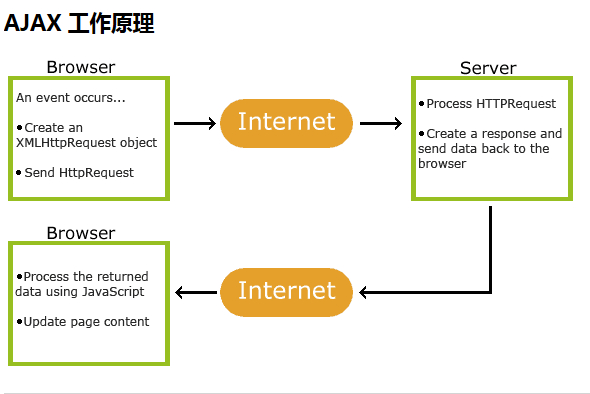
Ajax及其工作原理
AJAX 是一種與伺服器交換資料無需刷新網頁的技術,最早由Google公司在Google地圖裡使用,並迅速風靡。
AJAX是不能跨域的,如需跨域,可以使用document.domain='a.com';或使用伺服器代理,代理XMLHttpRequest檔
AJAX是基於現有的Internet標準,並且聯合使用它們:
XMLHttpRequest 物件 (非同步的與伺服器交換資料)
JavaScript/DOM (訊息顯示/互動)
CSS (為資料定義樣式)
XML (作為轉換資料的格式)

