HTML設計模式學習筆記
本週我主要學習了HTML的設計模式,現將我的學習內容總結如下:
一.盒子模型的學習
CSS中有一種基礎的設計模型叫做盒模型,它定義了元素是如何被看做盒子來解析的。我主要學習了六種盒子模型,分別為內聯盒模型(inline box),內聯塊狀盒模型(inline-block box),塊狀盒模型(block box),表格盒模型(table box),絕對定位盒模型(absolute box)和浮動定位盒模型(floated box)。
盒子模型設計模式是CSS中內建的,它定義瞭如下屬性之間的關係:邊界、邊框、填充和內容。每個屬性都包括四個部分:上、右、下、左;這四部分可同時設置,也可分別設置;邊框有大小和顏色之分,我們可以理解為生活中所見盒子的厚度以及這個盒子是用什麼顏色材料做成的,邊界就是該盒子與其它東西要保留多大距離,內容為盒子裡裝的東西,而填充式盒子內空餘地方所填充的材料。
1.1內聯盒模型
內聯盒模型是以內聯的排列順序進行解析的,它們按照水平從左到右的順序進行排序,當超過它們最近的終端塊狀祖先的寬度時,便換到了新的一行。 width,height和overflow在內聯元素上不起作用,因為它們總是與內容的寬度和高度相一致。 margin和line-height可以以某種特殊的方式應用到內聯元素上。水平外邊距改變了內聯元素在排列順序中的位置。一個margin-left的正值會讓元素遠離它前面的元素,負值則會把它拉近。 margin-right的正值會讓元素遠離它的下一個元素,而負值則會把它拉近。 margin-top和margin-bottom對內聯元素是不起作用的。而border是以某種特殊的方式為內聯元素設定邊框,水平的邊框會改變內聯元素在排列中的位置。左邊框會讓元素靠左,右邊框使得下一個元素靠右。而上下邊框則會顯示於內邊距之外,但是沒有擴展到行高或改變元素在垂直方向上的位置。此模式的範本可以如下表示:
INLINE_SELECTOR
visibility:value;
line-height:value;
margin:value;
padding:value;
border: width style color;
}
內聯塊狀元素是位於內聯排列順序中的,就像其他的內聯盒子一樣,只不過它還包含了一些塊狀元素的屬性:外邊距、邊框、內邊距、寬度和高度。內聯塊狀元素是不會與其他行交叉的。內聯塊狀元素會增添行高以讓其適應自身的高度、內邊距、邊框和外邊距。 width和height設定元素的高度和寬度,你可以擴大或縮小一個替代元素,例如圖片,只要把他們的width或height設定為某一個具體的值就可以了。也可以用width:auto和height:auto令替代元素的尺寸與實際尺寸相符。假設一個display:inline-block的span,設定它們的width和height便可調整大小了。也可以用width:auto和height:auto把內嵌塊狀元素包裹住。可用width:100%把內聯塊狀元素拉長,此時它與塊狀元素是一樣的。而margin元素會從上下左右四個方向來改變元素的大小,margin-top和margin-bottom會增加或減少行高,margin-left和margin-right會在水平方向上拉近或擴大元素與它前後元素的距離。 border和padding也可以用來擴展內嵌元素的外圍尺寸。
內聯盒模型的典型模式如下:
複製程式碼
此設計模式可套用於所有的內嵌元素。
1.3塊狀盒模型
在塊狀格式化環境下,塊狀盒模型是垂直方向從上到下排列的,這是塊狀元素的正常排列順利。塊狀盒模型可以包含其他的塊狀盒模型,或者它們可終結塊狀格式化環境,並開始一個包含內聯盒模型的內聯格式化環境。終端塊狀元素在其內盒裡創建了一個內聯格式化環境,但是它的外盒此時一定是處於塊狀格式化環境下。
塊狀元素的長度可以與它的父元素一致,也可以小於或大於它的父元素。當它的尺寸大於父元素的時候,它就會溢出來。 overflow屬性就是用來控制瀏覽器如何處理溢出的。在塊狀盒模型中,還是用width和height來設定元素的寬度與高度。其中,width:auto表示它使得元素的寬度與父元素一致,height:auto表示它使得元素的高度包裹住它的所以子元素。 margin-left和margin-right會縮排或外延一個被拉伸的塊狀元素的兩側,它們會調整塊狀元素已設定的尺寸。 margin-top和margin-bottom可以讓不同塊狀元素之間的距離增加或減少,甚至可以讓它們重疊。瀏覽器會抵銷相鄰塊狀元素的頂部和底部外邊距。用margin-left:auto和margin-right:auto來控制已固定了尺寸的塊狀元素的水平排列。如果某個塊狀元素設定了width,margin-left:auto會讓塊狀元素排列在父元素的右側,margin-right:auto會讓塊狀元素排列在父元素的左側。而同時設定margin-left:auto和margin-right:auto會讓塊狀元素位於父元素的中間。 border和padding也會擴展盒子模型的外寬和外高。塊狀盒模型的模式如下:
SELECTOR{
overflow:value;
visibility:value;
width:value;
height:value;
margin:value;
padding:value;
bordercolor:width style color:width style color:width style color:width style color:width style color:width style color:width style color:width ;
}
1.4表格盒模型
表格是一個含有許多行單元格的塊狀盒模型。表格也位於區塊狀元素的排列中,而表格中的儲存格則被「行」和「列」來排列。表格有外邊距但是沒有內邊距。單元格有內邊距卻沒有外邊距。用width設定表格的寬度,這裡的width指邊框外圍的寬度而不是內邊距裡面的寬度。用height設定表格的高度,這裡的height指邊框外圍的高度而不是內邊距裡面的高度。 margin的解析方式是根據表格是否被設定了尺寸、包裹或拉伸來決定的。當它被固定了尺寸和包裹時,外邊距會移動表格和接下來的元素。負的外邊距則會令相鄰元素與表格重疊。當表格被拉伸時,外邊距會令表格縮進,這會讓它的內部尺寸變小並縮小儲存格的大小。 border會令已定義了尺寸或拉伸的表格的內盒變小。而overflow不能應用在表格,因為表格是不能溢出的,只有表格的儲存格可以溢出。應把overflow:hidden賦給單元格,以確保當固定了尺寸的單元格溢出時,所有瀏覽器的行為是一致的。 Border-collapse決定了鄰近的邊框是否合併為一個,table-layout決定了表格是固定大小(fixed)還是依據其內容而變動的(auto)。表格盒模型的模式如下:
width:value;
height:value;
margin:value;
