私有變數與函數
在函數內部定義的變數和函數,如果不對外提供接口,外部是無法存取的,也就是該函數的私有的變數和函數。
這樣在函數物件Test外部無法存取變數color和fn,他們就變成私有的了:
var obj = new Test();
alert(obj.color);//彈出 undefined
alert(obj.fn);//同上
靜態變數與函數
當定義一個函數後透過點號「.」為其新增的屬性和函數,透過物件本身仍然可以存取得到,但是其實例卻存取不到,這樣的變數和函數分別被稱為靜態變數和靜態函數。
實例變數與函數
在物件導向程式設計中除了一些函式庫函數我們還是希望在物件定義的時候同時定義一些屬性和方法,實例化後可以訪問,JavaScript也能做到這樣
為實例變數和方法新增新的方法和屬性
在o1中修改了a和fn,而在o2中沒有改變,由於數組和函數都是對象,是引用類型,這就說明o1中的屬性和方法與o2中的屬性與方法雖然同名但卻不是一個引用,而是對Obj物件定義的屬性和方法的複製。
這個對屬性來說沒有什麼問題,但是對於方法來說問題就很大了,因為方法都是在做完全一樣的功能,但是卻又兩份複製,如果一個函數物件有上千和實例方法,那麼它的每個實例都要保持一份上千個方法的複製,這顯然是不科學的,這可腫麼辦呢,prototype應運而生。
基本概念
我們建立的每個函數都有一個prototype屬性,這個屬性是一個指針,指向一個對象,這個對象的用途是包含可以由特定類型的所有實例共享的屬性和方法。那麼,prototype就是透過呼叫建構函式而創建的那個物件實例的原型物件。
使用原型的好處是可以讓物件實例共享它所包含的屬性和方法。也就是說,不必在建構函數中加入定義物件訊息,而是可以直接將這些資訊加入原型。使用建構函數的主要問題是每個方法都要在每個實例中創建一遍。
在JavaScript中,一共有兩種類型的值,原始值和物件值。每個物件都有一個內部屬性 prototype ,我們通常稱之為原型。原型的值可以是一個物件,也可以是null。如果它的值是一個對象,則這個對像也一定有自己的原型。這樣就形成了一條線性的鏈,我們稱之為原型鏈。
意義
函數可以用來當作建構子來使用。另外只有函數才有prototype屬性並且可以存取到,但是物件實例不具有該屬性,只有一個內部的不可存取的__proto__屬性。 __proto__是物件中一個指向相關原型的神秘連結。按照標準,__proto__是不對外公開的,也就是說是個私有屬性,但是Firefox的引擎將他暴露了出來成為了一個共有的屬性,我們可以對外訪問和設定。
當我們呼叫Bro.run()方法時,由於Bro中沒有這個方法,所以,他就會去他的__proto__中去找,也就是Browser.prototype,所以最後執行了該run()方法。 (在這裡,函數首字母大寫的都代表構造函數,以用來區分普通函數)
當呼叫建構函式建立一個實例的時候,實例內部會包含一個內部指標(__proto__)指向建構函式的prototype,這個連結存在於實例和建構函式的prototype之間,而不是實例與建構函式之間。
Person的實例person1包含了name屬性,同時自動產生一個__proto__屬性,該屬性指向Person的prototype,可以存取到prototype內定義的printName方法,大概就是這個樣子的:

再舉個栗子:
可以從程式運行結果看出,建構函式的prototype上定義的方法確實可以透過物件直接呼叫到,而且程式碼是共享的。 (可以試試看將Animal.prototype.behavior 中的prototype屬性去掉,看看還能不能運作。)在這裡,prototype屬性指向Animal物件。
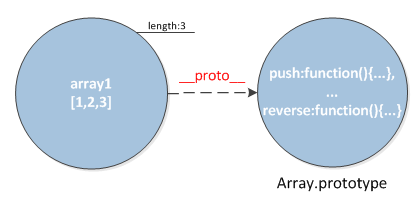
陣列物件實例
再看個陣列物件的實例。當我們創造出array1這個物件的時候,array1實際上在Javascript引擎中的物件模型如下:
var array1 = [1,2,3];

array1物件具有一個length屬性值為3,但是我們可以透過如下的方法來為array1增加元素:
array1.push(4);
push這個方法來自於array1的__proto__成員指向物件的一個方法(Array.prototye.push())。正是因為所有的陣列物件(透過[]來建立的)都包含有一個指向同一個具有push,reverse等方法物件(Array.prototype)的__proto__成員,才使得這些陣列物件可以使用push,reverse等方法。
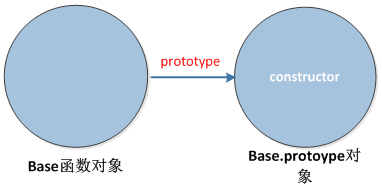
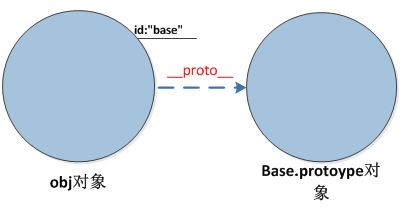
函數物件實例
function Base() {
this.id = "base"
}

var obj = new Base();
這樣程式碼的結果是什麼,我們在Javascript引擎中看到的物件模型是:

new操作符具體做了什麼?其實很簡單,就乾了三件事情。
var obj = {};
obj.__proto__ = Base.prototype;
Base.call(obj);
原型鏈
原型鏈:當從一個物件調取屬性或方法時,如果該物件本身不存在這樣的屬性或方法,就會去自己關聯的prototype物件那裡尋找,如果prototype沒有,就會去prototype關聯的前輩prototype在那裡尋找,如果再沒有則繼續查找Prototype.Prototype引用的對象,依次類推,直到Prototype.….Prototype為undefined(Object的Prototype就是undefined)從而形成了所謂的「原型鏈」。
這裡,用建構器Shape()新建了一個實體,然後用它去覆寫該物件的原型。
原型繼承
原型繼承:在原型鏈的末端,就是Object建構函式prototype屬性所指向的那個原型物件。這個原型物件是所有物件的祖先,這個老祖宗實作了諸如toString等所有物件天生就該具有的方法。其他內建建構函數,如Function,Boolean,String,Date和RegExp等的prototype都是從這個老祖宗傳承下來的,但他們各自又定義了自身的屬性和方法,從而他們的子孫就表現出各自宗族的那些特徵。
ECMAScript中,實現繼承的方法就是依靠原型鏈實現的。
原型鏈的問題:原型鏈雖然很強大,可以用它來實現繼承,但它也存在一些問題。其中最主要的問題來自包含引用類型的值原型。包含引用類型的原型屬性會被所有實例共享;而這也正是為什麼要在建構子中,而不是在原型物件中定義屬性的原因。透過原型來實現繼承時,原型實際上回變成另一個類型的實例。於是,原先的實例屬性也就變成了原型的屬性。
在建立子類型的實例時,不能傳遞參數給超類型的建構子。實際上,應該說是沒有辦法在不影響所有物件實例的情況下,給超類型的建構函式傳遞參數。再加上剛剛討論的由於原型中包含引用類型值所帶來的問題,實務上很少會單獨使用原型鏈。
再舉個栗子:
看下面一個原型鏈範例:
從上面例子中,test物件從Hi.prototype和Year.prototype中繼承下來;因此他能存取Year的原型方法method,同時他能存取實例屬性value
__ptoto__屬性
__ptoto__屬性(IE瀏覽器不支援)是實例指向原型物件的指針,它的作用就是指向建構函式的原型屬性constructor,透過這兩個屬性,就可以存取原型裡的屬性和方法了。
Javascript中的物件實例本質上是由一系列的屬性組成的,在這些屬性中,有一個內部的不可見的特殊屬性-__proto__,該屬性的值指向該物件實例的原型,一個對象實例只擁有一個唯一的原型。
__proto__屬性和prototype屬性的區別
prototype是function物件中專有的屬性。
__proto__是普通物件的隱式屬性,在new的時候,會指向prototype所指的物件;
__ptoto__其實是某個實體物件的屬性,而prototype則是屬於建構函式的屬性。 __ptoto__只能在學習或除錯的環境下使用。
原型模式的執行流程
1.先找出建構子實例裡的屬性或方法,如果有,就立即回傳。
2.如果建構函數的實例沒有,就去它的原型物件裡找,如果有,就立即回傳
原型物件的
建構子的
 JavaScript的角色:使網絡交互和動態Apr 24, 2025 am 12:12 AM
JavaScript的角色:使網絡交互和動態Apr 24, 2025 am 12:12 AMJavaScript是現代網站的核心,因為它增強了網頁的交互性和動態性。 1)它允許在不刷新頁面的情況下改變內容,2)通過DOMAPI操作網頁,3)支持複雜的交互效果如動畫和拖放,4)優化性能和最佳實踐提高用戶體驗。
 C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AM
C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AMC 和JavaScript通過WebAssembly實現互操作性。 1)C 代碼編譯成WebAssembly模塊,引入到JavaScript環境中,增強計算能力。 2)在遊戲開發中,C 處理物理引擎和圖形渲染,JavaScript負責遊戲邏輯和用戶界面。
 從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AM
從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AMJavaScript在網站、移動應用、桌面應用和服務器端編程中均有廣泛應用。 1)在網站開發中,JavaScript與HTML、CSS一起操作DOM,實現動態效果,並支持如jQuery、React等框架。 2)通過ReactNative和Ionic,JavaScript用於開發跨平台移動應用。 3)Electron框架使JavaScript能構建桌面應用。 4)Node.js讓JavaScript在服務器端運行,支持高並發請求。
 Python vs. JavaScript:比較用例和應用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比較用例和應用程序Apr 21, 2025 am 12:01 AMPython更適合數據科學和自動化,JavaScript更適合前端和全棧開發。 1.Python在數據科學和機器學習中表現出色,使用NumPy、Pandas等庫進行數據處理和建模。 2.Python在自動化和腳本編寫方面簡潔高效。 3.JavaScript在前端開發中不可或缺,用於構建動態網頁和單頁面應用。 4.JavaScript通過Node.js在後端開發中發揮作用,支持全棧開發。
 C/C在JavaScript口譯員和編譯器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口譯員和編譯器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。1)C 用于解析JavaScript源码并生成抽象语法树。2)C 负责生成和执行字节码。3)C 实现JIT编译器,在运行时优化和编译热点代码,显著提高JavaScript的执行效率。
 JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AMJavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

Dreamweaver CS6
視覺化網頁開發工具

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

SublimeText3漢化版
中文版,非常好用





