Kitjs,(http://xueduany.github.com/KitJs),是我2011年底,離開淘寶UED之後,自己搞起的一套HTML5的前端widget庫,原本的用途主攻手機端HTML頁面交互組件使用,正如其字面意思Kit一樣,願景是做一個嬌小,實用,既可以直接拿來用,也可以很方便做2次開發的一套組件。後來由於專案的越做越大,組件數的膨脹,也加入PC端瀏覽器(IE6 ,FF,chrome核心系列等等)的支持,不再僅限於原來手機開發領域,開始正式邁向全平台。所以近期也對原來的所有模組依照jsdoc規範更新了一遍API文檔,逐步開源給大家使用。
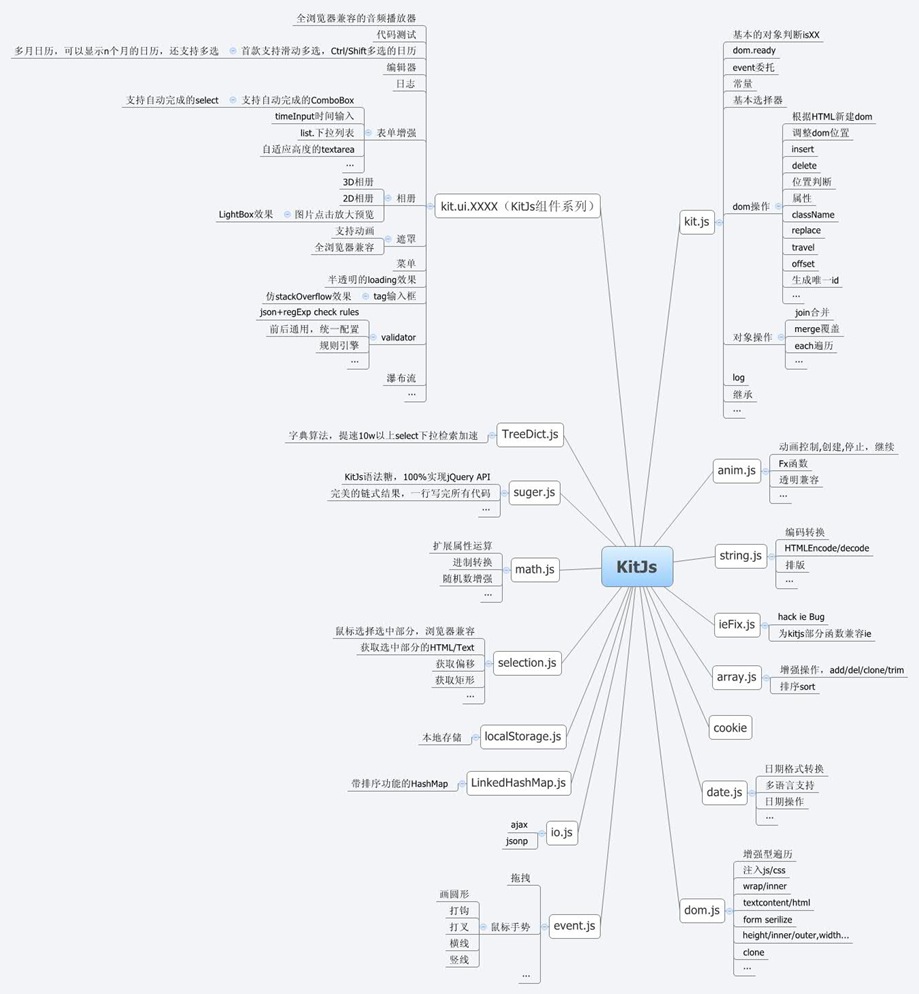
先放個Kitjs族譜,讓大家對於kit有個基本的認識

怎麼樣,是不是密密麻麻看的有點頭暈,其實我看了也暈^_^,簡單來說,kitjs和dojo類似的,分為以
1. kit.js為核心的,圍繞kit擴充的js工具模組,類似dojo
2. 和kit.ui命名空間下元件模組,類似dijit
3. 還有一個和dojoX一樣的實驗室項目,這裡沒有標示。
在KitJs的組件裡面,有一些我以前在博客中發布過的優秀組件,如

