記得為師哥師姐測試考試系統的時候,看到他們的考試頁面可以實現隱藏左邊的考生資訊部分,當時覺得好高大上,好人性化。現在學了javascript,我也能實現這個功能了,下面來顯擺一下。
1.頁面設計:

(1).html代碼:
<title>js分栏</title>
<style type="text/css">
.alignment{
text-align: center;
}
</style>
</head>
<script language="javascript" type="text/javascript">
//......
</script>
<body>
<table width="412" height="296" border="1">
<tr>
<td width="113" height="292" id="lanmu">
<p class="alignment"><a href="#">栏目一</a></p>
<p class="alignment"><a href="#">栏目二</a></p>
<p class="alignment"><a href="#">栏目三</a></p>
<p class="alignment"><a href="#">栏目四</a></p>
<p class="alignment"><a href="#">栏目五</a></p>
</td>
<td width="15">
<span id="pic"><img src="/static/imghwm/default1.png" data-src="image/left.PNG" class="lazy" style="max-width:90%" style="max-width:90%" onclick="hide()" / alt="javascript實作分欄顯示小技巧附圖_javascript技巧" >
</span>
</td>
<td width="360" class="alignment">这里是内容区域!</td>
</tr>
</table>
</body>
</html>
(2).說明:其實這個頁面很簡單,只需一個一行三列的表格。第一部分放欄名稱,第三部分是主要內容。中間部分放一張左(右)箭頭的圖片,以前想太多了,還以為是一個很牛的控制項。
2.javascript程式碼:
<script language="javascript" type="text/javascript">
function hide()//点击左箭头,隐藏栏目部分
{
//第一步:隐藏栏目列表
document.getElementById("lanmu").style.display="none";
//第二步:同时将箭头图片更换,左箭头响应的事件是显示show()
document.getElementById("pic").innerHTML="<img src="/static/imghwm/default1.png" data-src="http://files.jb51.net/file_images/article/201410/20141013171748.gif?201491317180?x-oss-process=image/resize,p_40" class="lazy" onclick='show()' / alt="javascript實作分欄顯示小技巧附圖_javascript技巧" >";
}
function show()//点击右箭头,显示被隐藏的栏目部分
{
//第一步:显示栏目列表
document.getElementById("lanmu").style.display="";
//第二步:同时更换箭头图片,左箭头响应的事件是隐藏hide()
document.getElementById("pic").innerHTML="<img src="/static/imghwm/default1.png" data-src="http://files.jb51.net/file_images/article/201410/20141013171748.gif?201491317180?x-oss-process=image/resize,p_40" class="lazy" onclick='hide()' / alt="javascript實作分欄顯示小技巧附圖_javascript技巧" >";
}
</script>
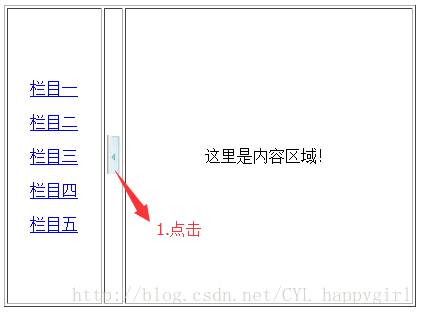
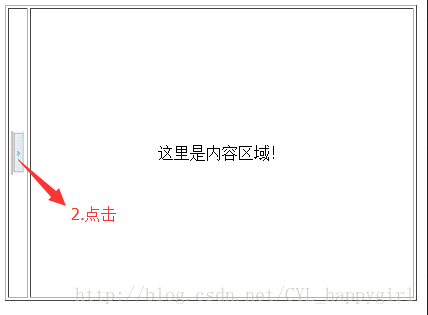
(1)效果:


(2)說明:最初顯示的是「左箭頭」,點擊圖片會回應hide()事件,將欄位部分隱藏,同時將左箭頭換成右箭頭。當點選「右箭頭」時會回應show()事件,顯示隱藏的欄位部分,同時將右箭頭換為左箭頭,又回到最初的狀態。這樣說來其實很簡單,做起來也很容易。
透過這階段javascript的學習,感覺很有趣味。在之前什麼都不知道的情況下,總是想得很難,給自己心理壓力,當親身去經歷的時候,發現也就那麼回事兒,慢慢地培養了學習的興趣。現在登入一個網站或使用一個軟體的時候,會不由自覺地考慮它是怎麼實現的,哪裡做得好,哪裡需要改進,逐漸向一個專業人士靠近。
javascript要學習的東西還很多,今天展示的只是冰山一角,帶著興趣和好奇心繼續加油!
 JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AMJavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AMPython更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AMPython和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在現實世界中的應用包括服務器端編程、移動應用開發和物聯網控制:1.通過Node.js實現服務器端編程,適用於高並發請求處理。 2.通過ReactNative進行移動應用開發,支持跨平台部署。 3.通過Johnny-Five庫用於物聯網設備控制,適用於硬件交互。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

Dreamweaver CS6
視覺化網頁開發工具

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

SublimeText3漢化版
中文版,非常好用





