一、html submit與bottom按鈕基本語法結構
1、html submit按鈕
在input標籤裡設定type="submit"即可設定此表單控制項為按鈕。
submit按鈕碼:
submit按鈕效果截圖
html submit按鈕效果截圖
在input標籤裡設定type="bottom"也是即可設定此表單控制項為按鈕。
bottom按鈕程式碼:
bottom按鈕截圖:
html botton按鈕效果截圖
type=button 就單純是按鈕功能
type=submit 是發送表單
但是對於從事WEB UI的人應該要注意到,使用submit來提高頁面易用性:
使用submit後,頁面支援鍵盤enter鍵操作,而許多WEB軟體設計師,可能沒注意到submit統一.
用button後往往頁面不支援enter鍵了。所以需要支援enter鍵,必須設定個submit,預設enter鍵對頁面第一個submit進行操作。
執行完onClick,轉到action。可以自動提交不需要onClick。所以說onclick這裡可以不要。
執行完onClick,跳轉檔案在js檔案裡控制。提交需要onClick。
例如:
1,onclick="form1.action='a.jsp';form1.submit();" 這樣就實現了submit的功能了。
2,button程式碼按鈕截圖
程式碼如下:
程式碼input type="button" name="Button" value="Button"
onClick="javascript:windows.location.href="你的url"">三、html submit與bottom按鈕美化css p佈局
首先我們準備好按鈕美化的按鈕圖片,並對input submit或bottom按鈕控制項內添加class樣式即可,設定其按鈕背景為美化圖片,設定好邊框為零,寬度和高度。
1、對html bottom鈕美化
可將圖片另存為使用
html{寬度:100%;高度:100%;}
body{背景:#fff;font-size:18px;font-family:"Arial","Tahoma","微軟雅黑", "雅黑";
line-height:18px;padding:0px;margin:0px;text-align:center}
div{padding:18px}
img{border:0px ;vertical-align: middle;padding:0;margin:0}
輸入,button{font-family:"Arial","Tahoma","微軟雅黑","雅黑";border:0;
垂直對齊:中;邊距:8px;行高:18px;字體大小:18px}
.btn{寬度:140px;高度:36px;行高:18px;字體大小:18px;
背景:url("bg26px;字體大小:18px;
背景:url("bg26px;字體大小:18px;
背景:url("bg26px .jpg")no-repeatlefttop;顏色:#FFF;padding-bottom:4px}
;
http://www.css.com/" target="_blank">
3)、底部效果截圖
底部美化效果截圖
2、對html提交按鈕美化
1)、圖片素材
可將圖片另存以供使用
按鈕圖片素材滑鼠右鍵另存為使用
2)、回复完整HTML源代碼:
html { 寬度:100%;高度:100%; }
正文{ 背景: #fff;字體大小:18px; font-family:"Arial", "Tahoma", "微軟雅黑", "雅黑";
line-height:18px;填充:0;保證金:0;文字對齊:居中; }
div { 填充:18px }
img { 邊框:0px;垂直對齊:中間;內邊距:0px;邊距:0px; }
輸入、按鈕{ font-family: "Arial", "Tahoma", "微軟雅黑", "雅黑";邊框:0;
垂直對齊:中間;邊距:8px;行高:18px;字體大小:18px }
. btns { 寬度:143px;高度:40px;背景:url("bg11.jpg") 左上不重複;顏色:#FFF; }
樣式>
頭>
表格>
身體>
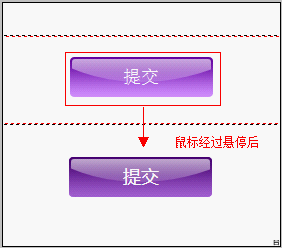
3)、投稿按鈕效果截圖

html提交美化後效果截圖
 如何驗證您的HTML代碼?Apr 24, 2025 am 12:04 AM
