html插入圖片範例(html新增圖片)_HTML/Xhtml_網頁製作
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 16:37:592447瀏覽
在html插入圖片 讓圖片顯示需要HTML標籤來實現,使用img標籤即可實現。
一、html圖片標籤語法
複製代碼
代碼如下:
img介紹:
src 後面接著的是圖片路徑位址
width 設定圖片寬度
height 設定圖片高度
二、特定html 圖片顯示實例 - TOP
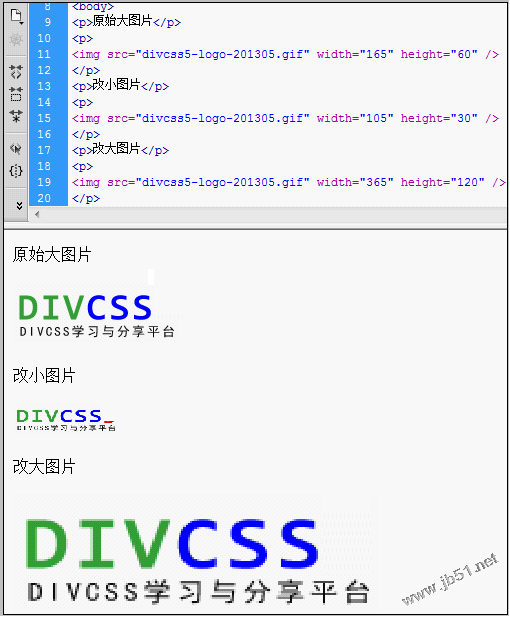
我們在html原始碼中分別插入三張圖片,一張原始大、一張將寬度高度改小小、一張將寬度高度改大。
1、實例完整html代碼:
複製代碼
代碼如下:原始大圖片

改小圖

改大圖

2、html插入圖片實例截圖

html圖片插入顯示實例截圖
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

