Adobe Brackets是一款開源、簡潔強大的HTML、CSS和JavaScript整合開發環境,支援增加外掛程式以提供額外的功能擴展,目前可用的外掛程式例如支援增加偵錯、瀏覽器特定CSS前綴、 JSDoc註解等,以下小編簡單介紹Brackets的使用與設定:
一、項目設定
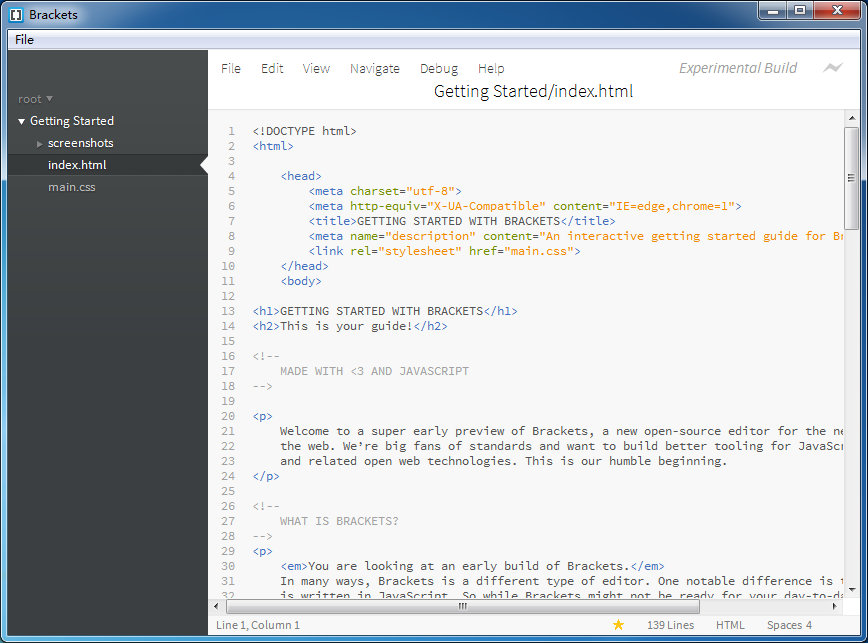
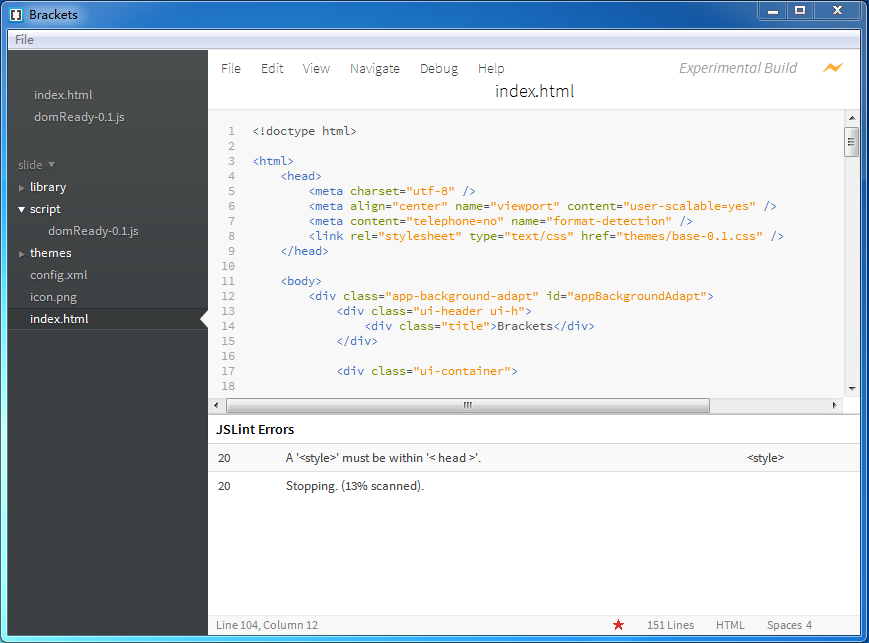
1、開啟Brackets,整個介面很簡潔,頂部選單列只提供file > exit退出編輯器功能。左側為專案組織結構的檔案樹,使用Ctrl/Cmd Shift H可以呼出與關閉檔案樹。右側為編輯區,上部為工具欄,中部為文件區域,下部為提示區域。