如何驗證您的HTML代碼?Apr 24, 2025 am 12:04 AMHTML代碼可以通過在線驗證器、集成工具和自動化流程來確保其清潔度。 1)使用W3CMarkupValidationService在線驗證HTML代碼。 2)在VisualStudioCode中安裝並配置HTMLHint擴展進行實時驗證。 3)利用HTMLTidy在構建流程中自動驗證和清理HTML文件。
 HTML與CSS和JavaScript:比較Web技術Apr 23, 2025 am 12:05 AM
HTML與CSS和JavaScript:比較Web技術Apr 23, 2025 am 12:05 AMHTML、CSS和JavaScript是構建現代網頁的核心技術:1.HTML定義網頁結構,2.CSS負責網頁外觀,3.JavaScript提供網頁動態和交互性,它們共同作用,打造出用戶體驗良好的網站。
 HTML作為標記語言:其功能和目的Apr 22, 2025 am 12:02 AM
HTML作為標記語言:其功能和目的Apr 22, 2025 am 12:02 AMHTML的功能是定義網頁的結構和內容,其目的在於提供一種標準化的方式來展示信息。 1)HTML通過標籤和屬性組織網頁的各個部分,如標題和段落。 2)它支持內容與表現分離,提升維護效率。 3)HTML具有可擴展性,允許自定義標籤增強SEO。
 HTML,CSS和JavaScript的未來:網絡開發趨勢Apr 19, 2025 am 12:02 AM
HTML,CSS和JavaScript的未來:網絡開發趨勢Apr 19, 2025 am 12:02 AMHTML的未來趨勢是語義化和Web組件,CSS的未來趨勢是CSS-in-JS和CSSHoudini,JavaScript的未來趨勢是WebAssembly和Serverless。 1.HTML的語義化提高可訪問性和SEO效果,Web組件提升開發效率但需注意瀏覽器兼容性。 2.CSS-in-JS增強樣式管理靈活性但可能增大文件體積,CSSHoudini允許直接操作CSS渲染。 3.WebAssembly優化瀏覽器應用性能但學習曲線陡,Serverless簡化開發但需優化冷啟動問題。
 HTML:結構,CSS:樣式,JavaScript:行為Apr 18, 2025 am 12:09 AM
HTML:結構,CSS:樣式,JavaScript:行為Apr 18, 2025 am 12:09 AMHTML、CSS和JavaScript在Web開發中的作用分別是:1.HTML定義網頁結構,2.CSS控製網頁樣式,3.JavaScript添加動態行為。它們共同構建了現代網站的框架、美觀和交互性。
 HTML的未來:網絡設計的發展和趨勢Apr 17, 2025 am 12:12 AM
HTML的未來:網絡設計的發展和趨勢Apr 17, 2025 am 12:12 AMHTML的未來充滿了無限可能。 1)新功能和標準將包括更多的語義化標籤和WebComponents的普及。 2)網頁設計趨勢將繼續向響應式和無障礙設計發展。 3)性能優化將通過響應式圖片加載和延遲加載技術提升用戶體驗。
 HTML與CSS vs. JavaScript:比較概述Apr 16, 2025 am 12:04 AM
HTML與CSS vs. JavaScript:比較概述Apr 16, 2025 am 12:04 AMHTML、CSS和JavaScript在網頁開發中的角色分別是:HTML負責內容結構,CSS負責樣式,JavaScript負責動態行為。 1.HTML通過標籤定義網頁結構和內容,確保語義化。 2.CSS通過選擇器和屬性控製網頁樣式,使其美觀易讀。 3.JavaScript通過腳本控製網頁行為,實現動態和交互功能。
 HTML:是編程語言還是其他?Apr 15, 2025 am 12:13 AM
HTML:是編程語言還是其他?Apr 15, 2025 am 12:13 AMHTMLISNOTAPROGRAMMENGUAGE; ITISAMARKUMARKUPLAGUAGE.1)htmlStructures andFormatSwebContentusingtags.2)itworkswithcsssforstylingandjavascript for Interactivity,增強WebevebDevelopment。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

禪工作室 13.0.1
強大的PHP整合開發環境





