 am 12:01 AMHTML的未來將朝著更加語義化、功能化和模塊化的方向發展。 1)語義化將使標籤更明確地描述內容,提升SEO和無障礙訪問。 2)功能化將引入新元素和屬性,滿足用戶需求。 3)模塊化將支持組件化開發,提高代碼復用性。
 為什麼HTML屬性對Web開發很重要?May 12, 2025 am 12:01 AM
為什麼HTML屬性對Web開發很重要?May 12, 2025 am 12:01 AMhtmlattributesarecrucialinwebdevelopment forcontrollingBehavior,外觀和功能
 Alt屬性的目的是什麼?為什麼重要?May 11, 2025 am 12:01 AM
Alt屬性的目的是什麼?為什麼重要?May 11, 2025 am 12:01 AMalt屬性是HTML中標籤的重要部分,用於提供圖片的替代文本。 1.當圖片無法加載時,alt屬性中的文本會顯示,提升用戶體驗。 2.屏幕閱讀器使用alt屬性幫助視障用戶理解圖片內容。 3.搜索引擎索引alt屬性中的文本,提高網頁的SEO排名。
 HTML,CSS和JavaScript:示例和實際應用May 09, 2025 am 12:01 AM
HTML,CSS和JavaScript:示例和實際應用May 09, 2025 am 12:01 AMHTML、CSS和JavaScript在網頁開發中的作用分別是:1.HTML用於構建網頁結構;2.CSS用於美化網頁外觀;3.JavaScript用於實現動態交互。通過標籤、樣式和腳本,這三者共同構築了現代網頁的核心功能。
 如何在標籤上設置lang屬性?為什麼這很重要?May 08, 2025 am 12:03 AM
如何在標籤上設置lang屬性?為什麼這很重要?May 08, 2025 am 12:03 AM設置標籤的lang屬性是優化網頁可訪問性和SEO的關鍵步驟。 1)在標籤中設置lang屬性,如。 2)在多語言內容中,為不同語言部分設置lang屬性,如。 3)使用符合ISO639-1標準的語言代碼,如"en"、"fr"、"zh"等。正確設置lang屬性可以提高網頁的可訪問性和搜索引擎排名。
 HTML屬性的目的是什麼?May 07, 2025 am 12:01 AM
HTML屬性的目的是什麼?May 07, 2025 am 12:01 AMhtmlattributeseresene forenhancingwebelements'functionalityandAppearance.TheyAdDinformationTodeFineBehavior,外觀和互動,使網站互動,響應式,visalalyAppealing.AttributesLikutesLikeSlikEslikesrc,href,href,href,類,類型,類型,和dissabledtransfransformformformformformformformformformformformformformformforment
 您如何在HTML中創建列表?May 06, 2025 am 12:01 AM
您如何在HTML中創建列表?May 06, 2025 am 12:01 AMtoCreateAlistInHtml,useforforunordedlistsandfororderedlists:1)forunorderedlists,wrapitemsinanduseforeachItem,RenderingeringAsabulletedList.2)fororderedlists,useandfornumberedlists,useandfornumberedlists,casundfornumberedlists,casundfornthetthetthetthetthetthetthetttributefordforderfordforderforderentnumberingsnumberingsnumberingStys。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

Dreamweaver Mac版
視覺化網頁開發工具

Atom編輯器mac版下載
最受歡迎的的開源編輯器

WebStorm Mac版
好用的JavaScript開發工具





