用HTML和CSS打造屬於自己的暖男「大白」_HTML/Xhtml_網頁製作
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 16:36:011334瀏覽
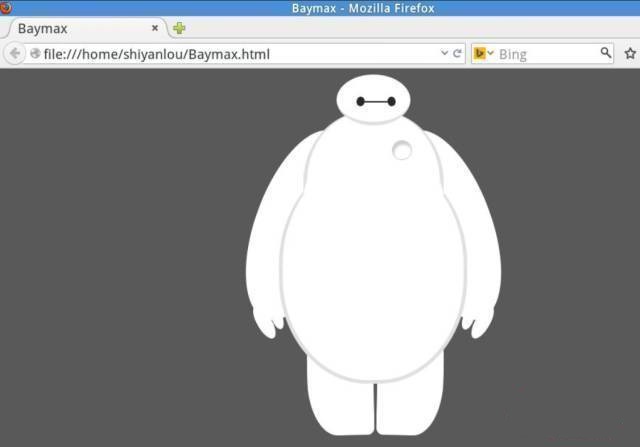
最終的成果是這樣滴,是不是萌萌噠…

PS:您最好對 HTML 和 CSS 有一定的了解,但如果你是小白也沒關係,小白見「大白」也是可以的!
一、準備工作
進入 /home/shiyanlou/ 目錄下,新空白文件:

命名為 Baymax.html (其它名字也可以,但後綴名稱必須是 .html):
使用 gedit 打開,準備編輯程式碼:

二、寫 HTML
填入以下程式碼:
XML/HTML Code複製內容到剪貼簿
- html>
- html>
- head>>>>>>>charset="utf-8">title
- > Baymaxtitle>
- 。 >
- body>
- div
- id id
- id 🎜>>
- div div div div
- > div 🎜>>div>
- div div div > 🎜>>div>
- div div 🎜>
- >
- div>
- div>
- div id="torso">
- div 🎜>>div >
- div>
- div id="belly">
- div div 🎜>>div>
- div>
- div id="left-arm ">
- div div ">div>
- div >div> div>
- div id="right-arm ">
- div div ">div>
- div >div>
- div>
- div id="left-leg ">div>
- div id="right-leg ">div>
- div>
- body>
- html>
三、新增 CSS 樣式
我們已經使用 HTML 定義好「大白」的各個元素,現在就需要利用到 CSS 來繪製它的樣式外觀。
由於「大白」是白色的,為了更容易辨識,我們把背景設為深色。
然後首先是頭部:
CSS Code複製內容到剪貼簿
- body {
- background: #595959 }
- #baymax{
- /*設定為 居中*/
- margin: 0 auto; >auto;
- ;
- /*高度*/
- height: 600px ;
- /*隱藏溢位*/
- overflow: hidden; hidden
- ; }
- #head {
- height: 64px ;
- 64px; width:
- 100px;
- /*定義圓角的形狀*/
- border
- -radius: 50%;
- /*背景*/
- background: #fff
- ; #fff; margin: 0 auto
- ; >auto; ; margin-bottom
- : - 20px
- ;
- /*設定下邊框的樣式*/ border-bottom: 5px 5px
- >#e0e0e0 ;
- /*屬性設定元素的堆疊順序; 擁有較高堆疊順序的元素總是會在堆疊順序較低的元素的前面*/ > z-index
- : 100;
- /*產生相對定位的元素*/
- position: relative
- ; 🎜>relative
- ; 🎠 }
效果預覽:

趕快再來添加眼睛和嘴巴吧!
CSS Code複製內容到剪貼簿
- #eye,
- #eye2{
- width: 11px;
- ; ; height: 13px
- ; 13px; background :
- #282828 #282828
- border-radius: 50%; position
- : relative; 🎜>relative; 🎠
- top: 30px; 30px;
- left
- : 27px; 27px
- ; ;
- /*旋轉此元素*/
- transform: rotate(8deg);
- }
- #eye2
- { /*使其旋轉對稱*/ transform: rotate(-8deg); left
- : 69px
- 17px ;
- }
- #mouth{
- width: 38px; ;
- height: 1.5px;
- background: #282828 #282828
- position: relative; 🎜>relative ; 🎠
- left: 34px; 34px
- ;
- top
10px
;  10px
10px
;
}
一個 mini 的「大白」,雛形初現:
接下來是軀幹和腹部:
CSS Code複製內容到剪貼簿- #軀幹,
- #肚皮{
- 邊距: 0 自動; 自動
- ; ; 高度: 200px ;
- 寬度: 180px;
- ; 背景: #fff ; 🎜
- 邊界-半徑:47%;
- /*調整自己*/
- 邊框: 5px 🎜>#e0e0e0; 邊框頂部 :
- 無; 🎜>無;🎠 z 索引
- :1; }
- #肚皮
- { 高度
- : 300px; ; ;
- 寬度: 245px; ; 頁邊距: -140px
- z 索引:5; }
- #cover{
- 寬度: 190px; ;
- 背景: #fff; 🎜
- 高度: 150px;
- 邊距: 0 自動; 自動; ;
- 職位: 相對;
- 上方: -20px; 20px;
- ; 邊框
- -半徑:50%;
- }
配戴「大白」象徵生命的心:
CSS 代碼
將內容複製到剪切板- #heart{
- width:25px; ;
- height:25px;
- border-radius:50%;
- position:relative;
- /*在邊框四周加上陰影效果*/ box-shadow:
- 2px 5px 🎜>#ccc inset;
- right
- right:-115px; top:
- 40px; z-index:111;
- border:
- 1px 1px 🎜>#ccc; }
- 現在的「大白」是這個樣子的了:
CSS Code
- #左-手臂,
- #右-手臂{
- 高度: 270px;
- ; 寬度: 120px;
- 邊框-半徑:50%;
- 背景: #fff; 🎜
- 邊距: 0 自動; 自動 ;
- ; 職位: 相對;
- 上方: -350px; ; 左: -100px;
- ; 轉換:旋轉(20deg);
- z 索引: -1;
- }
- #右-手臂{
- 轉換:旋轉(-20deg);
- 左: 100px;
- 上方: -620px;
- ; }
還沒有手指頭呢:
CSS 代碼
將內容複製到剪切板- #l-大手指,
- #r-bigfinger{
- 高度: 50px; 50px
- ; 寬度: 20px ;
- 20px;
- 邊框-半徑:50%; 背景:
- #fff; 🎜 職位: 相對
- ; 上方: 250px;
- 左: 50px; 50px
- ;
- 轉換:旋轉(-50deg);
- }
- #r-bigfinger{ 左: 50px
- ; 50px ;
- 轉換:旋轉(50deg);
- }
- #l-小指,
- #r-小手指{ 高度:
- 35px; 35px; 寬度
- : 15px; 15px ;
- 邊框-半徑:50%;
- 背景: #fff; 🎜 職位
- : 相對; 上方:
- 195px; ; 左 :
- 66px ;
- 66px; 轉換:旋轉(-40deg);
- }
- #r-小手指{ 背景
- : #fff
- ; 🎜 轉換:旋轉(40 度); 上方 :
- 195px; 左
- : 37px
- ; 37px ;
}

有點意思了:
迫不及待要給「大白」加上腿吧:
CSS 代碼 將內容複製到剪切板- #left-脚、
- #right-脚{
- 高さ: 170px;
- 幅: 90px;
- 境界線-半径: 40% 30% 10px 45%;
- 背景: #fff;
- 位置: 相対;
- トップ: -640px;
- 左: -45px;
- transform: rotate(-1deg);
- z-index: -2;
- マージン: 0 自動;
- }
- #right-脚{
- 背景: #fff;
- ボーダー-半径:30% 40% 45% 10px;
- マージン: 0 自動;
- トップ: -810px;
- 左: 50px;
- transform: rotate(1deg);
- }
duang~ duang~ duang~ 特技完成!

你的暖男大白来到了你的身边,是不是特別安全感哦!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

