Windows8下建置Node.js開發環境教學_node.js
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 16:37:391486瀏覽
剛接觸node.js,把一些過程記錄下來,已備今後查閱。如果有不明確或錯誤之處,歡迎批評指正。
Node.js是什麼?
我看了網路上一些文章,我的理解是功能類似apache,可以理解為伺服器端。但是實現的機制不一樣,並發的效果很好,他的目標的取代Apache伺服器機制。
好了,下面直接開始環境配置:
1,下載Node.js
直接到官方網站下載,http://www.nodejs.org/download/ 選擇 Windows Installer (.msi) 版本 64 bit。這裡會發現有個 Windows Binary (.exe),這是獨立的Node.js環境終端,下載下來不需要安裝,直接使用。我建議還是下載 .msi,然後安裝使用。
2,安裝Node.js
因為是Win8系統,所以安裝時會出現一些問題。
1) Error 2502, Error 2503
看到這類問題,大家都知道是因為權限不夠,直接用管理員權限執行就好。
2) 無法執行.msi 檔案
大家可以右鍵點選cmd,以管理員身分開啟終端,然後執行 “msiexec /package node-v0.10.31-x64.msi” 安裝。會一路OK的。
3) 如何驗證安裝成功
cmd進入到Node.js安裝目錄,如我的是“C:ccnodejs”,在這個目錄下,你會看到node.exe,npm等幾個可執行文件,如果,你已經把該安裝路徑加入到Path中了,那麼則不需要進入到安裝目錄執行node了。
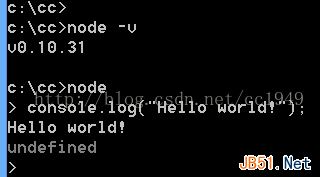
在cmd裡面輸入node -v查看版本;
也可以進入Node mode,然後輸入「console.log("Hello world!");」 看輸出是否正常,如下圖所示:

4) 進一步驗證Server功能
新建一個js文件,如 test.js,內容如下:
var http = require("http");
http.createServer(
function(req, res) {
res.writeHead(200, {"Content-Type":"text/html"});
res.write("<h1>Node.js</h1>");
res.write("<p>Hello World</p>");
res.end("<p>This is just testing Node working !!! </p>");
}).listen(3000);
console.log("HTTP server is listening at port 3000.");
然後在 命令列執行:node test.js,如下圖所示:

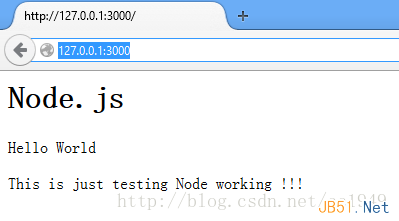
這是就可以在瀏覽器中開啟 http://127.0.0.1:3000/ 看輸出網頁結果:

OK, 如果至此一切正常,表示Node.js 基本功能安裝成功!
但我們往往需要用到其他的一些安裝包,如express,所以,接下來講下npm
3,安裝npm的模組
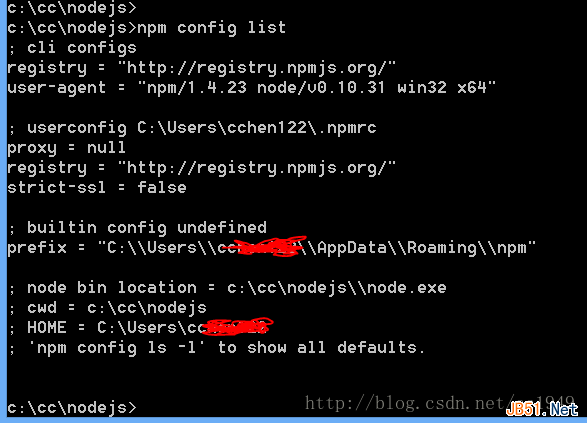
先看下npm config設定:輸入指令 npm config list

這裡有幾點說明,也是Win8,或是中國用戶需要理解、隨選配置的地方:
1) 在C:Users***AppDataRoaming 目錄下新建 一個目錄 npm,不然執行npm install時會報錯。
2) 可執行如下兩句指令設定代理,注意代理的位址改為自己實際可用的代理。
npm config set proxy=http://127.0.0.1:8087(这个是默认的) npm config set proxy=null (这个是设置成不用proxy) npm config set registry=http://registry.npmjs.org
3) 如果一步一步走到這裡報錯,一般就是代理問題了。
4) 如果成功,這時候執行 npm install express 應該是OK的。
4,安裝其他需要的模組,直接npm install name 就好了,這裡提及一下,npm支援安裝自己定義的模組。不過初學者沒必要糾結這點。
好了,Node.js 配置完成,搞定收工。

