前言:轉眼間,已經是11月中旬了,也從今天開始我要繼續在研究ASP.NET MVC的細節用法,所以將這些讀書筆記和個人心得寫成博客,讓大家也能學習到東西,我閱讀的書籍是:ASP.NET MVC高級程式設計,下面我就說說MVC中如何使用JavaScript和Jquery。還有我們現在常用的Ajax。
1.Ajax初步介紹
(1) 現在我們建立的Web應用程式幾乎都要用到Ajax技術,從技術上面講,Ajax代表異步JavaScript和XML(Asynchronous JavaScript and XML,Ajax)。在實際應用中,他代表在建立具有良好使用者體驗的響應性網路應用程式時所使用的所有技術。
(2) ASP.NET MVC4是一個現代的Web框架,並且他跟其他現代Web框架一樣,從一開始就支援Ajax技術,Ajax支援的核心來自於開源的JavaScript庫Jquery。
(3) 如果我們想要在MVC中使用Ajax,我們就要學習Jquery,關於Jquery不是這篇博客的主要,所以沒有學習過的我建議初步的學習一樣,我的Jquery學習來自《鋒利的Jquery》。
2.如何在MVC應用程式中使用Jquery
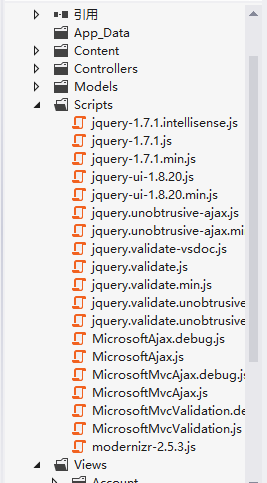
(1) 當使用Visual Studio專案模版建立新的ASP.NET MVC專案時,它會預設產生使用Jquery所需的所有內容,每個新專案中都會回包含一個Scripts資料夾,裡面帶有很多個.js文件,各位可以新建一個mvc專案看看,如圖所示:

(2) JQuery核心庫是一個名為Jquery-

(2) 精簡的JavaScript腳本文件在客戶端的行為以及實現的功能與非精簡文件一樣,然而,由於精簡文件叫較小,因此通常都是盡可能的向客戶端發送精簡文件(因為它可以減少下載的資料位元組數,從而加快載入與運行的速度)。
(3) ASP.NET MVC應用程式中預設的版面試圖(_Layout.cshtml)通常用下面的腳本標籤引用Jquery的精簡版本:
註解:在MVC中如果要使用Jquery,需要將上面的腳本標籤透過佈局視圖放在HTML標記中。
3.在節點中放置腳本
(1) 向輸出注入腳本的另一種方式是定義用來防治腳本的Razor節,例如:在佈局視圖(_Layout.cshtml)中,可以渲染一個名為Scripts的節點,並且將其設定為可選。程式碼如下:
@RenderSection("scripts", required: false);
(2)現在我們可以在引用佈局的任何視圖中添加腳本姐姐,用來向該試圖的頭部注入特定的腳本:Index.cshtml
@{
ViewBag.Title = "首頁";
}
@section scripts{
}
(3) 這時候我們按F5運行網站,打開網站首頁:http://localhost:34147/home/index,我們可以看到我們新增的jquery.validate.js檔案顯示在引用JS的最下面了。如圖:

