使用 js 正規表示式為關鍵字添加連結_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 16:31:381880瀏覽
要求把一段html腳本中的疾病名稱添加到疾病庫的鏈接,只添加一次,要避開超鏈接或圖片鏈接。
最初是用的 str.replace('糖尿病', '糖尿病');
結果找了半天,愣是沒找到替換後的效果,原來是有個圖片的title中包含糖尿病,被它捷足先登了。
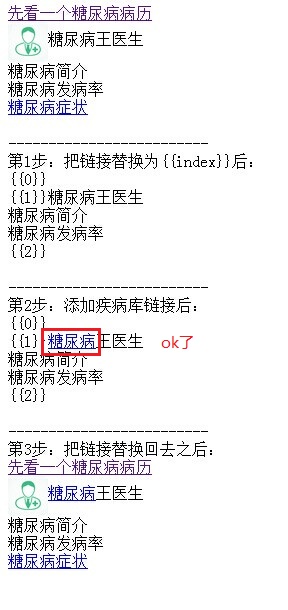
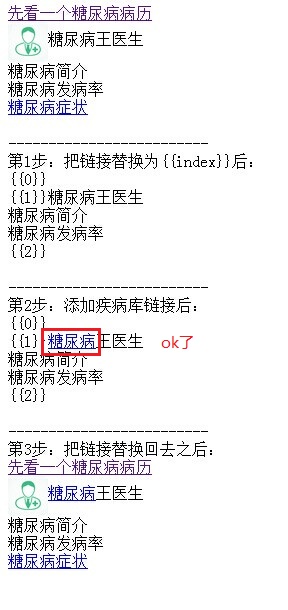
因此要把連結、 上圖: 以上就是使用 js 正規表示式為關鍵字添加連結的全部程式碼了,簡單吧,有需要的小夥伴可以參考下 標籤避開,但
標籤避開,但

s = "先看一個糖尿病病歷
"
" 糖尿病王醫生
糖尿病王醫生
"
"糖尿病簡介
糖尿病發生率
糖尿病症狀
"
" ";
document.write(s);
a_reg = //i; //a連結的正規
img_reg = //i; //圖片連結的正規,防止圖片的title,alt什麼的屬性包括疾病名而誤替換
var ix = 0;
var arr_ele = [];
//先把2類標籤全部替換為{{index}},然後處理剩下的文字,再把
標籤的內容替換回去
while(true){
if(-1 == s.toLowerCase().indexOf('
break;
}
a_match = s.match(a_reg);
if(a_match){
//console.log(a_match);
arr_ele.push(a_match[0]);
s = s.replace(a_reg, '{{' ix '}}');
ix ;
}
img_match = s.match(img_reg);
if(img_match){
//console.log(img_match);
arr_ele.push(img_match[0]);
s = s.replace(img_reg, '{{' ix '}}');
ix ;
}
console.log(s);
}
document.write('
-------------------------
第1步:把連結替換為{{index}}後:
' s '
');
s = s.replace(/糖尿病/i, "糖尿病");
document.write('
-------------------------
第2步:新增疾病庫連結後:
' s '
');
if(arr_ele){
for(var i=0; i
}
}
document.write('
-------------------------
第3步:把連結替換回去之後:
' s '
');

