jQuery 網格插件可以讓你創建各種各樣的表格佈局,網格佈局是報紙和雜誌中最常見的佈局,現在的網站中也很常見,在這篇文章中,我向大家推薦25個jQuery的網格插件,你可以任意控制網格的行和列,用文字和圖片進行填充。我用了頂級的來形容這個些插件,我可以肯定你了解它們之後會覺得很酷。

Gridify是輕量級的 jQuery 插件,用來創建一個類似 Pinterest 圖片加載網格插件。支援圖片載入事件,支援視窗縮放事件,支援非常長的高度項,支援動態項寬度,支援動畫 (CSS3 transition)。

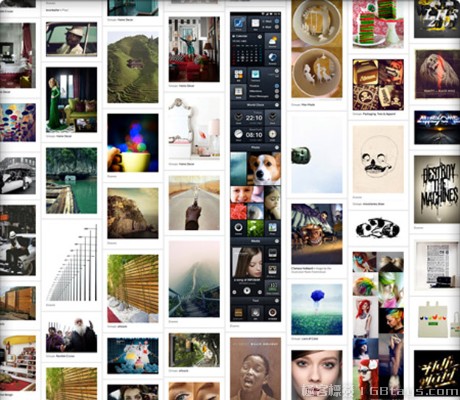
Freewall是一個跨瀏覽器和響應式的jQuery插件,以幫助您創建多種類型的網格佈局:靈活佈局,圖像佈局,嵌套網格,流體網格,Metro風格佈局,類似於pinterest的佈局...。另外還有漂亮的CSS3動畫效果和回呼事件。 Freewall是所有功能於一身的解決方案。可以為桌面,行動和平板建立動態的網格佈局。
3. Responsive Equal Height Blocks

Responsive Equal Height Blocks是用JavaScript和CSS實現的。 它實際上是把一上列表按每一行來展示,透過每一行中最高的條目來設定和其它條目的位置。

MatchHeight.js能讓所有選取元素的高度剛好相等。這是一個更強大的相同高度的插件,正確處理混合填充,邊距,邊框,框的大小,行,組。 它透過在需要的時候自動更新影像處理和響應式佈局。

Gridmanager允許你在表格佈局中建立、記錄、更新、刪除行和列,建立可編輯區域的網格佈局,每一個網格可編輯定義大小和數量以及調整它的位置。 GridManager需要jQuery、jQueryUI和Bootstrap 3.x,可選TinyMCE CKeditor。

S Gallery是一個jQuery圖片集的插件,它在響應式的表格中展示這你的圖片。它的靈感來自於Sony的產品,當一個條目被選中,介面中會出現選擇前一個/後一個的按鈕,你也可以透過點擊其它位置回到整體的表格佈局中。

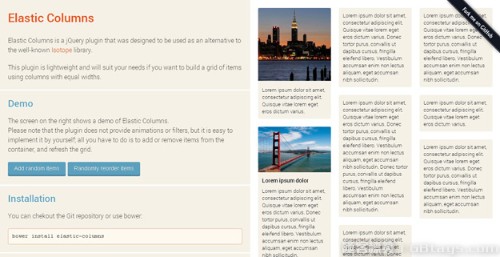
Elastic Columns是一個輕量級響應式網格佈局插件,可以非常容易的按照寬度值來定義網格,監測瀏覽器的大小自適應網格顯示。

Mason.js是一個jQuery插件,巧妙地填滿了網格的間隙。當建立一個網格時候,插件就會開始計算這些間隙,然後就使用預先定義的元素或是在網格中複製的內容來填滿這些間隙。可以定義用於元素的大小,列/行的大小,斷點的大小,或佈局是流動還是固定的。

RowGrid.js 是個非常小的,輕量級的 jQuery 插件,可以對圖像進行直排,而且是響應式的,可以無限滾動閱覽。

BttrLazyLoading是一款響應式圖像延遲加載的 jQuery 插件,允許用戶的 web 應用延遲圖片的加載直到圖像滾動。 BttrLazyLoading 提供四種不同的螢幕大小版本: 手機 (

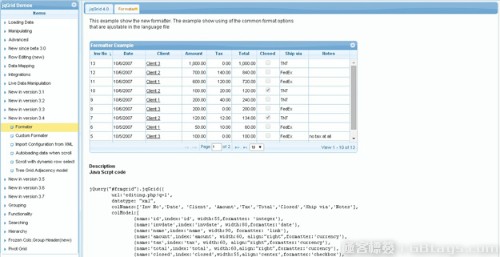
jqGrid 是一個用來顯示網格資料的jQuery插件,透過使用jqGrid可以輕鬆實現前端頁面與後台資料的ajax非同步通訊。

Masonry是一款很好用的jquery網頁佈局插件,它可以去掉不同高度div之間的空白,讓你的網頁看上去更加的整齊、漂亮!

