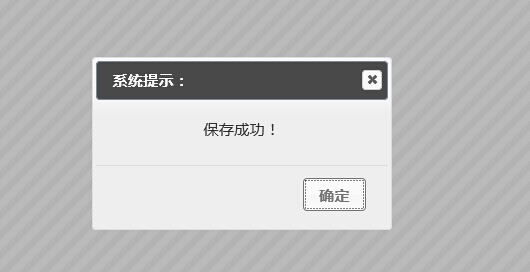
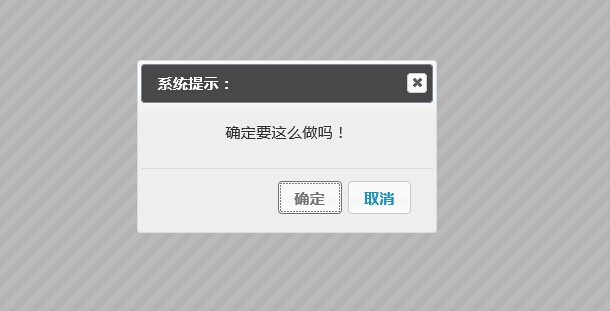
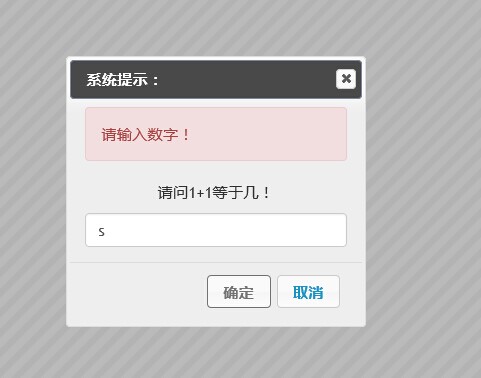
先看一下自訂提示框的效果圖
alert 普通的提示當然可以自訂樣式

confrim 確認框 支援callback
//message 提示的資訊 ,callback(true/false)回呼函數
window.shconfirm = function (message, callback)
回呼函數參數為 true/false

prompt 邀請使用者輸入框
//message 提示的資訊 ,callback(msg)回呼函數(使用者輸入的訊息), param:regex 輸入的 正規驗證,regexmsg 正規驗證不通過的提示
window.shprompt = function (message, callback, regex, regexmsg)
這裡 message 為提示訊息 *
callback 為回呼函數 * 回傳參數為 使用者輸入的值(userinputmsg)
regex 和 regexmsg 這2個參數是 選填項目 用於驗證使用者輸入,2個參數需要同時出現。不能單獨使用。

以下是js的實現,
目前這個是整合了 jquery ui 和 bootstrap 自己封裝的一個 alert 提示。
(函數(){
var _shconfirm = {};
var _shprompt = {};
//閉包初始化;
$(函數 () {
$("#dialogalert").dialog({
模態:true,
自動開啟:假,
顯示:{
效果:「致盲」,
長度:500
},
隱藏:{
效果:「爆炸」,
長度:500
},
按鈕:{
決定: function () {
$(this).dialog("關閉");
}
}
});
$("#dialogconfirm").dialog({
模態:true,
自動開啟:假,
顯示:{
效果:「投影片」,
長度:500
},
隱藏:{
效果:「下降」,
長度:500
},
按鈕:{
決定: function () {
_shconfirm.shconfirmCallBack(true);
$(this).dialog("關閉");
},
取消: function () {
_shconfirm.shconfirmCallBack(false);
$(this).dialog("關閉");
}
}
});
$("#dialogprompt").dialog({
模態:true,
自動開啟:假,
顯示:{
效果:「致盲」,
長度:500
},
隱藏:{
效果:「泡芙」,
長度:500
},
按鈕:{
決定: function () {
if (_shprompt.shpromptObj.regex) {
t.shpromptObj.regex.test($("#dialogprompt .text"). $("#dialogprompt .alert .prompmpcm $("#dialogprompt .alert").slideDown();
回復使用)
} 其他 {
$("#dialogprompt .alert").hide(); }
}
_shprompt.shpromptObj.callback($("#dialogprompt .text").val());
$(this).dialog("關閉");
},
取消: function () {
_shprompt.shpromptObj.callback($("#dialogprompt .text").val());
$(this).dialog("關閉");
}
}
});
});
window.shalert = 函數(訊息){
$("#dialogalert .msgcontent").html(訊息);
$("#dialogalert").dialog("開");
};
//message提示的訊息,callback(true/false)回呼函數
window.shconfirm = 函數(訊息,回呼){
$("#dialogconfirm .msgcontent").html(訊息);
$("#dialogconfirm").dialog("開");
_shconfirm.shconfirmCallBack = 回呼;
};
//message提示的資訊,callback(msg)回呼函數(使用者輸入的訊息),param:regex輸入的正規驗證,regexmsg正規驗證不通過的提示
window.shprompt = 函數(訊息、回呼、正規表示式、regexmsg){
$("#dialogprompt .msgcontent").html(訊息);
$("#dialogprompt").dialog("開啟");
_shprompt.shpromptObj = {
回調:回調,
正規表示式:正規表示式,
正規表示式訊息:正規表示式訊息
};
}
})();
以下是呼叫程式碼
confirm //比可惜的是 js沒辦法模擬 js腳本暫停 所以只能以回呼函數的方式 來繼續下一步操作。
function ShConfirm() {
shconfirm("確定要這麼做嗎!", function (result) {
if (result) {
alert("點選了確定");
} else {
alert("取消取消");
}
});
}
function ShPrompt() {
shprompt("請問1 1等於幾!", function (text) {
alert("使用者輸入了:" text);
}, /^d{1,}$/, "請輸入數字!");
}
shalert 就直接用就行了。和 js的alert 效果一樣。
源碼我已經放在 百度網盤上,歡迎大家學習交流了。
原始碼下載位址
http://pan.baidu.com/s/1c00Cl36
這個控制其實還有可重構的部分,像是初始化方法等等這些都沒有提取出來,因為任務緊所以先這麼用。
下一次最佳化時會處理這些問題。
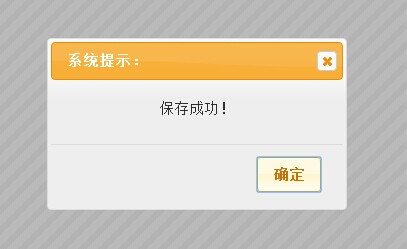
原版風格是這樣的,可以透過修改引用的css上實現 demo上有詳細說明。



