本文來論述JavaScript中變數宣告有var和沒var的區別,關於Js中的變數宣告的作用域是以函數為單位,所以我們常常見到避免全域變數污染的方法是
(function(){
// ...
})();
在函數內部,有var和沒var宣告的變數是不一樣的。有var聲明的是局部變量,沒var的,聲明的全域變量,所以可以藉此向外暴露介面東東。
在全域作用域內宣告變數時,有var 和沒var看起來都一樣,我們知道,聲明的全域變量,就是window的屬性,究竟是否一樣,我們透過ECMAScrpit5提供的屬性的特性查詢方法,來發現之間的區別。
var fff = 2; window.ffa = 3; ffb = 4; this.ffc = 4; var ffftx = Object.getOwnPropertyDescriptor(window, 'fff'); //configurable:false,enumerable:true,value:2,writable:true var ffatx = Object.getOwnPropertyDescriptor(window, 'ffa'); //configurable:true,enumerable:true,value:2,writable:true var ffbtx = Object.getOwnPropertyDescriptor(window, 'ffb'); //configurable:true,enumerable:true,value:2,writable:true var ffctx = Object.getOwnPropertyDescriptor(window, 'ffc'); //configurable:true,enumerable:true,value:2,writable:true
透過上面,發現,原來還是有差別的,我們再用delete刪除屬性來驗證下,配置性為false的屬性無法刪除。也就是透過變數var宣告全域物件的屬性無法刪除,我們也會發現和函數宣告所建立的全域物件屬性也無法刪除。
delete fff; // 无法删除 delete ffa; // 可删除 delete ffb; // 可删除 delete ffc; // 可删除
結論就是,加上var 和沒加 var的宣告全域變數是有區別的。
使用var語句重複聲明語句是合法且無害的。如果重複聲明且帶有賦值,那麼就和一般的賦值語句沒差別。如果嘗試讀取沒有聲明過的變量,Js會報錯。
JavaScript的函數作用域內,宣告的變數或內部函數,在函數體內都是可見的。意味著,函數在定義之前可能已經可用。函數定義有兩種方式,一種是函數定義表達式,一種是函數宣告語句。
// 函数定义表达式
var fns = function (){
// ...
};
// 函数声明语句
function fns(){
// ...
}
函數宣告語句「被提前」到外部腳本或外部函數作用域的頂部,所以以這種方式宣告的函數,可以被再它定義之前出現的程式碼所呼叫。而函數定義表達式中,變數的宣告被提前了,但是給變數的賦值是不會提前的,所以,以表達式定義的函數在函數定義之前無法呼叫。
(function() {
testa(); // 打印出testa
testb(); // 报错:提示undefined is not a function
console.log(testc); //undefined,如果移到上面就可以了
function testa() {
console.log("testa");
}
var testb = function() {
console.log("tesb");
}
var testc = "testc";
})();
當然,我們宣告變數和函數,必須遵守基本的規範,變數和函數宣告要提前。
 解决C++代码中出现的“error: use of undeclared identifier 'variable'”问题Aug 26, 2023 pm 01:46 PM
解决C++代码中出现的“error: use of undeclared identifier 'variable'”问题Aug 26, 2023 pm 01:46 PM解决C++代码中出现的“error:useofundeclaredidentifier'variable'”问题在使用C++进行编程时,我们经常会遇到各种各样的错误。其中一种常见的错误是“error:useofundeclaredidentifier'variable'”。这个错误通常意味着我们在代码中使用了一个未声明的变量。这篇文章将详
 在 Windows 11 上修复音频服务无响应问题的 18 种方法Jun 05, 2023 pm 10:23 PM
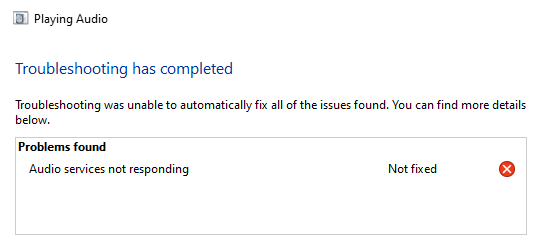