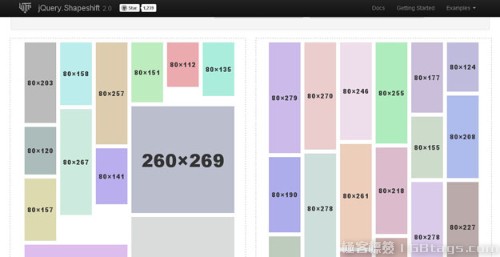
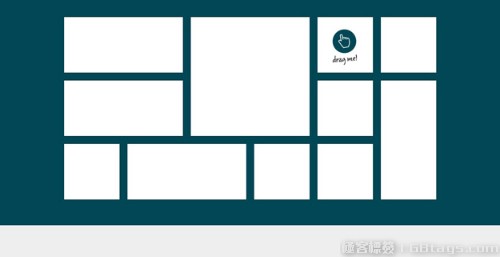
jQuery拖曳插件Shapeshift,拖曳可以重新排列在一個容器或甚至將在多個物品使容器變形。拖曳元素周圍可以改變他們的索引位置在它們的父容器。

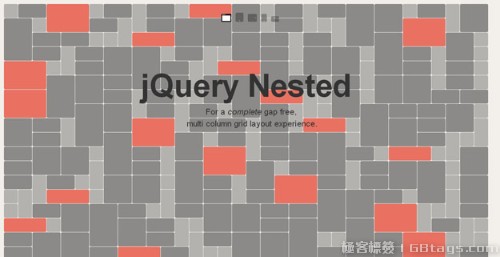
Nested是一個幫助你創建多列的,動態的網格佈局,和其它的類似的類庫或者jQuery插件不一樣,它幫助你去掉所有的間隙。使用這個插件它將幫助你掃描所有的間隙的尺寸,以便重新排序元素,這和其它的類別庫或插件類似,但是Nested最後一步會幫助你縮放元素,以便消除所有的間距。

Headsup Grid的特點是它可以在不同的平台上顯示出不同的風格。

Wookmark jQuery plugin 是一個用來實現現在很流行的瀑布流的網頁佈局效果的 jQuery 插件。

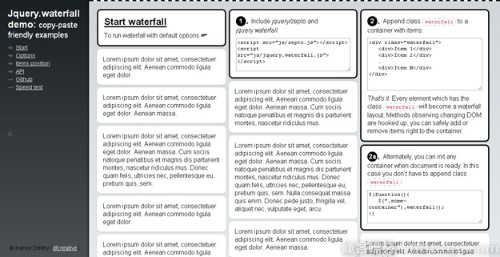
jQuery Waterfall是用li標籤製作多列瀑布流佈局滑鼠滾動頁面圖片無限載入效果。

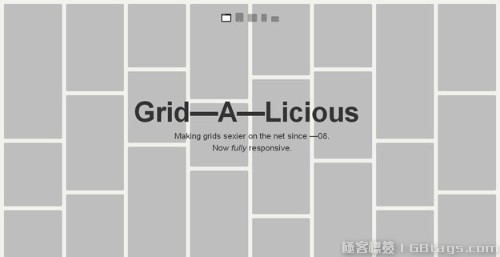
Grid-A-Licious 是一個簡單易用的 jQuery 插件,可用於創建響應式瀑布流佈局,針對不同設備可自動適應寬度。你可以透過參數設定它的寬度以及動態顯示時的速度、延遲等等,客製化是比較高的。

gridster.js 是一個 jQuery 插件用來建立直覺的可拖放的佈局,支援多列佈局,你還可以動態的新增和刪除表格中的元素。

Gridly是個網格式的拖放移位jQuery插件,這個插件互動不錯,我們在拖曳的時候會顯示一些移動動畫,效果很好看。
此插件還有其它特色功能,例如關閉、點擊放大、增加模組等等。

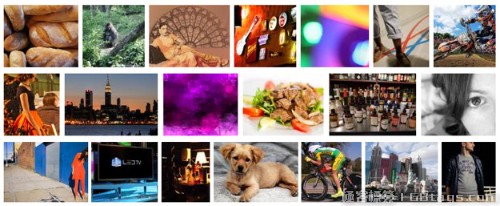
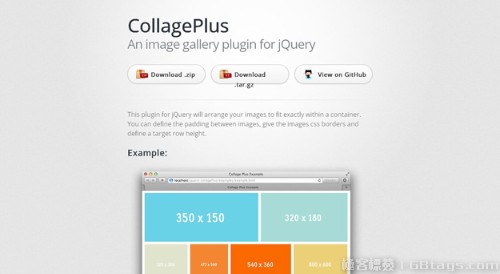
CollagePlus是一個jQuery表格插件,你可以定義圖片之間的距離,透過CSS為它們加邊框。