2、開啟專案 使用File > Open Folder指令開啟專案資料夾,左側檔案樹專案名稱更新為專案資料夾名,檔案樹更新為目前專案的檔案樹。

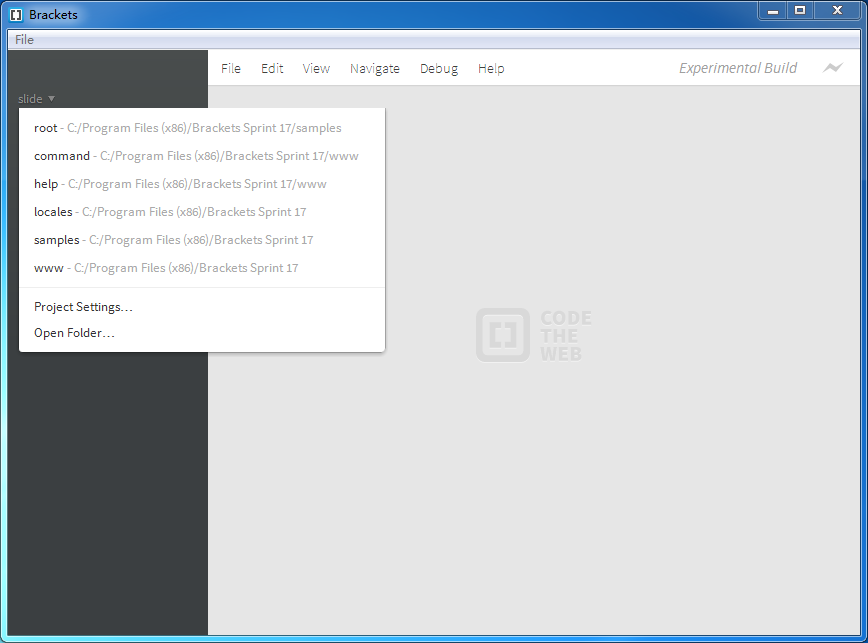
在項目名稱上點選左鍵,彈出項目編輯選單,編輯選單會顯示歷史項目,以及項目編輯指令。

Open Folder指令:開啟新的專案。
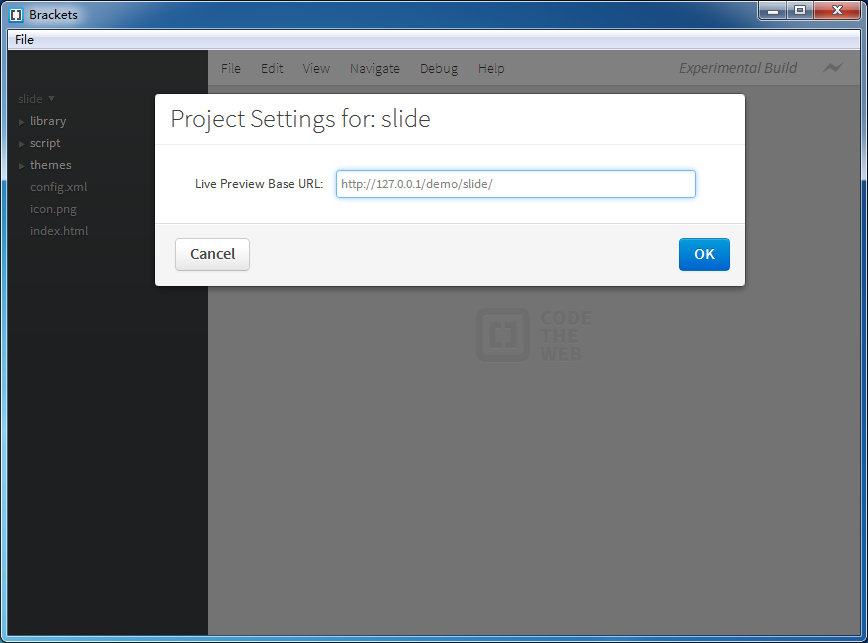
Project Settings指令:設定目前專案的Web位址,在頁面偵錯預覽時會用到。
設定要求:必須是http://開頭的web位址。

