HTML:
JS:
window.onload=function(e){
var text=document.getElementById("only"),pattern=/\d/,//pattern匹配字母上的数字键
pattern2=/(9[6-9])|(10[0-5])|3(7|9)/,//pattern2匹配小键盘上的数字键和左右方向键
EventHandle={},event=e||window.event;//一个处理事件的对象
//当网页加载的时候,进行判断,对事件处理对象进行定义属性,这样对事件对象的方法只需要进行一次判断,以后的其他事件
//处理程序里面不需要判断
if(event.preventDefault){
EventHandle.preventDefault=function(e){
e.preventDefault();
};
}else{
EventHandle.preventDefault=function(e){
e.returnValue=false;
}
}
text.onkeydown=function(e){
var event=e||window.event;//不同事件的事件对象不一样,这个event和最前面的event不相等
if(!pattern.test(String.fromCharCode(event.keyCode))&&event.keyCode!=8//keyCode=8是退格键,因为可以对输入的数字进行修改,所以退格和左右方向键不禁止
&&!pattern2.test(event.keyCode.toString())||event.shiftKey||
event.ctrlKey||event.metaKey){
EventHandle.preventDefault(event);//如果不用对象的这个方法,写成下面这样,也可以执行,不过每次按下键盘的时候都会进行一次判断
//这个是没有必要的,所以在页面加载的时候对事件处理对象定义一个方法,加载后对象的方法就已经是确定的了,以后时候就可以了
//if(event.preventDefault){
//event.preventDefault();
//}else{
//event.returnValue=false;
//}
}
}
}
未註解版本:
window.onload=function(e){
var text=document.getElementById("only"),pattern=/\d/,
pattern2=/(9[6-9])|(10[0-5])|3(7|9)/,
EventHandle={},event=e||window.event;
if(event.preventDefault){
EventHandle.preventDefault=function(e){
e.preventDefault();
};
}else{
EventHandle.preventDefault=function(e){
e.returnValue=false;
}
}
text.onkeydown=function(e){
var event=e||window.event;
if(!pattern.test(String.fromCharCode(event.keyCode))&&event.keyCode!=8
&&!pattern2.test(event.keyCode.toString())||event.shiftKey||
event.ctrlKey||event.metaKey){
EventHandle.preventDefault(event);
}
}
}
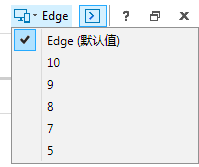
在IE11裡面,F12開啟開發者工具裡面可以選擇IE版本來調試

 JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AMJavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AMJavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 Python還是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python還是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。1.Python以简洁语法和丰富库生态著称,适用于数据分析和Web开发。2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。
 如何安裝JavaScript?Apr 05, 2025 am 12:16 AM
如何安裝JavaScript?Apr 05, 2025 am 12:16 AMJavaScript不需要安裝,因為它已內置於現代瀏覽器中。你只需文本編輯器和瀏覽器即可開始使用。 1)在瀏覽器環境中,通過標籤嵌入HTML文件中運行。 2)在Node.js環境中,下載並安裝Node.js後,通過命令行運行JavaScript文件。
 在Quartz中如何在任務開始前發送通知?Apr 04, 2025 pm 09:24 PM
在Quartz中如何在任務開始前發送通知?Apr 04, 2025 pm 09:24 PM如何在Quartz中提前發送任務通知在使用Quartz定時器進行任務調度時,任務的執行時間是由cron表達式設定的。現�...
 在JavaScript中,如何在構造函數中獲取原型鏈上函數的參數?Apr 04, 2025 pm 09:21 PM
在JavaScript中,如何在構造函數中獲取原型鏈上函數的參數?Apr 04, 2025 pm 09:21 PM在JavaScript中如何獲取原型鏈上函數的參數在JavaScript編程中,理解和操作原型鏈上的函數參數是常見且重要的任�...
 微信小程序webview中Vue.js動態style位移失效是什麼原因?Apr 04, 2025 pm 09:18 PM
微信小程序webview中Vue.js動態style位移失效是什麼原因?Apr 04, 2025 pm 09:18 PM在微信小程序web-view中使用Vue.js動態style位移失效的原因分析在使用Vue.js...
 在Tampermonkey中如何實現對多個鏈接的並發GET請求並依次判斷返回結果?Apr 04, 2025 pm 09:15 PM
在Tampermonkey中如何實現對多個鏈接的並發GET請求並依次判斷返回結果?Apr 04, 2025 pm 09:15 PM在Tampermonkey中如何對多個鏈接進行並發GET請求並依次判斷返回結果?在Tampermonkey腳本中,我們經常需要對多個鏈...


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Atom編輯器mac版下載
最受歡迎的的開源編輯器

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

禪工作室 13.0.1
強大的PHP整合開發環境

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

SublimeText3漢化版
中文版,非常好用





