一個css與js結合的下拉式選單支援主流瀏覽器_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 16:34:371214瀏覽
首先聲明:
本人雖然在web前端崗位做了好多年,但無奈崗位對技術要求不高。 html,css用的比較多,JavaScript自己原創的很少,基本上都是copy修改,所以自己真正動手寫時,發現基礎很不牢固,邊學習邊實踐,收穫很大。
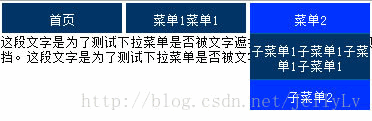
效果圖:

不廢話了,貼碼了
1、css代碼
複製程式碼 程式碼如下:
a:link{color:white;text-decoration:none;}
a:visited{color:white;text-decorative:none;}
a:hover{color:white;text-decorative:none;}
a:active{color:white;text-decorative:none;}
li{float:left;display:inline;background-color:#003366;width:120px;text-align:center;margin:2px;padding:10px 0 5px 0;position:relative;}
.limouseover{background-color:#0033ff;color:red;}
.limouseout{background-color:#003366;color:black;}
li ul{display:none;width:120px;position:absolute;left:0;top:30px;}
li ul li{margin:0px auto;border-top:1px solid #006699;}
2、JavaScript程式碼
複製程式碼 程式碼如下:
3、html代碼
複製程式碼 程式碼如下:
<script>var menu1=new menu("menu1");</script>
說明:
1、考慮到ul和li頁面用的比較多,可以在css前加入#menu1,以對選單樣式進行範圍限制。
2、js主要是對滑鼠移入和移除事件進行了偵聽,對應切換到limouseover和limouseout樣式;同時對子選單的display屬性進行更改,達到顯示隱藏的功能。
3、同一個頁面可以重複調用,不衝突,html程式碼中的JavaScript程式碼是調用實例,前面的menu1為任意變數名,括號內的menu1為html頁面中的id。
本例的缺點:
1、選單li的mouseover、mouseout和子選單li的樣式一樣,即同一個顏色和字體,沒有實作單獨設定。
2、由於要相容Ie6和ie7,所以其中採用position:absolute的同時,增加了left和top屬性,top要依照選單li的整體高度設定。
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

