JavaScript實作繼承的4種方法總結_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 16:33:581080瀏覽
JavaScript雖沒有給出繼承的關鍵字,但是我們還是能夠拿出一些好辦法實作。
1、原型鏈繼承:
複製程式碼 程式碼如下:
var Base = function()
{
this.level = 1;
this.name = "base";
this.toString = function(){
return "base";
};
};
Base.CONSTANT = "constant";
var Sub = function()
{
};
Sub.prototype = new Base();
Sub.prototype.name = "sub";
優點:從instanceof關鍵字來看,實例既是父類別的實例,也是子類別的實例,看起來似乎是最純粹的繼承。
缺點:子類別區別於父類別的屬性和方法,必須在Sub.prototype = new Base();這樣的語句之後分別執行,無法被包裝到Sub這個構造器裡面去。例如:Sub.prototype.name = “sub”;無法實現多重繼承。
2、構造繼承:
複製程式碼 程式碼如下:
var Base = function()
{
this.level = 1;
this.name = "base";
this.toString = function(){
return "base";
};
};
Base.CONSTANT = "constant";
var Sub = function()
{
Base.call(this);
this.name = "sub";
};
優點:可以實現多重繼承,可以把子類別特有的屬性設定放在建構器內部。
缺點:使用instanceof發現,物件不是父類別的實例。
3、實例繼承:
複製程式碼 程式碼如下:
var Base = function()
{
this.level = 1;
this.name = "base";
this.toString = function(){
return "base";
};
};
Base.CONSTANT = "constant";
var Sub = function()
{
var instance = new Base();
instance.name = "sub";
return instance;
};
優點:是父類別的對象,並且使用new構造對象和不使用new構造對象,都可以獲得相同的效果。
缺點:產生的物件實質只是父類別的實例,並非子類別的物件;不支援多重繼承。
4、拷貝繼承:
複製程式碼 程式碼如下:
var Base = function()
{
this.level = 1;
this.name = "base";
this.toString = function(){
return "base";
};
};
Base.CONSTANT = "constant";
var Sub = function()
{
var base = new Base();
for(var i in base)
Sub.prototype[i] = base[i];
Sub.prototype["name"] = "sub";
};
優點:支援多重繼承。
缺點:效率較低;無法取得父類別不可枚舉的方法。
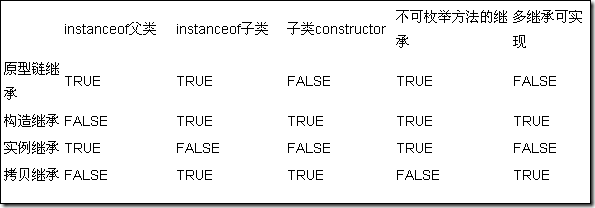
這幾種形式各有特點,僅就我提供的程式碼而言,滿足下面的表格:

2012-1-10:補充,如果我們不需要類別繼承,只需要物件繼承,對於支援ECMAScript 5 的瀏覽器來說,還可以用Object.create方法來實現:
複製程式碼 程式碼如下:
var Base = function()
{
this.level = 1;
this.name = "base";
this.toString = function(){
return "base";
};
};
Base.CONSTANT = "constant";
var sub = Object.create(new Base());
sub.name = "sub";
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