border:width style color;
border-collapse:value;
tableue -layout:value;
}
此設計模式可以用於所有的表格元素。
1.5絕對定位盒模型
絕對定位元素從正常的元素排列順序中脫離了,把它置於更高的一層或更低的一層。它是相對於最近的定位祖先來定位或固定於視窗的某個位置。可以為它設定尺寸、包裹它或把它拉伸到與父元素一致的大小。任何元素都可以絕對定位。絕對定位盒模型的位置不會影響其他盒模型的位置。
z-index控制定位元素的疊放順序。負值會把它們放在正常排列層的下面,正值就會把它們放在上面。數值越大,它就會位於垂直排列成的越前面。可以把top,left,bottom,right賦值給絕對定位盒模型,當設定了一個值後,left會以絕對定位元素的容器作為基準,根據你設定的正值或負值進行定位。同理,也適用於其他三個屬性。用width設定元素的寬度,height設定元素的高度。而margin為正的時候,會令絕對定位的盒子模型移向它的容器中心,當它為負的時候,則會遠離中心。 border和padding會縮小已拉伸的絕對定位盒模型的內盒。絕對定位盒模型的模式如下:
SELECTOR{z-index:value;
overflow:value;
visibility:value;
left:value;
right:value;
top:value;
bot:value ;
width:value;
height:value;
margin:value;
padding:value;
border:width style color;
}
此設計模式可套用於所有的元素。
1.6浮動盒模型
用float:left或float:right可讓任何元素浮動。浮動元素也脫離了正常的元素排列順序,被置於鄰近塊狀元素的邊框和背景之上。這會縮小浮動元素的父元素,當所有子元素都浮動的時候,它便完全消失了。即使浮動元素脫離了原本元素的排列隊伍,它會令隊伍中鄰近的內容朝某個方向縮進。左浮動會令鄰近的內容向右縮進,右浮動則會讓內容向左縮排。浮動元素是在原本的位置上垂直定位的。而在父元素的內邊距裡,它是從右或左水平定位的。浮動元素是在原本的位置上垂直方向上一次排列的。當浮動元素不能緊鄰它的下一個浮動元素的時候,它會挪到下方。浮動元素的位置、大小、內邊距、邊框和外邊距都會影響鄰近浮動元素和鄰近內聯內容的位置。 width和height用來設定浮動元素的寬度和高度。 margin具有獨特的浮動功能,正的外邊距會令浮動元素遠離它原來的位置,讓其他浮動元素和內聯內容遠離它,負的外邊距則正好相反。 border和padding會增加浮動元素的外盒尺寸。左浮動元素的左邊距和左內邊距會把它推向右側,而它的右邊距和右內邊距會把其他浮動元素與右側的內聯內容更靠右。對於右浮動元素來說,則正好相反。浮動盒模型的模式如下:
SELECTOR{
width:value;
height:value;
z-index:value;
margin:value;
padding:value;
border:width style color;
color; :value;
visibility:value;
}
二:定位模型的學習
CSS提供了6種用於放置元素的定位模型:靜態、絕對、固定、相對、浮動和相對浮動。靜態定位模型能夠定位內聯、內聯塊狀、塊狀和表格盒模型。絕對和固定定位模型能夠對絕對盒模型進行定位。浮動定位模型能夠對浮動盒模型進行定位。相對定位模型能夠對絕對盒模型外的任何盒模型進行相對定位。相對浮動定位模型能夠對浮動盒模型進行相對定位。每一種定位模型都採用同一組基礎的屬性來控制定位。
2.1靜態定位
想讓元素依照內嵌和塊狀元素的排列順序,一個接一個排列,可以使用position:static應用在元素上。在塊狀元素內,一個或多個塊狀元素或內聯元素會垂直向下解析。在內聯元素內,文字和物件會一行一行地水平解析。靜態元素的起始位置是由前面的靜態元素決定。模式如下:內嵌靜態元素:
INLINE-SELECTOR{
position:static;
line-height:value;
margin-left:value;
margin-right:value;
}
塊狀靜態元素:
BLOCK-SELECTORwidth:value;
height:value;
margin:value;
}
2.2絕對定位
絕對元素令你能夠相對它們的定位最近祖先元素精確控制它們的所在方位。絕對元素是在正常元素排列順序上的定位層進行解析的,就好像一個獨立的盒子模型,不像浮動元素,絕對元素是不流動的。可以使用position:absolute把任何元素當作絕對盒模型解析。用width和height來設定它的大小。百分比是相對它的定位最近的盒子模型,而不是父元素。可以為left、 right、bottom和top賦值,把它放在定位最近的祖先元素的某一側。可用margin讓元素的邊相對定位最近祖先元素的某邊進行偏移。用z-index控制元素的堆疊順序,擁有大z-index值得元素會處於靠近使用者的定位層。模式如下:
width:value;
left:value;
right:value;
top:value;
bottom:value;
margin:value ;
}
想讓元素脫離它的定位層,並把它固定在視窗中的某個位置,或者你想讓它留在原本元素排列順序中的位置上。當視窗滾動的時候,你不想讓它隨之一定。這稱為固定定位元素或固定元素。可以用position:fixed把任何元素轉換成固定定位元素。固定元素是相對視窗而不是其他定位最近的祖先元素放置的。所以說如果你把元素固定在原本排列順序中的位置上,當視窗滾動的時候,它同樣會原地不動。模式如下:
width:value;
height:value;
margin:value;
left:value;
top:value;
bottom:value ;
right:value;
}
為了控制元素在正常排列位置上的堆疊順序,可以用position:relative對它採取相對定位。相對元素的定位並沒有脫離正常元素的排列位置,也沒有改變它在正常排列位置時的形狀。例如,如果一個內聯元素橫跨多行(大於等於一行),那麼當對其進行相對定位後,它將會保留這個獨特的佈局。可以選擇性地把相對定位元素從它的原始排列位置上進行偏移,使用left和top就可以了。把position:relative賦給任何元素,這樣一來,絕對後代元素便可相對它來定位。模式如下:
top:auto;
}
三:盒子模型探究學習
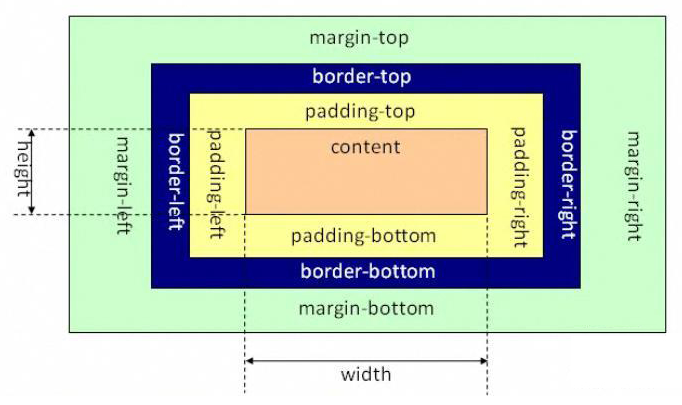
在CSS2.1中,區塊級元素只能是長方形形狀的。當我們需要計算一個區塊級元素的整體尺寸時,我們需要同時把內容區域(content area)的長寬,連同此元素的外邊距,內邊距,以及邊框都計算在內。盒子模型可以分為標準W3C盒子模型和IE盒子模型。標準W3C盒子模型如下圖:

圖1
此盒子模型的範圍包括margin、border、padding、content,且content部分不包含其他部分。也就是說當我們在css中設計一個區塊級元素的width和height屬性時例如.box{width :100px; height:100px}時,其中的width 和height僅僅是對content部分設定的,即定義上圖中padding-top和padding-bottom之間區域的長(padding-left和padding-right之間區域的寬)。而不是內容,內邊距,邊框的總和。而IE盒子模型如下圖:

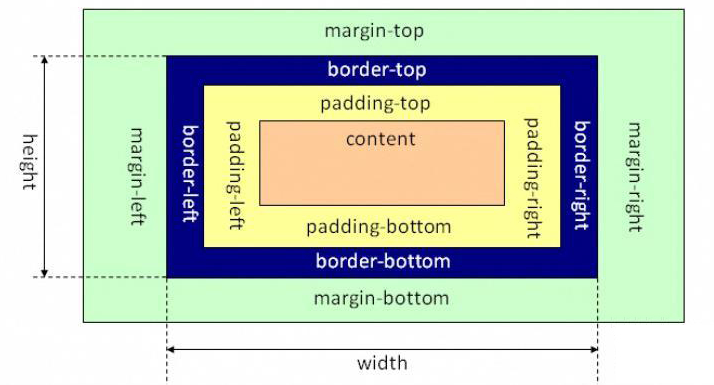
圖2
這個盒子模型的範圍包括margin、border、padding、content,和標準W3C盒子模型不同的是:IE盒模型的content部分包含了border和padding。也就是說當我們在css中設計一個區塊級元素的width和height屬性時例如.box{width :100px; height:100px}時,其中的width 和height是內容,內邊距,邊框的總和。
對寬度為自動狀態的靜態(static)定位元素(即無定位),和相對定位元素來說,計算寬度的方法是,將他們包含塊的寬度減去此元素的橫向的所有外邊距,內邊距,邊框,捲軸。也就是說,從包含塊的寬度中除去元素的橫向外邊距,內邊距,邊框,滾動條(如果存在的話)的寬度,所剩下的值就是了。舉一個例子,
.test1{
;
padding:20px;
margin:30px;
border:10px dotted grey;
background:red;
}
這裡,.test1沒有設定position屬性,也就是預設的position:static。其中,html程式碼為:

圖3
即區塊的寬度是延伸自動填滿它的父元素的寬度區域。
但是浮動元素和絕對定位元素,它們的結果卻恰恰相反,他們會收縮以致包裹緊貼內容。假設剛才例的.test1改寫為:
.test1{
;
padding:20px;
margin:30px;
border:10px dotted grey;
background:red;
position:absolute;
}
html不變,那麼結果為:

圖4
在圖1和圖2中,我們清楚地看到在計算元素所需區域大小的例子中外邊距已經在計算中包括在內了。但事實上,縱向的無定位元素的相鄰外邊距會疊加合成為其中一個較大寬度的外邊距的值,並非兩者之和。這意味著當計算實際上需要存放一個元素的區域大小時,並不是從外邊距的邊緣開始算起,只有最寬的外邊距會生效,並且較窄的外邊距會與較大的疊加在一起。如下圖:

圖5
另外,當一個元素的寬度被設定為100%時(也就是說父元素的內容寬度時100%),它不應該有任何的外邊距,內邊距,或者是邊框,這只會使它放置的區域需要更大的面積。這通常會被設計師們所忽略並且很嚴重的擾亂了頁面的佈局,這樣的話內容要么溢出要么使元素比他們應該的樣式更寬。舉例:
. ;
height:200px;
width:100%;
}
.contain{
background:yellow;
height:220px;
width:300p; }
而html的程式碼為:

也就是說在沒有margin和padding的情況下,100%的內容能恰到好處地填滿父元素。現在假設將.box的樣式改為:
. ;
height:200px;
width:100%;
padding:10px;
margin:10px;
}

四:總結
本週,我主要學習了html的盒子模型和定位模型,對盒模型中的各個屬性以及屬性之間的關係有了更進一步地了解,幫助我在日後的應用中熟練使用。同時,也對瀏覽器的對css的解析有了進一步地學習。 HTML與CSS vs. JavaScript:比較概述Apr 16, 2025 am 12:04 AM
HTML與CSS vs. JavaScript:比較概述Apr 16, 2025 am 12:04 AMHTML、CSS和JavaScript在網頁開發中的角色分別是:HTML負責內容結構,CSS負責樣式,JavaScript負責動態行為。 1.HTML通過標籤定義網頁結構和內容,確保語義化。 2.CSS通過選擇器和屬性控製網頁樣式,使其美觀易讀。 3.JavaScript通過腳本控製網頁行為,實現動態和交互功能。
 HTML:是編程語言還是其他?Apr 15, 2025 am 12:13 AM
HTML:是編程語言還是其他?Apr 15, 2025 am 12:13 AMHTMLISNOTAPROGRAMMENGUAGE; ITISAMARKUMARKUPLAGUAGE.1)htmlStructures andFormatSwebContentusingtags.2)itworkswithcsssforstylingandjavascript for Interactivity,增強WebevebDevelopment。
 HTML:建立網頁的結構Apr 14, 2025 am 12:14 AM
HTML:建立網頁的結構Apr 14, 2025 am 12:14 AMHTML是構建網頁結構的基石。 1.HTML定義內容結構和語義,使用、、等標籤。 2.提供語義化標記,如、、等,提升SEO效果。 3.通過標籤實現用戶交互,需注意表單驗證。 4.使用、等高級元素結合JavaScript實現動態效果。 5.常見錯誤包括標籤未閉合和屬性值未加引號,需使用驗證工具。 6.優化策略包括減少HTTP請求、壓縮HTML、使用語義化標籤等。
 從文本到網站:HTML的力量Apr 13, 2025 am 12:07 AM
從文本到網站:HTML的力量Apr 13, 2025 am 12:07 AMHTML是一種用於構建網頁的語言,通過標籤和屬性定義網頁結構和內容。 1)HTML通過標籤組織文檔結構,如、。 2)瀏覽器解析HTML構建DOM並渲染網頁。 3)HTML5的新特性如、、增強了多媒體功能。 4)常見錯誤包括標籤未閉合和屬性值未加引號。 5)優化建議包括使用語義化標籤和減少文件大小。
 了解HTML,CSS和JavaScript:初學者指南Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南Apr 12, 2025 am 12:02 AMWebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML的角色:構建Web內容Apr 11, 2025 am 12:12 AM
HTML的角色:構建Web內容Apr 11, 2025 am 12:12 AMHTML的作用是通過標籤和屬性定義網頁的結構和內容。 1.HTML通過到、等標籤組織內容,使其易於閱讀和理解。 2.使用語義化標籤如、等增強可訪問性和SEO。 3.優化HTML代碼可以提高網頁加載速度和用戶體驗。
 HTML和代碼:仔細觀察術語Apr 10, 2025 am 09:28 AM
HTML和代碼:仔細觀察術語Apr 10, 2025 am 09:28 AMhtmlisaspecifictypefodyfocusedonstructuringwebcontent,而“代碼” badlyLyCludEslanguagesLikeLikejavascriptandPytyPythonForFunctionality.1)htmldefineswebpagertuctureduseTags.2)“代碼”代碼“ code” code code code codeSpassSesseseseseseseseAwiderRangeLangeLangeforLageforLogageforLogicIctInterract
 HTML,CSS和JavaScript:Web開發人員的基本工具Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web開發人員的基本工具Apr 09, 2025 am 12:12 AMHTML、CSS和JavaScript是Web開發的三大支柱。 1.HTML定義網頁結構,使用標籤如、等。 2.CSS控製網頁樣式,使用選擇器和屬性如color、font-size等。 3.JavaScript實現動態效果和交互,通過事件監聽和DOM操作。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Atom編輯器mac版下載
最受歡迎的的開源編輯器

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

Dreamweaver Mac版
視覺化網頁開發工具

記事本++7.3.1
好用且免費的程式碼編輯器