如上圖,設定為http://127.0.0.1/demo/slide時,瀏覽器預覽時,會透過web位址開啟對應的頁面。

如果沒有設置,會透過檔案的盤符位址開啟頁面。

二、文件編輯
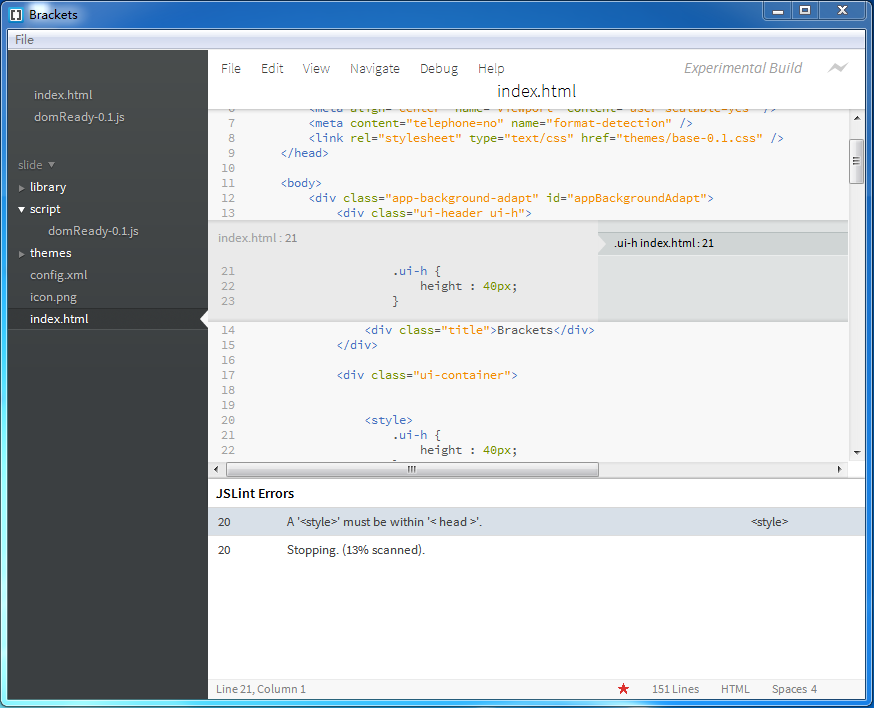
在檔案樹中點選index.html,主區域開啟index.html的文件。

1、Brackest會偵測文件是否符合html規範,如下圖提示,在20行有一個style樣式區塊需要放在head節點裡。

2、把遊標放在一個class或id屬性的標籤名稱上,按下Ctrl/Cmd E(「編輯」)或退出編輯。 Brackets將搜尋專案下所有CSS文件,然後開啟一個內嵌的編輯器嵌入在HTML檔案中,可以讓你快速修改CSS程式碼。

目前class/id標籤有多處樣式定義時,編輯視窗提供切換按鈕來切換顯示樣式,也可以使用Alt Up/Down箭頭鍵切換。
要注意的是,Brackets會偵測目前html文檔以及項目下所有CSS檔案來找出class/id樣式,即使某些CSS檔案在目前html文檔中未被引用到。
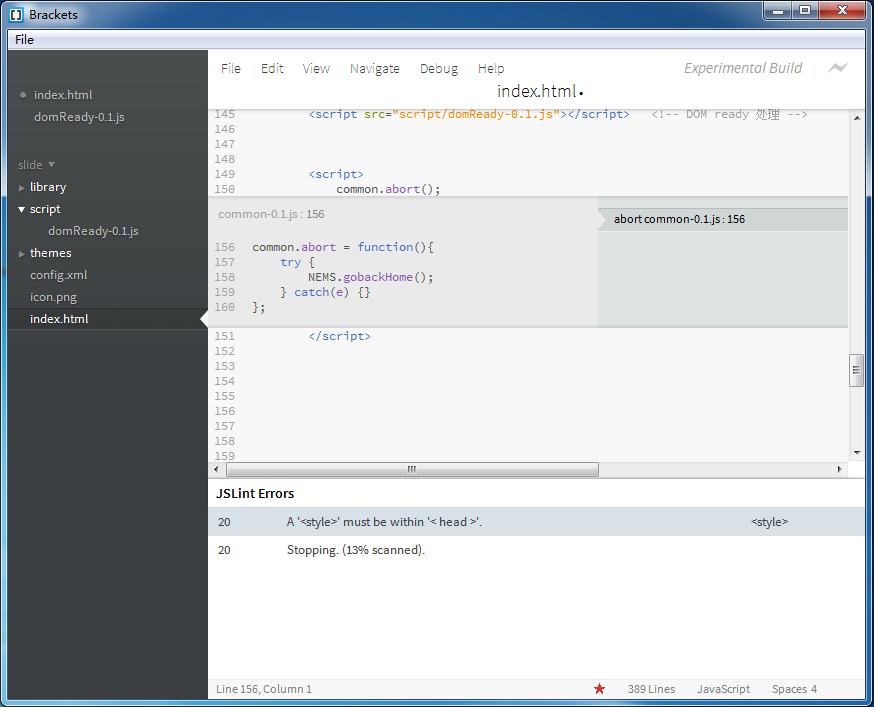
3、Brackets同樣支援對JS物件定義的快速預覽/編輯,把遊標放在一個js函數名稱上,按下Ctrl/Cmd E(“編輯”)或退出編輯。