(4) 上面介紹的方法可以設定腳本標籤的準確位置,以確保所需的腳本以適當的順序出現。
4.Scripts目錄下的其他檔案
(1)下來我們探討一下當我們創建MVC應用程式的時候,系統預設的已經為我們添加了一個文件夾Scripts,裡面有很多的JavaScript文件,那麼這些文件是做什麼的?下面我們分開說一下
(2)除了Jquery核心庫之外,Scripts目錄中還包含兩個Jquery插件:Jquery UI和Jquery驗證,這些擴充增加了Jquery核心庫的能力。
(3)有人可能也發現了在Scripts中還存在名稱中包含”vsdoc”的文件,這些文件是專門協助Visual Studio更好的提供智能感知功能服務的,在程序中沒必要直接引用這些文件,也沒有必要把他們送到客戶端,當使用自訂的腳本檔案中的引用腳本時,Visual Studio會自動發現這些檔案。
(4)目錄裡名稱中包含”unobtrusive”字樣的文件是由Microsoft編寫的,這些非侵入式腳本集成了Jquery和ASP.NET MVC框架,從而提供了前面提到的非侵入式JavaScript特性,如果要實作ASP.NET MVC框架的Ajax特性,就需要使用這些檔案。
(5)目錄中還包含一些名稱以單詞Microsoft開頭的文件(像MicrosoftAjax.js),它們要么包含Microsoft Ajax庫,要么在Microsoft Ajax庫的基礎上進行構建,因為ASP.NET MVC3應用程序預設依賴與Jquery,所以在ASP.NET MVC3框架下創建的程式不需要這些文件,因此可以安全的將它們從應用程式中移除,這裡之所以包含這些文件,主要是為了實現向後相容。
好了,今天就先到這裡吧,詳細小夥伴們已經知道如何在MVC中使用jQuery了,後續我們再來深入的探討下
 JavaScript是用C編寫的嗎?檢查證據Apr 25, 2025 am 12:15 AM
JavaScript是用C編寫的嗎?檢查證據Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C語言編寫的。 1)C語言提供了高效性能和底層控制,適合JavaScript引擎的開發。 2)以V8引擎為例,其核心用C 編寫,結合了C的效率和麵向對象特性。 3)JavaScript引擎的工作原理包括解析、編譯和執行,C語言在這些過程中發揮關鍵作用。
 JavaScript的角色:使網絡交互和動態Apr 24, 2025 am 12:12 AM
JavaScript的角色:使網絡交互和動態Apr 24, 2025 am 12:12 AMJavaScript是現代網站的核心,因為它增強了網頁的交互性和動態性。 1)它允許在不刷新頁面的情況下改變內容,2)通過DOMAPI操作網頁,3)支持複雜的交互效果如動畫和拖放,4)優化性能和最佳實踐提高用戶體驗。
 C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AM
C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AMC 和JavaScript通過WebAssembly實現互操作性。 1)C 代碼編譯成WebAssembly模塊,引入到JavaScript環境中,增強計算能力。 2)在遊戲開發中,C 處理物理引擎和圖形渲染,JavaScript負責遊戲邏輯和用戶界面。
 從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AM
從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AMJavaScript在網站、移動應用、桌面應用和服務器端編程中均有廣泛應用。 1)在網站開發中,JavaScript與HTML、CSS一起操作DOM,實現動態效果,並支持如jQuery、React等框架。 2)通過ReactNative和Ionic,JavaScript用於開發跨平台移動應用。 3)Electron框架使JavaScript能構建桌面應用。 4)Node.js讓JavaScript在服務器端運行,支持高並發請求。
 Python vs. JavaScript:比較用例和應用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比較用例和應用程序Apr 21, 2025 am 12:01 AMPython更適合數據科學和自動化,JavaScript更適合前端和全棧開發。 1.Python在數據科學和機器學習中表現出色,使用NumPy、Pandas等庫進行數據處理和建模。 2.Python在自動化和腳本編寫方面簡潔高效。 3.JavaScript在前端開發中不可或缺,用於構建動態網頁和單頁面應用。 4.JavaScript通過Node.js在後端開發中發揮作用,支持全棧開發。
 C/C在JavaScript口譯員和編譯器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口譯員和編譯器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。1)C 用于解析JavaScript源码并生成抽象语法树。2)C 负责生成和执行字节码。3)C 实现JIT编译器,在运行时优化和编译热点代码,显著提高JavaScript的执行效率。
 JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AMJavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

Dreamweaver Mac版
視覺化網頁開發工具

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

Dreamweaver CS6
視覺化網頁開發工具





