Google Maps API地圖應用程式範例分享_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 16:33:041537瀏覽
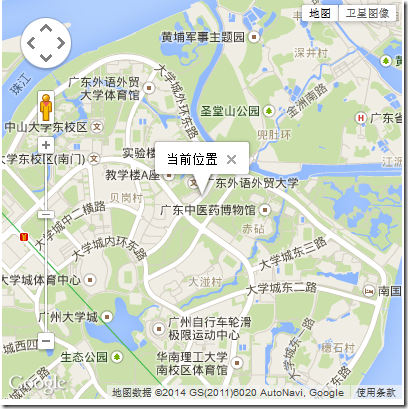
效果(新版Firefox中測試):

代碼:
<!DOCTYPE><br><html><br><head><br> <meta http-equiv="content-type" content="text/html;charset=utf-8"><br> <title>Google Map</title><br> <script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script><br> <script type="text/javascript"><br> function init()<br> {<br> // 获取当前位置<br> navigator.geolocation.getCurrentPosition(function(position)<br> {<br> var coords = position.coords;<br> // 设定地图参数,将当前位置的经纬度设置为中心点<br> var latlng = new google.maps.LatLng(coords.latitude,coords.longitude);<br> var myOptions = <br> {<br> // 放大倍数<br> zoom:14, <br> // 标注坐标<br> center:latlng,<br> // 地图类型<br> mapTypeId:google.maps.MapTypeId.ROADMAP<br> };<br> var map1;<br> // 显示地图<br> map1 = new google.maps.Map(document.getElementById('map'),myOptions);<br> // 创建标记<br> var marker = new google.maps.Marker(<br> {<br> position:latlng,<br> map:map1<br> });<br> // 设定标注窗口,附上注释文字<br> var infowindow = new google.maps.InfoWindow(<br> {<br> content:"当前位置"<br> });<br> // 打开标注窗口<br> infowindow.open(map1,marker);<br> });<br> }<br> </script><br></head><br><body onload="init()"><br> <div id="map"></div><br></body><br></html>
Google Maps JavaScript API v3(參考文件):https://developers.google.com/maps/documentation/javascript/basics
百度地圖API的參考文件:http://developer.baidu.com/map/jsmobile.htm
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

