javascript物件部分
一:基礎部分
1.JavaScript 中所有變數都是對象,除了兩個例外 null 和 undefined。
2.Jscript 支援四種類型的物件:內部物件、產生的物件、宿主給出的物件(所有BOM和DOM物件都是宿主物件。)以及 ActiveX 物件(外部元件)。
3.Microsoft Jscript 提供了 11 個內部(或「內建」)物件。它們是Array、Boolean、Date、Function、Global、Math、Number、Object、RegExp、Error 以及 String 物件。
4.物件只是一種特殊的資料。物件擁有屬性和方法。 JavaScript 是物件導向的語言,但 JavaScript 不使用類別。 JavaScript 是基於 prototype,而不是基於類別的。
5.屬性:是隸屬於某個特定物件的變數。方法:是只有某個特定物件才能呼叫的函數。
6.Jscript 物件是屬性和方法的集合。一個方法就是一個函數,是物件的成員。屬性是一個值或一組值(以陣列或物件的形式),是物件的成員。
7.javascript物件是基於建構器函數的,使用建構器函數建立一個新物件時,就可以說是實例化了一個新物件。屬性是建構器函數內部的變數。
使用建構器函式實例化的物件:
cat = new Animal();
8.Javascript是一種基於物件(object-based)的語言,你遇到的所有東西幾乎都是物件。但是,它又不是真正的物件導向程式設計(OOP)語言,因為它的語法中沒有class(類別)。
//透過點號(.)或「[]」來存取物件的屬性
browser.name //"Firefox"
browser["kernel"] //"Gecko"
物件(objct)是屬性(property)的集合,每個屬性都由「名/值對」構成,js同樣定義了一個特殊的物件-數組,它是帶有編號的值的有序集合。 js也定義了一個特殊的對象-函數,函數是具有與他相關聯的可執行程式碼的對象,透過呼叫函數來執行程式碼,並傳回運算結果。
理清概念:
JS中"基於物件=物件導向"4.JS中沒有類別(Class),但是它取了一個新的名字叫“原型物件”,因此"類別=原型物件"
二:類別(原型物件)與物件(實例)的區別與聯繫###
1.類別(原型物件)是抽象,是概念的,代表一類事物。
2.對像是具體的,實際的,代表一個具體的事物。
3.類別(原型物件)是物件實例的模板,物件實例是類別的一個個體。
一個常見的誤解是數字的字面值(literal)不是物件。這是因為 JavaScript 解析器的一個錯誤,它試圖將點運算子解析為浮點數數位面值的一部分。
有很多變通方法可以讓數字的字面值看起來像物件。
2..toString(); // 第二個點號可以正常解析
2 .toString(); // 注意點號前面的空格
(2).toString(); // 2先計算
刪除屬性
刪除屬性的唯一方法是使用 delete 操作符;設定屬性為 undefined 或 null 並不能真正的刪除屬性,而只是移除了屬性和值的關聯。
JavaScript物件導向三大特徵
封裝:不考慮內部實現,只考慮功能使用
繼承:從已有物件上,繼承出新的物件
多態:所謂多態,就是指一個引用在不同情況下的多種狀態,
1.封裝
封裝就是要把屬於同一類事物的共性(包括屬性與行為)歸到一個類別中,以方便使用.比如人這個東東,可用下面的方式封裝:
人{
年齡(屬性一)
身高(屬性二)
性別(屬性三)
做事(行為之一)
走路(行為之二)
說話(行為之三)
}
封裝的好處:
封裝保護了內部資料的完整性;
封裝使物件的重構更輕鬆;
弱化模組間的耦合,提高物件的可重用性;
有助於避免命名空間衝突;
看下面一個例子:
這就是最簡單的封裝了,把兩個屬性封裝在一個物件裡面。但是,這樣的寫法有兩個缺點,一是如果多生成幾個實例,寫起來就非常麻煩;二是實例與原型之間,沒有任何辦法,可以看出有什麼關聯。