建立 XMLHttpRequest 物件
所有現代瀏覽器(IE7 、Firefox、Chrome、Safari 以及 Opera)均內建 XMLHttpRequest 物件。
建立Ajax物件:
//IE6以上
var oAjax = new XMLHttpRequest();
//IE6
var oAjax =new ActiveXObject("Microsoft.XMLHTTP")
連接伺服器
oAjax.open(方法,url,是否非同步)
我們都知道,Ajax即「Asynchronous Javascript And XML」(非同步JavaScript和XML),是指一種創建互動式網頁應用程式的網頁開發技術。所以,Ajax天生就是工作在非同步模式的(非同步為true,同步false)
同步與非同步
同步是指:發送方發出資料後,等接收方發迴回應以後才發下一個資料包的通訊方式。
非同步是指:發送方發出資料後,不等接收方發迴回應,接著發送下個資料包的通訊方式。
(簡單點說:同步就是只能一件一件事的來做,而異步就是可以多件事同時進行)
發送請求send()
GET 還是 POST?
與 POST 相比,GET 更簡單也更快,並且在大部分情況下都能使用。
然而,在以下情況中,請使用 POST 請求:
無法使用快取檔案(更新伺服器上的檔案或資料庫)
向伺服器發送大量資料(POST 沒有資料量限制)
當發送包含未知字元的使用者輸入時,POST 比 GET 更穩定也更可靠
接收回傳訊息
oAjax.onreadystatechange = function(){ //當請求狀態改變時要呼叫的事件處理器
alert(oAjax.readystate);
}
只要readyState屬性的值改變時,就會觸發一次readyStatechange事件。可以利用這個事件來偵測每次狀態變化後readyState的值。通常,我們只對readyState值為4的階段感興趣,因為這時所有資料都已經就緒,不過,必須在呼叫open()之前指定onreadystatechange事件處理程序才能確保跨瀏覽器相容性。下面來看一個例子:
var xhr = createXHR();
xhr.onreadystatechange = function () {
if (xhr.readyState == 4) {
if ((xhr.status >= 200 && xhr.status alert(xhr.statusText);
} else {
alert("Request was unsuccessful: " xhr.status);
}
}
};
xhr.open("get", "example.txt", true);
xhr.send(null);
XHR對象
當XHR物件把一個HTTP請求傳送到伺服器的過程中會經歷幾個狀態,直到請求被處理,然後才接收一個回應。 readyState就是XHR請求的狀態屬性,它本身有5個屬性值:
0(未初始化)還沒有呼叫open()方法
1(載入)已呼叫send()方法,正在傳送請求
2(載入完成)send()方法完成,已收到全部回應內容
3(解析)正在解析回應內容
4(完成)回應內容解析完成,可以再客戶端使用了
status
status屬性表示從伺服器傳回的回應狀態碼。例如:200表示成功,404表示未找到。
1字頭:訊息。這類型的狀態碼,代表請求已被接受,需要繼續處理。
2字頭:成功。這類型的狀態碼,代表請求已成功被伺服器接收、理解、並接受。
3字頭:重定向。這類狀態碼代表需要客戶端採取進一步的操作才能完成請求。
4字頭:客戶端錯誤。這類狀態碼代表了客戶端看起來可能發生錯誤,妨礙了伺服器的處理。
5字頭:伺服器錯誤。這類狀態碼代表了伺服器在處理請求的過程中有錯誤或異常狀態發生
另附:http狀態碼詳解
statusText
statusText是回應傳回的文字訊息,僅當readyState值為3或4的時候才能使用。當readyState為其它值時視圖訪問statusText屬性將引發異常。
XHR的方法
| 方法 | 描述 |
|---|---|
| abort() | 导致当前正在执行的请求被取消 |
| getAllResponseHeaders() | 返回包含所有响应头的名称和值的单个字符|串 |
| getResponseHeader(name) | 返回响应头中指定的名称和值 |
| open(method,url,async,username,pwd) | 设置HTTP方法(get或post)等 |
| send(content) | 发出带有指定主体内容的请求 |
| setRequestHeader(name,value) | 使用指定的名称和值设置请求头 |
 Java vs JavaScript:開發人員的詳細比較May 16, 2025 am 12:01 AM
Java vs JavaScript:開發人員的詳細比較May 16, 2025 am 12:01 AMjavaandjavascriptaredistinctlanguages:javaisusedforenterpriseandmobileapps,while javascriptifforInteractiveWebpages.1)JavaisComcompoppored,statieldinglationallyTypted,statilly tater astrunsonjvm.2)
 JavaScript數據類型:瀏覽器和nodejs之間是否有區別?May 14, 2025 am 12:15 AM
JavaScript數據類型:瀏覽器和nodejs之間是否有區別?May 14, 2025 am 12:15 AMJavaScript核心數據類型在瀏覽器和Node.js中一致,但處理方式和額外類型有所不同。 1)全局對像在瀏覽器中為window,在Node.js中為global。 2)Node.js獨有Buffer對象,用於處理二進制數據。 3)性能和時間處理在兩者間也有差異,需根據環境調整代碼。
 JavaScript評論:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript評論:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AMPython和JavaScript的主要區別在於類型系統和應用場景。 1.Python使用動態類型,適合科學計算和數據分析。 2.JavaScript採用弱類型,廣泛用於前端和全棧開發。兩者在異步編程和性能優化上各有優勢,選擇時應根據項目需求決定。
 Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM選擇Python還是JavaScript取決於項目類型:1)數據科學和自動化任務選擇Python;2)前端和全棧開發選擇JavaScript。 Python因其在數據處理和自動化方面的強大庫而備受青睞,而JavaScript則因其在網頁交互和全棧開發中的優勢而不可或缺。
 Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AM
Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AMPython和JavaScript各有優勢,選擇取決於項目需求和個人偏好。 1.Python易學,語法簡潔,適用於數據科學和後端開發,但執行速度較慢。 2.JavaScript在前端開發中無處不在,異步編程能力強,Node.js使其適用於全棧開發,但語法可能複雜且易出錯。
 JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; sanInterpretedlanguagethatrunsonenginesoftenwritteninc.1)JavascriptwasdesignedAsignedAsalightWeight,drackendedlanguageforwebbrowsers.2)Enginesevolvedfromsimpleterterpretpretpretpretpreterterpretpretpretpretpretpretpretpretpretcompilerers,典型地,替代品。
 JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AM
JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AMJavaScript可用於前端和後端開發。前端通過DOM操作增強用戶體驗,後端通過Node.js處理服務器任務。 1.前端示例:改變網頁文本內容。 2.後端示例:創建Node.js服務器。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

WebStorm Mac版
好用的JavaScript開發工具

Dreamweaver CS6
視覺化網頁開發工具

記事本++7.3.1
好用且免費的程式碼編輯器

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。