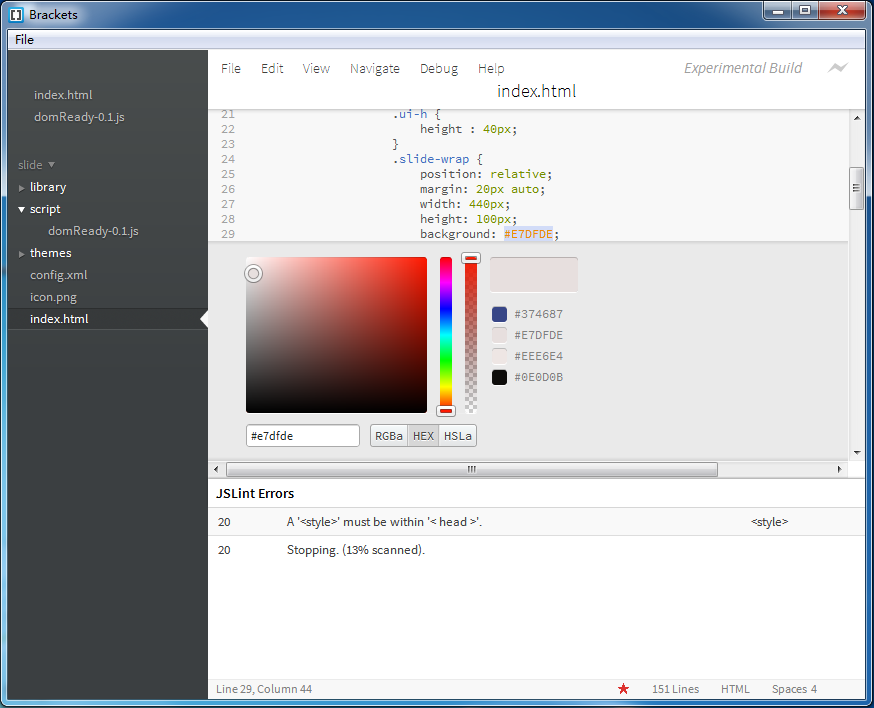
4、Brackets內建取色器,提供RGBa、HEX、HSLa的顏色編碼形式。把遊標放在一個顏色編碼上,按下Ctrl/Cmd E(“編輯”),退出取色器視窗需要使用Esc鍵。

