一篇文章教你學會HTML_HTML/Xhtml_網頁製作
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 16:40:171534瀏覽
如果你不致力於成為美工的話,那麼身為開發人員,可以讀懂HTML、必要時能進行簡單修改即可。下面跟著我的思路,保證一篇文讓你看懂HTML,當然,再看的過程中,最好自己動手試試,這樣理解就更深了。 Ok,下面開始:(下面的符號都是英文狀態下輸入)
1、 一篇文章教你學會HTML_HTML/X一篇文章教你學會HTML_HTML/Xhtml_網頁製作_網頁製作基本規則
………………………..
………………….
一篇文章教你學會HTML_HTML/X一篇文章教你學會HTML_HTML/Xhtml_網頁製作_網頁製作>
幾乎所有的網頁都是按照這個格式來的,這是一個網頁必須具備的標記,每個標記都放在裡,以 >結束,只不過在省略號的地方加了很多亂七八糟的東西,也就是我們看到的內容。
將以上程式碼複製到一個記事本,然後另存為a.一篇文章教你學會HTML_HTML/X一篇文章教你學會HTML_HTML/Xhtml_網頁製作_網頁製作文件,就成了一個網頁,試試看呢
下面,以記事本方式打開,在
之間加上「首頁」二字,儲存,再打開之後看到如圖:
接著,在首頁 的前後加上標記 變成 首頁,保存,再看看效果呢?
是不是就是我們平常上網看到的超連結了呢?只是這裡點擊“首頁”沒變化,因為我們添加的空連接,趁熱打鐵,我們照著前面的方法,在建一個頁面,保存為b.一篇文章教你學會HTML_HTML/X一篇文章教你學會HTML_HTML/Xhtml_網頁製作_網頁製作,然後將上面的“#”替換為b.一篇文章教你學會HTML_HTML/X一篇文章教你學會HTML_HTML/Xhtml_網頁製作_網頁製作,在打開,點選首頁,是不是就跳到b頁面了呢。 (當然a和b頁面都要在同一目錄下)到這裡為止,你應該了解到,其實網頁上所有的功能都是由不同的類似於這樣的標記來實現,你需要做的時記住這些標記的功能而已。
2、 網頁結構
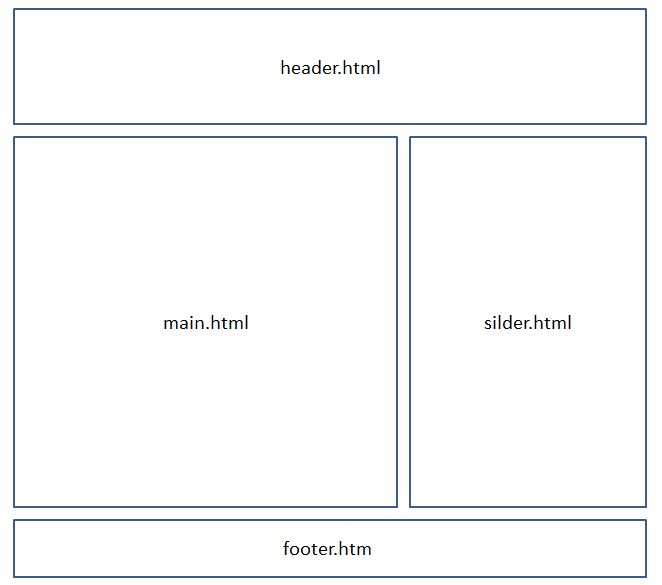
如果上網時注意的話,其實網頁都是分塊的,如圖所示
當然這只是一個大致的結構,你還可以根據需要分成很多塊,分塊主要是為了修改方面及確定各自的表現樣式。
這主要透過
標記來實現,下面我在 「首頁」加上保存,在打開試試,什麼效果呢?
是不是還是跟修改之前一樣呢,下面我們為其加上一些修飾:
正在運行,我們標記的這一塊就以藍色背景表示出來啦!
在加入很多的
區塊就可以將網頁大卸八塊了,呵呵,然後在你每個區塊裡放上你想放的東西即可。當然,很多
新建一個記事本,重新命名為c.css然後打開,寫入:
#header{width:200px;height:100px;border-style:solid;}
並將其在a.一篇文章教你學會HTML_HTML/X一篇文章教你學會HTML_HTML/Xhtml_網頁製作_網頁製作裡刪除
然后再前加入 <strong><link rel="stylesheet" type="text/css" href="c.css"></strong>
也就是将c.css这个文件引入进来。将css放入单独的文件好处是:如果很多地方都引用了这个样式,我们只要修改这一个地方,就全部都变化了,不然我们得手动修改每一处,不利于后期维护。
最後將a.一篇文章教你學會HTML_HTML/X一篇文章教你學會HTML_HTML/Xhtml_網頁製作_網頁製作的
效果是不是跟之前一樣呢?
差不多,到這裡,應該「不會作詩也會吟」了吧,這篇文章主要是為了讓大家從整體上對一篇文章教你學會HTML_HTML/X一篇文章教你學會HTML_HTML/Xhtml_網頁製作_網頁製作有個了解,知道大概是怎麼回事,還有很多標記都沒牽到,這就需要你找本網頁設計的書來看一看,背一背了。