建構子模式
為了解決從原型物件產生實例的問題,Javascript提供了一個建構函式(Constructor)模式。
所謂"建構子",其實就是一個普通函數,但內部使用了this變數。對建構子使用new運算符,就能產生實例,並且this變數會綁定在實例物件上。
例如boy和girl的原型物件現在就可以這樣寫:
我們現在就可以產生實例物件了。
這時Boy和girl會自動含有一個constructor屬性,指向它們的建構子。
alert(boy.constructor == Person); //true
alert(girl.constructor == Person); //true
Prototype模式 Javascript規定,每一個建構函式都有一個prototype屬性,指向另一個物件。這個物件的所有屬性和方法,都會被建構函式的實例繼承。
這意味著,我們可以把那些不變的屬性和方法,直接定義在prototype物件上。
然後,產生實例:
這時所有實例的type屬性和eat()方法,其實都是同一個記憶體位址,指向prototype對象,因此就提高了運行效率。
alert(boy.eat == girl.eat); //true
原型屬性是一個內建屬性,它指定了物件所擴展的建構器函數。
下面的程式碼為Animal建構器函式新增一個新的屬性size,這個新屬性是cat物件的原型屬性。透過使用原型屬性,所有擴充Animal建構器函數的物件就可以存取size屬性
cat = new Animal("feline","meow", "walk/run");
cat.prototype.size = "fat";
在這種情況下,所有的Animal物件的size屬性都是「fat」。原型預設為Object的新實例, 由於仍是物件, 故可以給該物件新增新的屬性。就好像style是javascript的一個物件一樣,也可以往style後面繼續加入屬性。
物件在尋找某個屬性的時候,會先遍歷自身的屬性,如果沒有則會繼續尋找[[Prototype]]所引用的對象,如果再沒有則繼續找[[Prototype]].[[Prototype] ]引用的對象,依序類推,直到[[Prototype]].….[[Prototype]]為undefined(Object的[[Prototype]]就是undefined)
簡單說就是透過物件的[[Prototype]]來保存另一個物件的引用,透過這個引用往上進行屬性的查找,這就是原型鏈。
全域的window物件
JavaScript中的任何一個全域函數或變數都是window的屬性。
self物件與window物件完全相同,self通常用來確認就是在目前的窗體內。
window的主體主要有以下幾個:
JavaScript document 物件
JavaScript frames 物件
JavaScript history 物件
JavaScript location 物件
JavaScript navigator 物件
JavaScript screen 物件
幾個常用方法
valueof()方法:傳回指定物件的原始值
split() 方法將字串分割成字串數組,並傳回此數組。
indexOf() 方法可傳回某個指定的字串值在字串中首次出現的位置。
substring() 方法用於擷取字串中介於兩個指定下標之間的字元。
substr() 方法從字串中提取從 startPos位置開始的指定數目的字串。
join()方法用來把陣列中的所有元素放入一個字串。
arrayObject.join(分隔符號)
reverse() 方法用於顛倒數組中元素的順序。
slice() 方法可從現有的陣列中傳回選定的元素。
對象字面量
物件字面量是用來建立包含大量屬性的過程,
這裡要注意的是屬性和屬性值以冒號(:)隔開;多個屬性用逗號(,)隔開。物件字面量也可以定義方法,只要在這個物件的屬性上寫上function就行,這是一個匿名函數,呼叫它只需要寫上他的方法名()。