三、即時預覽
Brackets提供網頁即時預覽功能。使用此功能時,Brackets呼叫Chrome瀏覽器開啟目前頁面,此後修改html、css、javascript並儲存後,所修改的內容會即時回應到瀏覽器中的頁面,無須手動刷新頁面。這是Brackets最大的亮點,有兩個顯示器的coder有福了,可以分割畫面顯示Brackets和chrome,即時修改即時預覽,無需切換編輯器/瀏覽器和刷新頁面。
目前即時預覽功能的一些限制:
它只適用於Chrome瀏覽器為目標瀏覽器,你必須安裝Chrome。
它依賴在Chrome瀏覽器中的遠端偵錯功能,這是一個命令列標誌啟用。在Mac上,如果你已經在使用Chrome瀏覽器,這時啟動“即時預覽”,Brackets將詢問你是否要重新啟動Chrome瀏覽器啟用遠端偵錯功能。
只能同時對一個HTML文件進行預覽 - 如果切換另一個HTML文件,Brackets將關閉原來的預覽。
四、部分快速鍵
Ctrl/Cmd Shift H 可以呼出與關閉檔案樹
Ctrl/Cmd E 快速預覽/編輯 css樣式/javascript函數
Ctrl/Cmd /- 放大縮小編輯區字體大小
Ctrl/Cmd 0 重置編輯區字體大小
Ctrl/Cmd Alt P 開啟即時預覽功能
Ctrl/Cmd / 行註解
Ctrl/Cmd Alt / 區塊註解
註:css程式碼、html程式碼註解時只能使用區塊註解快速鍵
 HTML的未來:進化和趨勢May 13, 2025 am 12:01 AM
HTML的未來:進化和趨勢May 13, 2025 am 12:01 AMHTML的未來將朝著更加語義化、功能化和模塊化的方向發展。 1)語義化將使標籤更明確地描述內容,提升SEO和無障礙訪問。 2)功能化將引入新元素和屬性,滿足用戶需求。 3)模塊化將支持組件化開發,提高代碼復用性。
 為什麼HTML屬性對Web開發很重要?May 12, 2025 am 12:01 AM
為什麼HTML屬性對Web開發很重要?May 12, 2025 am 12:01 AMhtmlattributesarecrucialinwebdevelopment forcontrollingBehavior,外觀和功能
 Alt屬性的目的是什麼?為什麼重要?May 11, 2025 am 12:01 AM
Alt屬性的目的是什麼?為什麼重要?May 11, 2025 am 12:01 AMalt屬性是HTML中標籤的重要部分,用於提供圖片的替代文本。 1.當圖片無法加載時,alt屬性中的文本會顯示,提升用戶體驗。 2.屏幕閱讀器使用alt屬性幫助視障用戶理解圖片內容。 3.搜索引擎索引alt屬性中的文本,提高網頁的SEO排名。
 HTML,CSS和JavaScript:示例和實際應用May 09, 2025 am 12:01 AM
HTML,CSS和JavaScript:示例和實際應用May 09, 2025 am 12:01 AMHTML、CSS和JavaScript在網頁開發中的作用分別是:1.HTML用於構建網頁結構;2.CSS用於美化網頁外觀;3.JavaScript用於實現動態交互。通過標籤、樣式和腳本,這三者共同構築了現代網頁的核心功能。
 如何在標籤上設置lang屬性?為什麼這很重要?May 08, 2025 am 12:03 AM
如何在標籤上設置lang屬性?為什麼這很重要?May 08, 2025 am 12:03 AM設置標籤的lang屬性是優化網頁可訪問性和SEO的關鍵步驟。 1)在標籤中設置lang屬性,如。 2)在多語言內容中,為不同語言部分設置lang屬性,如。 3)使用符合ISO639-1標準的語言代碼,如"en"、"fr"、"zh"等。正確設置lang屬性可以提高網頁的可訪問性和搜索引擎排名。
 HTML屬性的目的是什麼?May 07, 2025 am 12:01 AM
HTML屬性的目的是什麼?May 07, 2025 am 12:01 AMhtmlattributeseresene forenhancingwebelements'functionalityandAppearance.TheyAdDinformationTodeFineBehavior,外觀和互動,使網站互動,響應式,visalalyAppealing.AttributesLikutesLikeSlikEslikesrc,href,href,href,類,類型,類型,和dissabledtransfransformformformformformformformformformformformformformformforment
 您如何在HTML中創建列表?May 06, 2025 am 12:01 AM
您如何在HTML中創建列表?May 06, 2025 am 12:01 AMtoCreateAlistInHtml,useforforunordedlistsandfororderedlists:1)forunorderedlists,wrapitemsinanduseforeachItem,RenderingeringAsabulletedList.2)fororderedlists,useandfornumberedlists,useandfornumberedlists,casundfornumberedlists,casundfornthetthetthetthetthetthetthetttributefordforderfordforderforderentnumberingsnumberingsnumberingStys。
 HTML行動:網站結構的示例May 05, 2025 am 12:03 AM
HTML行動:網站結構的示例May 05, 2025 am 12:03 AMHTML用於構建結構清晰的網站。 1)使用標籤如、、定義網站結構。 2)示例展示了博客和電商網站的結構。 3)避免常見錯誤如標籤嵌套不正確。 4)優化性能通過減少HTTP請求和使用語義化標籤。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具