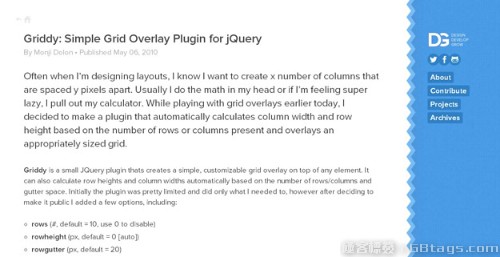
Griddy是一個輕量級的插件,但是它能實現幾乎所有的效果,很多屬性是可選的,例如行數、行高、列數、列高、顏色等等…

jqGridView是新的,富客戶端的,基於XML , Ajax網格插件的jQuery庫。 jqGridView提供專業的解決方案,代表和編輯表格資料在網路上。精心設計的,具有強大的腳本API的,這可編輯網格是很簡單的DHTML與XML 的配置,並顯示出令人信服的成果與大量資料。 jqGridView可以輕鬆地執行好期待(管理通過的CSS ) 。 jqGridView並非平台根據插件,它可用於不同的網路程式設計平台,如: ASP技術.NET /的ASP , PHP中,爪哇島, CGI腳本等jqGridView已高度鮑澤相容性。

Ingrid在資料填充的操作上做了很多的簡化,看起來更接地氣一些。

jui_datagrid 是一個 Ajax 的 jQuery 表格插件,可用於操作表格數據,透過簡單和強大的 API 進行主題自訂、本地化支援等。
via:gbtags
以上25款jQuery網格佈局插件,能夠讓開發者和設計師在創建響應式布的網格佈局時,同時擁有迷人的視覺效果,以及一個兼容所有瀏覽器和手持設備的響應式的外觀。希望你們能夠喜歡!
 Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AMPython和JavaScript的主要區別在於類型系統和應用場景。 1.Python使用動態類型,適合科學計算和數據分析。 2.JavaScript採用弱類型,廣泛用於前端和全棧開發。兩者在異步編程和性能優化上各有優勢,選擇時應根據項目需求決定。
 Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM選擇Python還是JavaScript取決於項目類型:1)數據科學和自動化任務選擇Python;2)前端和全棧開發選擇JavaScript。 Python因其在數據處理和自動化方面的強大庫而備受青睞,而JavaScript則因其在網頁交互和全棧開發中的優勢而不可或缺。
 Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AM
Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AMPython和JavaScript各有優勢,選擇取決於項目需求和個人偏好。 1.Python易學,語法簡潔,適用於數據科學和後端開發,但執行速度較慢。 2.JavaScript在前端開發中無處不在,異步編程能力強,Node.js使其適用於全棧開發,但語法可能複雜且易出錯。
 JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; sanInterpretedlanguagethatrunsonenginesoftenwritteninc.1)JavascriptwasdesignedAsignedAsalightWeight,drackendedlanguageforwebbrowsers.2)Enginesevolvedfromsimpleterterpretpretpretpretpreterterpretpretpretpretpretpretpretpretpretcompilerers,典型地,替代品。
 JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AM
JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AMJavaScript可用於前端和後端開發。前端通過DOM操作增強用戶體驗,後端通過Node.js處理服務器任務。 1.前端示例:改變網頁文本內容。 2.後端示例:創建Node.js服務器。
 Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM選擇Python還是JavaScript應基於職業發展、學習曲線和生態系統:1)職業發展:Python適合數據科學和後端開發,JavaScript適合前端和全棧開發。 2)學習曲線:Python語法簡潔,適合初學者;JavaScript語法靈活。 3)生態系統:Python有豐富的科學計算庫,JavaScript有強大的前端框架。
 JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AM
JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AMJavaScript框架的強大之處在於簡化開發、提升用戶體驗和應用性能。選擇框架時應考慮:1.項目規模和復雜度,2.團隊經驗,3.生態系統和社區支持。
 JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM
JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM引言我知道你可能會覺得奇怪,JavaScript、C 和瀏覽器之間到底有什麼關係?它們之間看似毫無關聯,但實際上,它們在現代網絡開發中扮演著非常重要的角色。今天我們就來深入探討一下這三者之間的緊密聯繫。通過這篇文章,你將了解到JavaScript如何在瀏覽器中運行,C 在瀏覽器引擎中的作用,以及它們如何共同推動網頁的渲染和交互。 JavaScript與瀏覽器的關係我們都知道,JavaScript是前端開發的核心語言,它直接在瀏覽器中運行,讓網頁變得生動有趣。你是否曾經想過,為什麼JavaScr


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能





