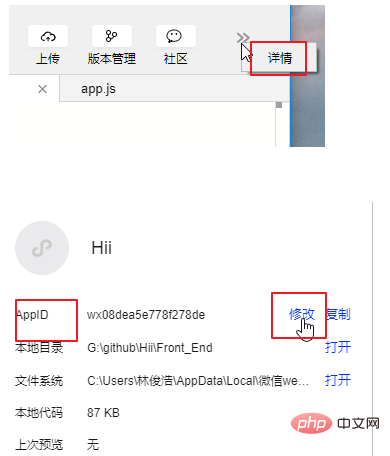
微信小程序出现“invalid code”的解决方法:我们只需要在开发者工具的详情界面中修改Appid即可。小程序分发的code是与appid绑定的,仅当前申请code的appid才可使用。

微信小程序出现“invalid code”怎么办?
微信小程序登陆模块invalid code问题
说明:笔者开发时使用的是测试appid,个人有申请过一个appid,所以后端使用申请的appid
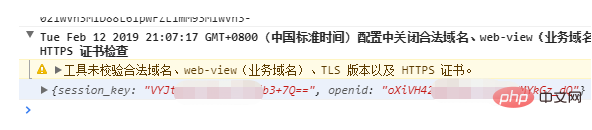
问题:前端使用wx.login得到code,后端从微信服务器获取openid,但返回的结果是"invalid code"
errcode: 40029, errmsg: "invalid code, hints: [ req_id: HQd79a0747th31 ]
解决思路:
前端获取的code是微信服务器给测试的appid分配的,而后端使用的是申请的appid,后端带着appid和code去申请openid时,微信服务器会找不到对应的code,所以返回 invalid code
解决方法:
方法一:
在“开发者工具”的“详情”界面修改Appid

方法二:
使用申请到的appid创建项目

总结:
以上说明,小程序分发的code是与appid绑定的,仅当前申请code的appid才可使用
代码:
//前端 js
wx.login({
success: function(res) {
if (res.code) {
console.log(res.code)
wx.request({
url: 'http://localhost:3000/login',
data: {
code: res.code
},
success: function(res) {
console.log(res.data);
},
fail: function() {
console.log('login fail')
wx.redirectTo({
url: 'pages/login/login',
})
}
})
}
}
})后端js:
//后端js:
//此处使用的request 是使用了 npm 的 request packet
app.get('/login', function(req, res) {
console.log(req.query.code);
var code = req.query.code;
var url = 'https://api.weixin.qq.com/sns/jscode2session?' +
'appid=' + '{{your appid}}&' +
'secret=' + '{{your secret key}}&' +
'js_code=' + code +
'&grant_type=' + 'authorization_code';
console.log(url);
request({
url: url
},
function(err, response, body) {
if (!err) {
// console.log(body);
console.log(body);
res.end(body)
} else {
console.log(err);
}
})
})更多相关技术知识,请访问PHP中文网!
 PHP依賴注入容器:快速啟動May 13, 2025 am 12:11 AM
PHP依賴注入容器:快速啟動May 13, 2025 am 12:11 AMaphpdepentioncontiveContainerIsatoolThatManagesClassDeptions,增強codemodocultion,可驗證性和Maintainability.itactsasaceCentralHubForeatingingIndections,因此reducingTightCightTightCoupOulplingIndeSingantInting。
 PHP中的依賴注入與服務定位器May 13, 2025 am 12:10 AM
PHP中的依賴注入與服務定位器May 13, 2025 am 12:10 AM選擇DependencyInjection(DI)用於大型應用,ServiceLocator適合小型項目或原型。 1)DI通過構造函數注入依賴,提高代碼的測試性和模塊化。 2)ServiceLocator通過中心註冊獲取服務,方便但可能導致代碼耦合度增加。
 PHP性能優化策略。May 13, 2025 am 12:06 AM
PHP性能優化策略。May 13, 2025 am 12:06 AMphpapplicationscanbeoptimizedForsPeedAndeffificeby:1)啟用cacheInphp.ini,2)使用preparedStatatementSwithPdoforDatabasequesies,3)3)替換loopswitharray_filtaray_filteraray_maparray_mapfordataprocrocessing,4)conformentnginxasaseproxy,5)
 PHP電子郵件驗證:確保正確發送電子郵件May 13, 2025 am 12:06 AM
PHP電子郵件驗證:確保正確發送電子郵件May 13, 2025 am 12:06 AMphpemailvalidation invoLvesthreesteps:1)格式化進行regulareXpressecthemailFormat; 2)dnsvalidationtoshethedomainhasavalidmxrecord; 3)
 如何使PHP應用程序更快May 12, 2025 am 12:12 AM
如何使PHP應用程序更快May 12, 2025 am 12:12 AMtomakephpapplicationsfaster,關注台詞:1)useopcodeCachingLikeLikeLikeLikeLikePachetoStorePreciledScompiledScriptbyTecode.2)MinimimiedAtabaseSqueriSegrieSqueriSegeriSybysequeryCachingandeffeftExting.3)Leveragephp7 leveragephp7 leveragephp7 leveragephpphp7功能forbettercodeefficy.4)
 PHP性能優化清單:立即提高速度May 12, 2025 am 12:07 AM
PHP性能優化清單:立即提高速度May 12, 2025 am 12:07 AM到ImprovephPapplicationspeed,關注台詞:1)啟用opcodeCachingwithapCutoredUcescriptexecutiontime.2)實現databasequerycachingingusingpdotominiminimizedatabasehits.3)usehttp/2tomultiplexrequlexrequestsandreduceconnection.4 limitesclection.4.4
 PHP依賴注入:提高代碼可檢驗性May 12, 2025 am 12:03 AM
PHP依賴注入:提高代碼可檢驗性May 12, 2025 am 12:03 AM依赖注入(DI)通过显式传递依赖关系,显著提升了PHP代码的可测试性。1)DI解耦类与具体实现,使测试和维护更灵活。2)三种类型中,构造函数注入明确表达依赖,保持状态一致。3)使用DI容器管理复杂依赖,提升代码质量和开发效率。
 PHP性能優化:數據庫查詢優化May 12, 2025 am 12:02 AM
PHP性能優化:數據庫查詢優化May 12, 2025 am 12:02 AMDatabasequeryoptimizationinPHPinvolvesseveralstrategiestoenhanceperformance.1)Selectonlynecessarycolumnstoreducedatatransfer.2)Useindexingtospeedupdataretrieval.3)Implementquerycachingtostoreresultsoffrequentqueries.4)Utilizepreparedstatementsforeffi


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

WebStorm Mac版
好用的JavaScript開發工具

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

記事本++7.3.1
好用且免費的程式碼編輯器





