陣列的建構子
由於陣列的建構子在處理參數時的不確定性,因此強烈建議使用 [] 符號來建立一個新陣列。
<code>[1, 2, 3]; // Result: [1, 2, 3]<br>new Array(1, 2, 3); // Result: [1, 2, 3]<br>[3]; // Result: [3]<br>new Array(3); // Result: []<br>new Array('3') // Result: ['3']</code>
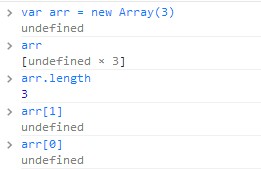
當只有一個參數被傳遞到數組的建構子中,而這個參數還是一個數字時,建構子將會傳回一個元素值為undefined 的數組,而且這個數組的length 屬性被設定為傳入建構函數的數字參數。但實際上上新數組的索引並沒有被初始化。

這種用法只有在很少數情況下會被使用,例如循環字串時,這種用法可以避免使用一個循環。
<code>new Array(count + 1).join(stringToRepeat);</code>
總結
綜上所述,我們應該盡量使用 [] 來建立新函數,而不是數組的建構函數,這樣程式碼會有更好的可讀性。
資料常見操作
因為這篇文章的原文比較短,所以我打算把一些常用的陣列操作方法也總結一下:
加入元素
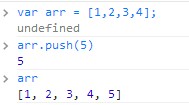
1.push - 將一個或多個新元素加入陣列結尾,並傳回陣列新長度。

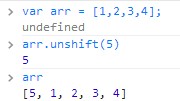
2.unshift - 將一個或多個新元素加入陣列開始,陣列中的元素自動後移,傳回陣列新長度。

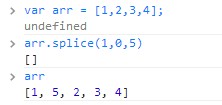
3.splice - 將一個或多個新元素插入到陣列的指定位置,插入位置的元素自動後移,傳回 []。

刪除元素
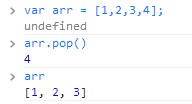
1.pop - 移除最後一個元素並傳回該元素值。

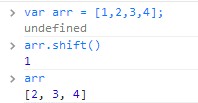
2.shift - 移除最前一個元素並傳回該元素值,陣列中元素自動前移。

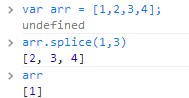
3.splice - 刪除從指定位置 deletePos 開始的指定數量 deleteCount 的元素,陣列形式傳回所移除的元素。 (注意與添加元素時參數的差異)

其他操作
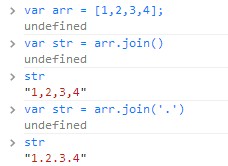
1.join - 回傳字串,這個字串將陣列的每一個元素值連接在一起,中間用 separator 參數隔開。

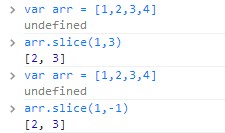
2.slice - 方法用於返回數組中一個片段或子數組,如果只寫一個參數返回參數到數組結束部分,如果參數出現負數,則從數組尾部計數,如果start 大於end 傳回空數組,slice 不會改變原數組,而是傳回一個新的數組。

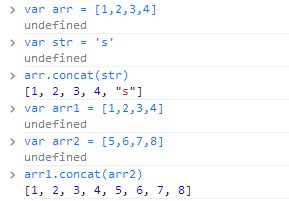
3.concat - 將多個陣列(也可以是字串,或是陣列和字串的混合)連接為陣列,傳回連接好的新的陣列。

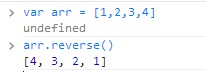
4.reverse - 反轉元素(最前面的排到最後、最後的排到最前),傳回修改後的陣列。

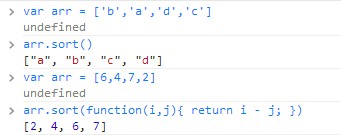
5.sort - 將陣列元素排序,傳回修改後的陣列。當沒有參數的時候會依照字母表升序排序,也可以傳一個排序方法進去。

 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

WebStorm Mac版
好用的JavaScript開發工具

記事本++7.3.1
好用且免費的程式碼編輯器

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。





