空格 在ie、firefox、chrome瀏覽器中顯示距離不一致_HTML/Xhtml_網頁製作
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 16:37:381872瀏覽
在ie、firefox、chrome瀏覽器上顯示的效果不太一樣,主要是前面的空格寬度不同。
網路資料說
不同的瀏覽器會有不同的預設字體,一般IE預設字體都是宋體,而firefox和chrome的預設字體是Times New Roman,
宋體是字元等寬的字體,但Times New Roman不是字元等寬的字體,因為瀏覽器預設字體的不同,
空格符 在不同的瀏覽器下面的顯示寬度也不同。
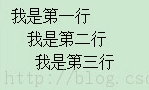
例如以下程式碼分別以IE和chrome測試
複製程式碼
程式碼>| 我是第一行 |
| nbsp;nbsp;nbsp;nbsp;我是第二行 |
| nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;我是第三行 |
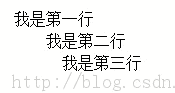
 IE9下顯示效果如下:
IE9下顯示效果如下:  可以看出兩個 在chrome中佔一個漢字的寬度,而在IE中四個 才佔一個漢字的寬度。
可以看出兩個 在chrome中佔一個漢字的寬度,而在IE中四個 才佔一個漢字的寬度。 解決方法:一、修改頁面的編碼格式
鍜岄爜闈㈢殑绶ㄨ
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

