laytpl 精緻巧妙的JavaScript模板引擎_其它
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 16:38:351841瀏覽
laytpl是一款顛覆性的JavaScript模板引擎,它用巧妙的實現方式,將自身的體積變得小巧玲瓏,不僅性能接近極致,並且還具備傳統前端引擎的幾乎所有功能。所有的變身魔法都由不到1KB的代碼創造,這彷彿是一場革命,又或者不是,但毋庸置疑的是,laytpl的確在用最輕的方式呈現給世人。如果你從未接觸這方面的應用,沒關係,以下的講述將讓你迫不及待地選擇laytpl,從此更好地把握頁面的資料渲染,走上人生巔峰!

laytpl優勢
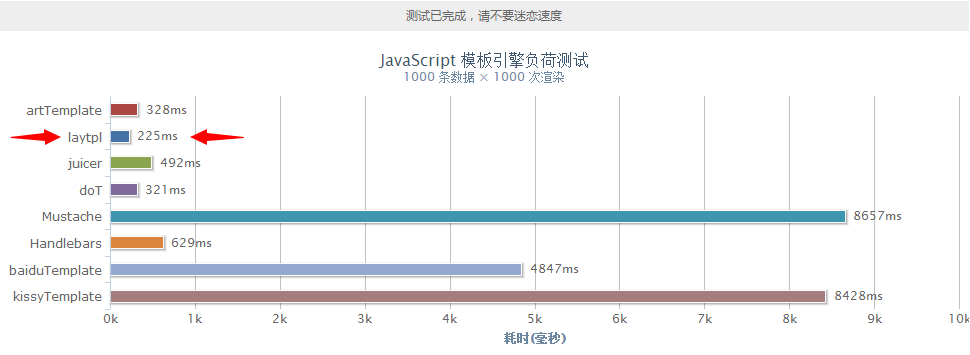
•性能卓絕,執行速度比號稱性能王的artTemplate、doT還要快將近1倍,比baiduTemplate、kissyTemplate等快20-40倍,數據規模和渲染頻率越大越明顯
•體積簡直小到極致,不足1kb,未來它還會變得更小。
•具備轉義等安全機制,比較科學的報錯功能
•模版中可任意書寫Native JavaScript,充分確保模版的靈活度
•支援應用在Node.js平台
•支援所有古代或現代的主流瀏覽器

使用方式
//第一步:編寫模版。你可以使用一個script標籤來存放模板,如:
//第二步:建立視圖。用於呈現渲染結果。
//第三步:渲染模版
var data = {
title: '前端攻城師',
list: [{name: '賢心', city: '杭州'}, {name: '謝亮', city: '北京'}, {name: '淺淺', city: '杭州'}, {name : 'Dem', city: '北京'}]
};
var gettpl = document.getElementById('demo').innerHTML;
laytpl(gettpl).render(data, function(html){
document.getElementById('view').innerHTML = html;
});
文件說明
一、模版文法
輸出一個普通字段,不轉義html: {{ d.field }}
輸出一個普通字段,並轉義html: {{= d.field }}
JavaScript腳本: {{# JavaScript statement }}
二、內建方法
1):laytpl(template); //核心函數,回傳一個物件
var tpl = laytpl(template);
tpl.render(data, callback); //渲染方法,返回渲染結果,支援非同步和同步兩種模式
a):非同步
tpl.render(data, function(result){
console.log(result);
});
b):同步上
var result = tpl.render(data);
console.log(result);
2):laytpl.config(options); //初始化配置
options是一個物件
{open: '開始標籤', close: '閉合標籤'}
3):laytpl.v //取得版本號碼
注意事項
1.直接引入laytpl.js即可,另外還可直接使用Seajs等模組化載入。
2.無論商業或個人平台都可以任意使用laytpl
3.任何場合下都務必保留來源,請勿剔除laytpl.js頭部註解。

