JavaScript中有Scope(作用域),Scope chain(作用域鏈),Execute context(執行上下文),Active Object (活動物件),Dynamic Scope(動態作用域),Closure(閉包)這些概念,要理解這些概念,我們從靜態和動態兩個面向去分析。
首先我們寫一個簡單的function來做一個例子:
function add(num1, num2){
var sum = num1 num2;
return sum;
}
我們定義了一個具有兩個形參的add函數。
靜態方面:
當創建add函數的時候,Javascript引擎會創建add函數的Scope chain,這個作用域鏈指向了Global Context(全域上下文)。如果用圖形形象化的表述如下圖:

從上圖可以看出,當add函數創建的時候,作用域鏈就已經創建了,因此可以得出一個結論,函數的作用域鍊是創建函數的時候就已經創建了,而不是動態運行期。下面就來看看動態運行期的時候會發生什麼事。
動態方面:
當執行add函數的時候,JavaScript會建立一個Execute context(執行上下文),執行上下文中就包含了add函數運行期間所需的所有資訊。 Execute context也有自己的Scope chain,當函數運行的時候,JavaScript引擎會先從用add函數的作用域鏈來初始化執行上下文的作用域鏈,然後JavaScript引擎又會創建一個Active Object,這個物件裡麵包含了函數運行期的所有局部變量,參數以及this等變數。
如果形象的描述add函數動態運行期會發生什麼,可以用如下圖來描述:

從上圖可以看出,執行上下文是一個動態的概念,它是當函數運行的時候創建的,同時Active Object物件也是一個動態的概念,它是被執行上下文的作用域鏈所引用的。因此可以得出一個結論:執行上下文和活動物件都是動態概念,並且執行上下文的作用域鍊是由函數作用域鏈初始化的。
上面說了函數作用域和執行上下文作用域,下面接著說一下動態作用域的問題,當在JavaScript通過with語句,try-catch的catch子句,以及eval方法的時候,JavaScript引擎就會動態的改變執行上下文的作用域。下面還是透過一個例子來看:
function initUI(){
with (document){ //avoid!
var bd = body,
links = getElementsByTagName("a"),
i= 0,
len = links.length;
while(i update(links[i ]);
}
getElementById("go-btn").onclick = function(){
start();
};
bd.className = "active";
}
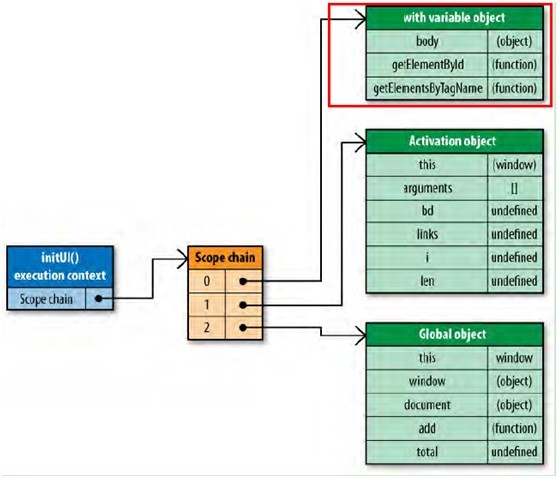
執行上面的initUI函數的時候,JavaScript會動態的建立一個with語句對應的作用域放到執行上下文作用域鏈的最前端,透過下圖可以形象的描述上述過程,下圖紅色標註的區域就顯示了with語句產生的作用域。

最後,我們來看看JavaScript最神秘的Closure(閉包),閉包在JavaScript其實就是一個函數,閉包是在函數運行期被創建的,下面還是以一個實例來看看:
function assignEvents(){
var id = "xdi9592";
document.getElementById("save-btn").onclick = function(event){
saveDocument(id);
};
}
當上面的assignEvents函數被執行的時候,會建立一個閉包,而這個閉包會引用assignEvents作用域中的id變量,如果按照傳統的程式語言的方式,id是儲存在堆疊上的變量,當函數執行完了以後id就消失,那怎麼可能再引用呢?顯然這裡JavaScript採用了另外的方式。下面就來看看JavaScript是如何來實現閉包的。當執行assignEvents函數的時候,JavaScript引擎會建立assignEvents函數執行上下文的作用域鏈,這個作用域鏈包含了assignEvents執行時的活動對象,而同時JavaScript引擎也會建立一個閉包,而閉包的作用域鏈也會引用assignEvent執行時候的活動對象,這樣當assignEvents執行完的時候,雖然它本身執行上下文的作用域鏈不再引用活動對象了,但是閉包還是引用著assignEvents運行期對應的活動對象,這就解釋了JavaScipt內部的閉包機制。可以用下圖形象的表述上面assignEvents函數運行期的情形:

從上面可以看出,當assignEvents函數執行完畢以後,document.getElementById("save-btn").onclick引用了閉包,這樣當用戶點擊save-btn的時候,就會觸發閉包的執行,那麼下面就來看看閉包執行時的情形。前面也說了JavaScript中閉包其實就是函數,因此閉包執行和函數執行時的情形是一致的,透過下圖來形象的描述上述onclick事件所關聯的閉包。

從上圖可以看出JavaScript引擎先建立了閉包的執行上下文,然後用閉包作用域鏈來初始化閉包的執行上下文作用域鏈,最後再將閉包執行時對應的活動物件放入到作用域的最前端,這也進一步驗證了閉包就是函數的論點。
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

SublimeText3 Linux新版
SublimeText3 Linux最新版

SublimeText3漢化版
中文版,非常好用

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)