以上就是本文全部內容了,怎麼樣,受益匪淺吧。
 Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AMPython和JavaScript的主要區別在於類型系統和應用場景。 1.Python使用動態類型,適合科學計算和數據分析。 2.JavaScript採用弱類型,廣泛用於前端和全棧開發。兩者在異步編程和性能優化上各有優勢,選擇時應根據項目需求決定。
 Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM選擇Python還是JavaScript取決於項目類型:1)數據科學和自動化任務選擇Python;2)前端和全棧開發選擇JavaScript。 Python因其在數據處理和自動化方面的強大庫而備受青睞,而JavaScript則因其在網頁交互和全棧開發中的優勢而不可或缺。
 Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AM
Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AMPython和JavaScript各有優勢,選擇取決於項目需求和個人偏好。 1.Python易學,語法簡潔,適用於數據科學和後端開發,但執行速度較慢。 2.JavaScript在前端開發中無處不在,異步編程能力強,Node.js使其適用於全棧開發,但語法可能複雜且易出錯。
 JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; sanInterpretedlanguagethatrunsonenginesoftenwritteninc.1)JavascriptwasdesignedAsignedAsalightWeight,drackendedlanguageforwebbrowsers.2)Enginesevolvedfromsimpleterterpretpretpretpretpreterterpretpretpretpretpretpretpretpretpretcompilerers,典型地,替代品。
 JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AM
JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AMJavaScript可用於前端和後端開發。前端通過DOM操作增強用戶體驗,後端通過Node.js處理服務器任務。 1.前端示例:改變網頁文本內容。 2.後端示例:創建Node.js服務器。
 Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM選擇Python還是JavaScript應基於職業發展、學習曲線和生態系統:1)職業發展:Python適合數據科學和後端開發,JavaScript適合前端和全棧開發。 2)學習曲線:Python語法簡潔,適合初學者;JavaScript語法靈活。 3)生態系統:Python有豐富的科學計算庫,JavaScript有強大的前端框架。
 JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AM
JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AMJavaScript框架的強大之處在於簡化開發、提升用戶體驗和應用性能。選擇框架時應考慮:1.項目規模和復雜度,2.團隊經驗,3.生態系統和社區支持。
 JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM
JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM引言我知道你可能會覺得奇怪,JavaScript、C 和瀏覽器之間到底有什麼關係?它們之間看似毫無關聯,但實際上,它們在現代網絡開發中扮演著非常重要的角色。今天我們就來深入探討一下這三者之間的緊密聯繫。通過這篇文章,你將了解到JavaScript如何在瀏覽器中運行,C 在瀏覽器引擎中的作用,以及它們如何共同推動網頁的渲染和交互。 JavaScript與瀏覽器的關係我們都知道,JavaScript是前端開發的核心語言,它直接在瀏覽器中運行,讓網頁變得生動有趣。你是否曾經想過,為什麼JavaScr


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

Atom編輯器mac版下載
最受歡迎的的開源編輯器

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)





