node express jade製作簡單網站指南_node.js
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 16:30:181939瀏覽
1.建立工程資料夾:my_jade
2.下載express和jade包到本地.我個人不喜歡下載成全局的,我喜歡下到工程資料夾中去.
3.建立相關的資料夾和檔案.

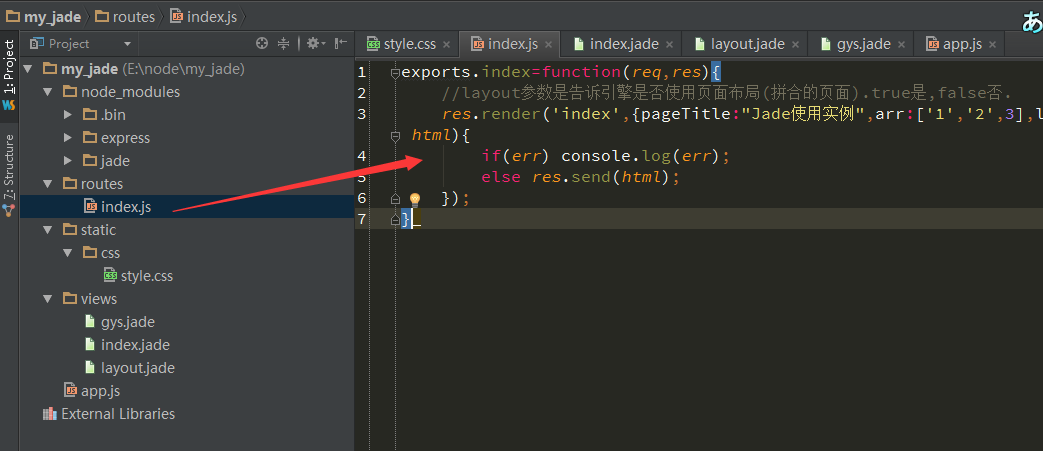
index.js:

style.css

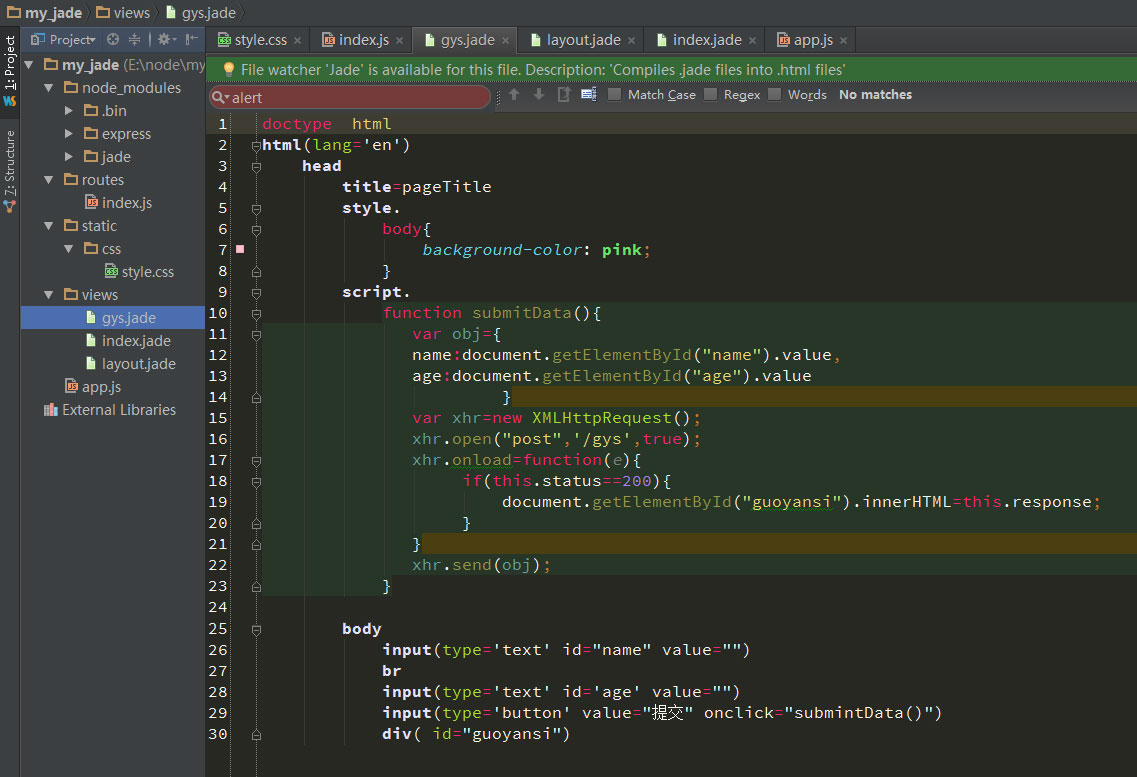
gys.jade代碼:

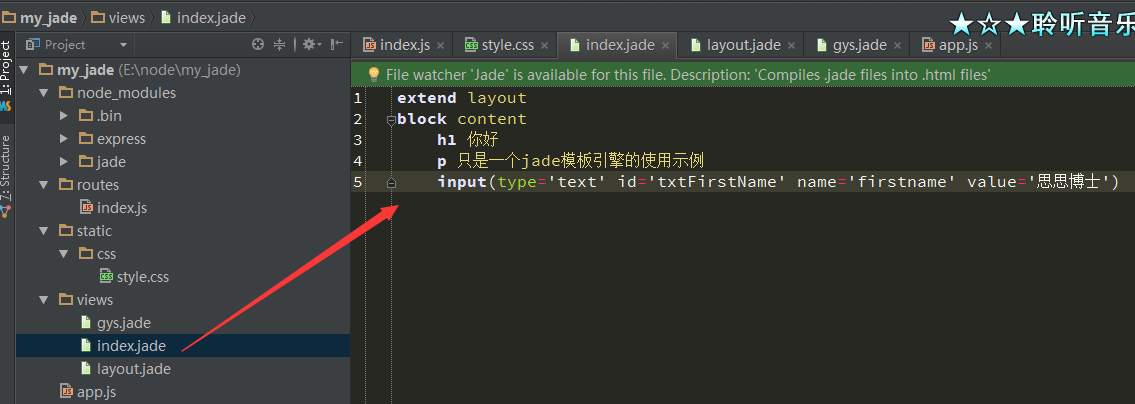
index.jade:

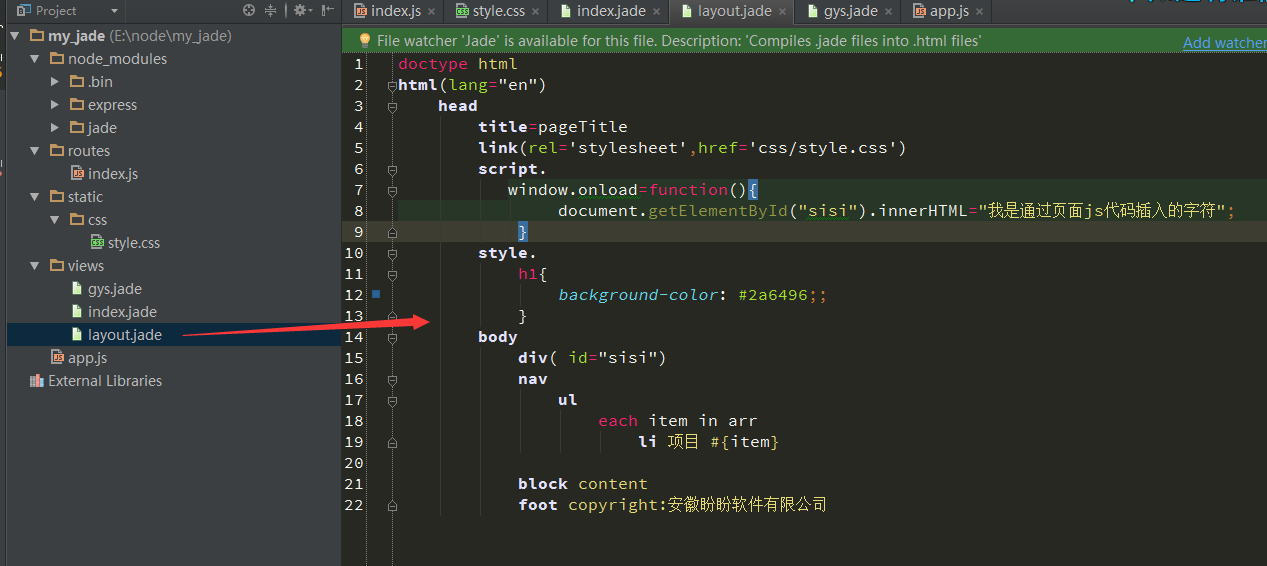
layout.jade

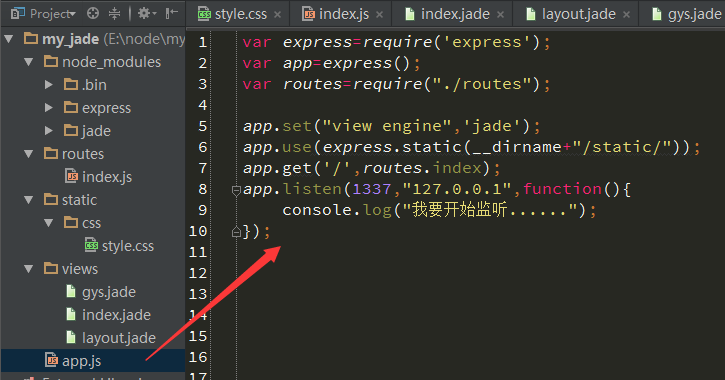
app.js

運行app.js:node app.js;
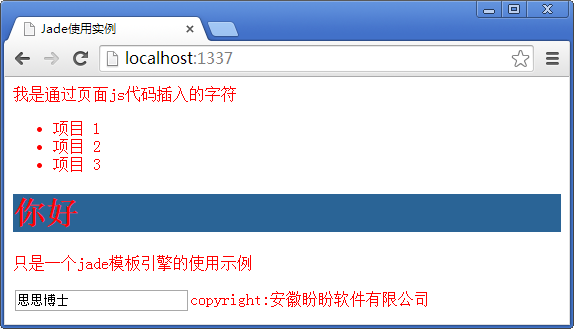
在瀏覽器中預覽:

在看一個不使用頁面版面的範例:
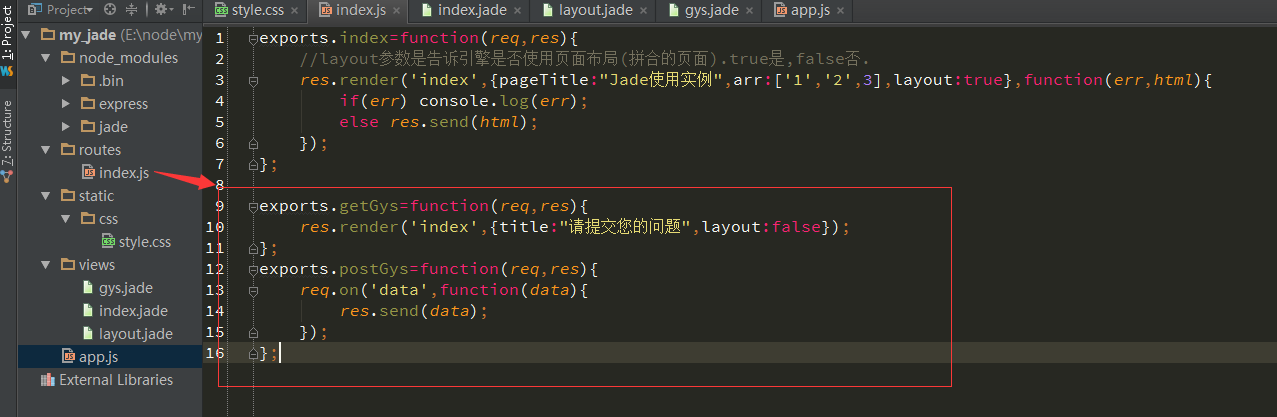
修改index.js

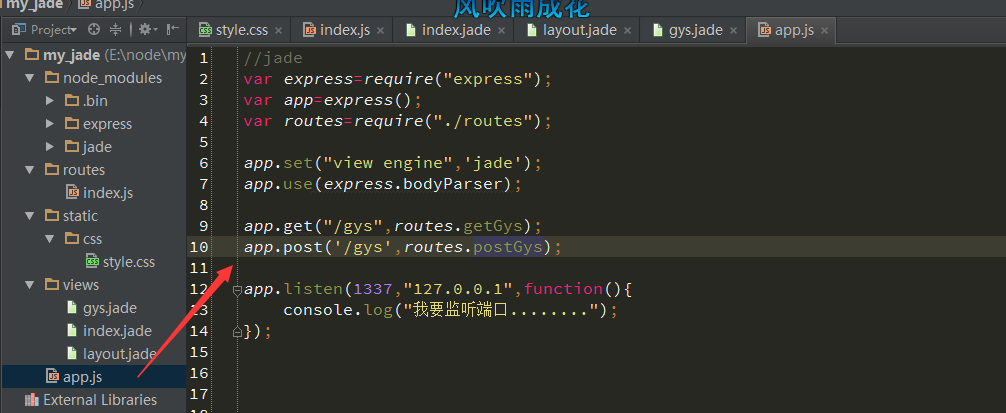
修改app.js

運行app.js在瀏覽器中預覽:

點選提交 會觸發ajax. 。本文就先到這裡吧,後續的工作以後再接著進行,剛入手這塊內容,還不是很熟練,哈哈。
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

