滑鼠經過懸停於物件時提示內容(title屬性內容)換行排版方法,html title 換行方法總結。
html的title屬性預設是顯示一行的.如何換行呢? 這裡DIVCSS5總結介紹兩種換行方法為大家分享使用。
一、直接title內容換行
直接填入title內容時候「回車鍵」換行,範例程式碼如下:
瀏覽器效果截圖:

滑鼠移到文字上提示內容滑鼠換行效果截圖
二、使用html title換行程式碼
使用程式碼換行共兩種程式碼,皆可實現html標籤內title內容顯示時換行。
1、換行程式碼符合分別為:
“ ”和“ ”
“ 」拼字:
&(and符號,鍵盤數字鍵7一起&) #(井號) 10(阿拉伯數字十) ;(小寫分號)
「 」拼字:
&(and符號,鍵盤數字鍵7一起&) #(井號) 13(阿拉伯數字十三) ;(小寫分號)
以上符合數字輸入均必須英文半角模式輸入。
複製程式碼
3、範例截圖
實例碼截圖

分別滑鼠移到超連結時顯示title屬性內容實作換行顯示效果圖
 HTML超文本标记语言--超在那里?(文档分析)Aug 02, 2022 pm 06:04 PM
HTML超文本标记语言--超在那里?(文档分析)Aug 02, 2022 pm 06:04 PM本篇文章带大家了解一下HTML(超文本标记语言),介绍一下HTML的本质,HTML文档的结构、HTML文档的基本标签和图像标签、列表、表格标签、媒体元素、表单,希望对大家有所帮助!
 Win11鼠标悬停时间怎么设置?Win11鼠标悬停时间设置教程Feb 01, 2024 pm 02:54 PM
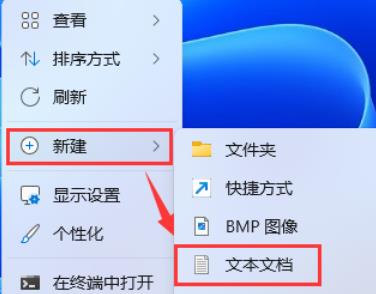
Win11鼠标悬停时间怎么设置?Win11鼠标悬停时间设置教程Feb 01, 2024 pm 02:54 PMWin11鼠标悬停时间怎么设置?我们在使用win11系统的时候可以设置鼠标的悬停时间,但是也有不少的用户们不知道要怎么设置?用户们可以直接的点击新建一个文本文档然后输入以下的代码来直接的进行使用就可以了。下面就让本站来为用户们来仔细的介绍一下Win11鼠标悬停时间设置方法吧。Win11鼠标悬停时间设置方法1、桌面空白处,点击【右键】,在打开的菜单项中,选择【新建-文本文档】。3、接着点击左上角的【文件】,在打开的下拉项中,选择【另存为】,或者按键盘上的【Ctrl+Shift+S】快捷键也可以。6
 web前端笔试题库之HTML篇Apr 21, 2022 am 11:56 AM
web前端笔试题库之HTML篇Apr 21, 2022 am 11:56 AM总结了一些web前端面试(笔试)题分享给大家,本篇文章就先给大家分享HTML部分的笔试题(附答案),大家可以自己做做,看看能答对几个!
 JavaScript 如何实现图片鼠标悬停放大效果?Oct 20, 2023 am 09:16 AM
JavaScript 如何实现图片鼠标悬停放大效果?Oct 20, 2023 am 09:16 AMJavaScript如何实现图片鼠标悬停放大效果?现在的网页设计越来越注重用户体验,许多网页都会在图片上添加一些特效。其中,图片鼠标悬停放大效果是一种常见的特效,能够使图片在用户鼠标悬停时自动放大,增加用户与图片的互动性。本文将介绍如何使用JavaScript来实现这种效果,并给出具体的代码示例。思路分析:要实现图片鼠标悬停放大效果,我们可以利用JavaS
 利用CSS实现鼠标悬停时的抖动特效的技巧和方法Oct 21, 2023 am 08:37 AM
利用CSS实现鼠标悬停时的抖动特效的技巧和方法Oct 21, 2023 am 08:37 AM利用CSS实现鼠标悬停时的抖动特效的技巧和方法鼠标悬停时的抖动特效可以为网页添加一些动感和趣味性,吸引用户的注意力。在这篇文章中,我们将介绍一些利用CSS实现鼠标悬停抖动特效的技巧和方法,并提供具体的代码示例。抖动的原理在CSS中,我们可以使用关键帧动画(keyframes)和transform属性来实现抖动效果。关键帧动画允许我们定义一个动画序列,通过在不
 CSS 触发动画属性优化技巧:hover 和 animationOct 20, 2023 pm 12:25 PM
CSS 触发动画属性优化技巧:hover 和 animationOct 20, 2023 pm 12:25 PMCSS触发动画属性优化技巧:hover和animation摘要:在现代网页设计中,动画效果已成为提升用户体验的重要手段之一。而CSS的hover和animation属性正是实现动画效果的关键。本文将针对这两个属性,介绍一些优化技巧,并提供具体的代码示例,帮助开发者更好地应用和优化动画效果。引言:CSS的hover和animation属性可以在网页中实现
 利用CSS实现鼠标悬停时的投影特效的技巧和方法Oct 25, 2023 am 11:54 AM
利用CSS实现鼠标悬停时的投影特效的技巧和方法Oct 25, 2023 am 11:54 AM利用CSS实现鼠标悬停时的投影特效的技巧和方法在现代网页设计中,利用CSS实现各种特效已经成为一种常见的做法。其中,鼠标悬停时的投影效果常常被用来增加交互性和视觉效果。本文将介绍实现这种特效的技巧和方法,并提供具体的代码示例。首先,我们需要明确目标:我们希望鼠标悬停在元素上时,该元素能够产生投影效果,以增强用户的操作感。实现这种效果的关键就是利用CSS的各种


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

WebStorm Mac版
好用的JavaScript開發工具

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

Atom編輯器mac版下載
最受歡迎的的開源編輯器






