html設定虛線邊框的方法_HTML/Xhtml_網頁製作
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 16:38:023182瀏覽
用到CSS樣式與HTML標籤元素
為了在html不同標籤加上邊框虛線,我們選擇幾個常用標籤對齊設定邊框虛線效果。
1、html常用標籤
p標籤
span
ul li
table tr td
2、實例用到CSS屬性字
border
width
height
3、實現虛線的CSS重點介紹
border為邊框屬性,若要實現物件邊框效果,要設定邊框寬度、邊框顏色、邊框樣式(實線或虛線)
border:1px dashed #F00 這個就是設定邊框樣式寬度為1px,虛線,虛線為紅色。
4、實例描述
我們為以上幾個標籤設定相同寬度、相同高度、邊框效果。
5、完整HTML程式碼:
<ol class="dp-xml">
<li class="alt"><!DOCTYPE html> <html> </li>
<li class="alt"><head> <meta charset="utf-8" /> </li>
<li class="alt"><title>html边框虚线演示 www.pcss5.com</title> <style> </li>
<li class="alt">.bor{border:1px dashed #F00;width:300px;height:60px;margin-top:10px} span{display:block}/*css注释说明:让span形成块*/ </li>
<li class="alt"></style> </head> </li>
<li class="alt"><body> <p class="bor">p盒子</p> </li>
<li class="alt"><span class="bor">span盒子</span> <ul class="bor"> </li>
<li class="alt"><li>ul li列表</li> <li>ul li列表</li> </li>
<li class="alt"></ul> <table class="bor"> </li>
<li class="alt"><tr> <td>表格</td> </li>
<li class="alt"><td>表格2</td> </tr> </li>
<li class="alt"><tr> <td>数据</td> </li>
<li class="alt"><td>数据2</td> </tr> </li>
<li class="alt"></table> </body> </li>
<li class="alt"></html> </li>
</ol>
以上實例對html中不同標籤設定相同的樣式,包括相同邊框虛線。
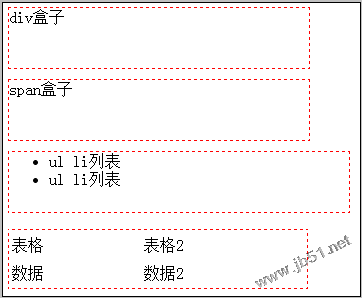
6、瀏覽器效果截圖

html不同標籤設定邊框虛線效果截圖
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