javascript陣列部分
1.Array 物件
Array 物件:提供對建立任何資料類型的陣列的支援。
arrayObj = new Array()
arrayObj = new Array([size])
arrayObj = new Array([element0[, element1[, ...[, elementN]]]])
定義:var arr = [2,3,45,6]; var arr = new Array(2,4,5,7)
兩者是定義沒有任何差別,[]的效能高,因為程式碼短。
使用陣列和物件字面量:var aTest = [];建立陣列時,使用陣列字面量是好選擇;類似的,物件字面量也可用於節省空間。以下兩行是相等的,但是使用物件字面量的更加簡短:
var oTest = new Object; //盡量不用
var oTest = { }; //最好的選擇,或var 0Test = [ ];
遍歷為了達到遍歷數組的最佳效能,推薦使用經典的 for 迴圈。
var list = [1, 2, 3, 4, 5, ...... 100000000];
for(var i = 0, l = list.length; i console.log(list[i]);
}
上面程式碼有一個處理,就是透過 l = list.length 來快取數組的長度。
Array 建構子
由於 Array 的建構子在如何處理參數時有點模稜兩可,因此總是建議使用陣列的字面語法 - [] - 來建立陣列。
因此下面的程式碼將會讓人很困惑:
new Array(3, 4, 5); // 結果: [3, 4, 5]
new Array(3) // 結果: [],此陣列長度為 3
應該盡量避免使用數組構造函數來建立新數組。推薦使用數組的字面語法。它們更加短小和簡潔,因此增加了程式碼的可讀性。
Array數組的屬性
Array陣列的3個屬性:length屬性、prototype屬性、constructor屬性
1.length屬性
Length屬性表示陣列的長度,即其中元素的個數。因為陣列的索引總是由0開始,所以一個陣列的上下限分別是:0和length-1。和其他大多數語言不同的是,JavaScript數組的length屬性是可變的,這一點需要特別注意。
2.prototype屬性
傳回物件類型原型的參考。 prototype屬性是object共有的。
對於Array數組對象,以以下例子說明prototype屬性的用途。
給數組物件添加返回數組中最大元素值的方法。要完成這一點,請聲明一個函數,將它加入Array.prototype,並使用它。
function array_max()
{
var i,max=this[0];
for(i=1;i
if(max
}
return max;
}
Array.prototype.max=array_max;
var x=new Array(1,2,3,4,5,6);
var y=x.max();
該程式碼執行後,y儲存陣列x中的最大值,或說6。
3.constructor屬性
表示建立物件的函數。說明:constructor屬性是所有具有prototype的物件的成員。它們包括除Global和Math物件以外的所有JScript固有物件。 constructor屬性保存了對建構特定物件實例的函數的參考。
例如:
x = new String("Hi");
if(x.constructor==String) //進行處理(條件為真)。
//或
function MyFunc{
//函數體。
}
y=new MyFunc;
if(y.constructor==MyFunc)//進行處理(條件為真)。
對於數組來說:
y = new Array();
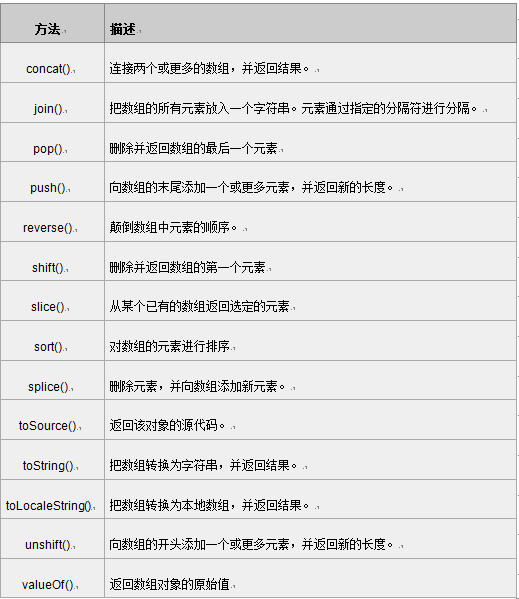
陣列方法:

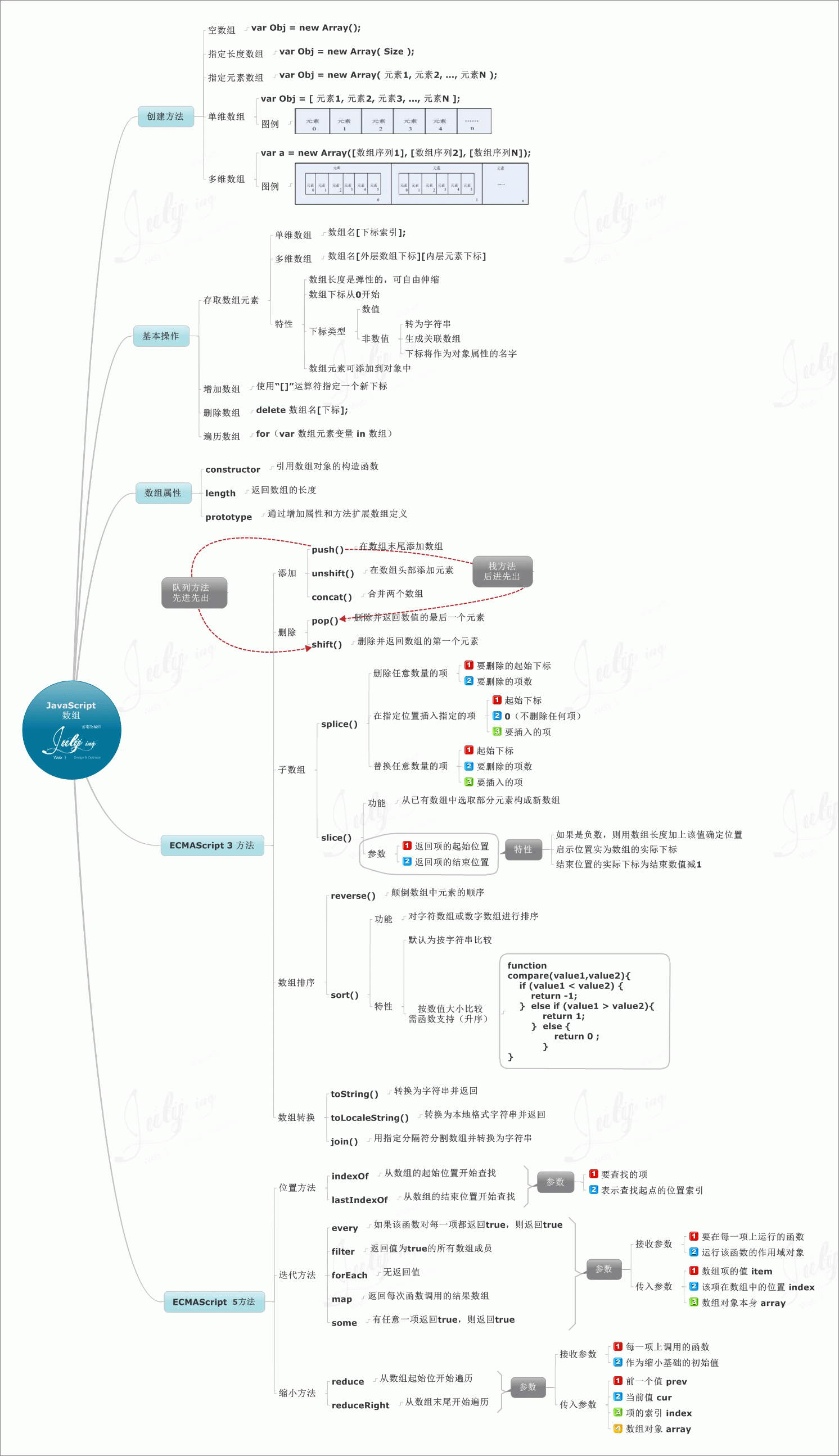
附上一張陣列的心智圖:

 使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AMJavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AMJavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 Python還是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python還是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。1.Python以简洁语法和丰富库生态著称,适用于数据分析和Web开发。2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。
 如何安裝JavaScript?Apr 05, 2025 am 12:16 AM
如何安裝JavaScript?Apr 05, 2025 am 12:16 AMJavaScript不需要安裝,因為它已內置於現代瀏覽器中。你只需文本編輯器和瀏覽器即可開始使用。 1)在瀏覽器環境中,通過標籤嵌入HTML文件中運行。 2)在Node.js環境中,下載並安裝Node.js後,通過命令行運行JavaScript文件。
 在Quartz中如何在任務開始前發送通知?Apr 04, 2025 pm 09:24 PM
在Quartz中如何在任務開始前發送通知?Apr 04, 2025 pm 09:24 PM如何在Quartz中提前發送任務通知在使用Quartz定時器進行任務調度時,任務的執行時間是由cron表達式設定的。現�...


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

SublimeText3 Linux新版
SublimeText3 Linux最新版

WebStorm Mac版
好用的JavaScript開發工具

禪工作室 13.0.1
強大的PHP整合開發環境

Atom編輯器mac版下載
最受歡迎的的開源編輯器