在 Windows 11 上修复音频服务无响应问题的 18 种方法Jun 05, 2023 pm 10:23 PM音频输出和输入需要特定的驱动程序和服务才能在Windows11上按预期工作。这些有时最终会在后台遇到错误,从而导致音频问题,如无音频输出、缺少音频设备、音频失真等。如何修复在Windows11上没有响应的音频服务我们建议您从下面提到的修复开始,并逐步完成列表,直到您设法解决您的问题。由于Windows11上的多种原因,音频服务可能无法响应。此列表将帮助您验证和修复阻止音频服务在Windows11上响应的大多数问题。请按照以下相关部分帮助您完成该过程。方法一:重启音频服务您可能会遇
 一起聊聊var、let以及const的区别(代码示例)Jan 06, 2023 pm 04:25 PM
一起聊聊var、let以及const的区别(代码示例)Jan 06, 2023 pm 04:25 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要给大家介绍了var、let以及const的区别有哪些,还有ECMAScript 和 JavaScript的关系介绍,感兴趣的朋友一起来看一下吧,希望对大家有帮助。
 PHP中var关键字的作用和示例Jun 28, 2023 pm 08:58 PM
PHP中var关键字的作用和示例Jun 28, 2023 pm 08:58 PMPHP中var关键字的作用和示例在PHP中,var关键字用于声明一个变量。以前的PHP版本中,使用var关键字是声明成员变量的惯用方式,现在已经不再推荐使用。然而,在某些情况下,var关键字依然会被使用。var关键字主要用于声明一个局部变量,并且会自动将该变量标记为局部作用域。这意味着该变量仅在当前的代码块中可见,并且不能在其他函数或代码块中访问。使用var
 如何在PHP中使用变量May 20, 2023 pm 02:33 PM
如何在PHP中使用变量May 20, 2023 pm 02:33 PMPHP是一种非常流行的Web开发语言,它允许开发人员在服务器端创建动态Web应用程序。在PHP中,变量是一种基本的数据结构,用于存储值和数据。本文将介绍如何在PHP中使用变量。变量的基本语法在PHP中声明变量的语法非常简单。变量名以美元符号($)开头,后面跟着变量名。变量名可以是字母、数字或下划线的组合,但必须以字母或下划线开头。例如,下面的代码声明了一个名
 报错AttributeError(\'{0!r} object has no attribute {1!r}\'.format(type(self).__name__, k))的解决Feb 29, 2024 pm 06:40 PM
报错AttributeError(\'{0!r} object has no attribute {1!r}\'.format(type(self).__name__, k))的解决Feb 29, 2024 pm 06:40 PM报错的原因这个错误消息表明,在python代码中,使用了一个对象(由self变量表示),但是该对象没有一个名为k的属性。这可能是由于该对象没有定义这个属性,或者是在代码中类型错误导致该对象不是预期的类型。如何解决要解决这个错误,可能需要进行以下操作之一或多个:检查代码中的错误,确保self变量引用的对象具有名为k的属性。检查代码中的类型错误,确保self变量引用的对象是预期的类型。如果是缺少属性的话,需要在类里定义这个属性使用tryexcept来获取这个错误如果确定了k是类里没有定义的属性,请确
 如何解决golang报错:undeclared name 'x' (cannot refer to unexported name),解决步骤Aug 19, 2023 am 11:01 AM
如何解决golang报错:undeclared name 'x' (cannot refer to unexported name),解决步骤Aug 19, 2023 am 11:01 AM如何解决golang报错:undeclaredname'x'(cannotrefertounexportedname),解决步骤在使用Golang进行开发过程中,我们经常会遇到各种各样的报错信息。其中一个常见的错误是"undeclaredname'x'(cannotrefertounexportedname)"指的是变
 let var const代表什么含义Nov 14, 2023 pm 03:00 PM
let var const代表什么含义Nov 14, 2023 pm 03:00 PMllet、var、const分别代表块作用域变量、函数作用域变量和常量。详细介绍:1、let,用于声明一个块作用域的变量,使用let声明的变量不能在它被声明之前被访问,这就是所谓的暂时性死区;2、var,用来声明变量的关键字,声明的变量是函数作用域或全局作用域的,不受块级作用域的限制;3、const,用来声明一个常量,一旦被赋值就不能再被重新赋值的变量,值在声明后不能被修改等。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Dreamweaver CS6
視覺化網頁開發工具

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

記事本++7.3.1
好用且免費的程式碼編輯器

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中