音訊播放器

iphone效果的選項卡

comboBox

3D相簿


日曆

LightBox
等等
還有一些更優秀的組件尚在內部使用,或者開發中,會逐步放出來給大家使用。所有的KitJs的組件都滿足以下願景
1. 更貼近中文使用者的使用感受
2. 更貼近中文開發者的註解與文件
3. 一定要提供現有的市面的組件不提供,而大家都需要的功能
4. 足夠細緻的模組,方便組裝合併成為一個更大的widget
在KitJs工具模組裡面,所有程式碼都是基於Class Prototype擴充開的,同時提供了實例化後的全域物件供開發者使用,所有的類別命名都是首字母大寫,所有的實例物件都是首字母小寫,kit以$字元開頭,是為了方便與其他類別庫區分開。同時,在工具模組裡面,所有的method的寫法都是函數程式設計風格的,這點和Kissy是一樣的,同時Kit提供給習慣用jQuery開發的同學,加載suger.js,即可像使用jQuery一樣,使用kitjs書寫程式碼,方法名稱和使用方式都和jQuery一模一樣,這裡以一個dom ready事件舉例
$kit.$(function($) {
$('.item', $('#gallery')).each(function() {
$(this).css({
top : $kit.math.rand($('#gallery').innerHeight()) 'px',
left : $kit.math.rand($('#gallery').innerWidth()) 'px',
'-webkit-transform' : 'rotate(' $kit.math.rand(-40, 40) 'deg)'
});
}).pushStack('a.kitLightBox').each(function() {
new $kit.ui.LightBox({
el : this
}).init();
});
});
$kit.$是kitjs的dom ready事件,參數匿名方法的參數$,是傳遞了$kit.$方法給他內部的閉包,這樣在內部閉包裡面既可以直接使用$代替$kit .$(等同與jQuery的$選擇器),這樣閉包內所有的程式碼都和jQuery無異了。也方便JQuery程式碼與KitJs程式碼的互相移植。
本文是KITJS框架使用指南系列的第一篇,只是簡單介紹了下kitjs,後續我們再來詳細了解這款優秀的前端UI框架。
 Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AMPython和JavaScript的主要區別在於類型系統和應用場景。 1.Python使用動態類型,適合科學計算和數據分析。 2.JavaScript採用弱類型,廣泛用於前端和全棧開發。兩者在異步編程和性能優化上各有優勢,選擇時應根據項目需求決定。
 Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM選擇Python還是JavaScript取決於項目類型:1)數據科學和自動化任務選擇Python;2)前端和全棧開發選擇JavaScript。 Python因其在數據處理和自動化方面的強大庫而備受青睞,而JavaScript則因其在網頁交互和全棧開發中的優勢而不可或缺。
 Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AM
Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AMPython和JavaScript各有優勢,選擇取決於項目需求和個人偏好。 1.Python易學,語法簡潔,適用於數據科學和後端開發,但執行速度較慢。 2.JavaScript在前端開發中無處不在,異步編程能力強,Node.js使其適用於全棧開發,但語法可能複雜且易出錯。
 JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; sanInterpretedlanguagethatrunsonenginesoftenwritteninc.1)JavascriptwasdesignedAsignedAsalightWeight,drackendedlanguageforwebbrowsers.2)Enginesevolvedfromsimpleterterpretpretpretpretpreterterpretpretpretpretpretpretpretpretpretcompilerers,典型地,替代品。
 JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AM
JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AMJavaScript可用於前端和後端開發。前端通過DOM操作增強用戶體驗,後端通過Node.js處理服務器任務。 1.前端示例:改變網頁文本內容。 2.後端示例:創建Node.js服務器。
 Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM選擇Python還是JavaScript應基於職業發展、學習曲線和生態系統:1)職業發展:Python適合數據科學和後端開發,JavaScript適合前端和全棧開發。 2)學習曲線:Python語法簡潔,適合初學者;JavaScript語法靈活。 3)生態系統:Python有豐富的科學計算庫,JavaScript有強大的前端框架。
 JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AM
JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AMJavaScript框架的強大之處在於簡化開發、提升用戶體驗和應用性能。選擇框架時應考慮:1.項目規模和復雜度,2.團隊經驗,3.生態系統和社區支持。
 JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM
JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM引言我知道你可能會覺得奇怪,JavaScript、C 和瀏覽器之間到底有什麼關係?它們之間看似毫無關聯,但實際上,它們在現代網絡開發中扮演著非常重要的角色。今天我們就來深入探討一下這三者之間的緊密聯繫。通過這篇文章,你將了解到JavaScript如何在瀏覽器中運行,C 在瀏覽器引擎中的作用,以及它們如何共同推動網頁的渲染和交互。 JavaScript與瀏覽器的關係我們都知道,JavaScript是前端開發的核心語言,它直接在瀏覽器中運行,讓網頁變得生動有趣。你是否曾經想過,為什麼JavaScr


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

Atom編輯器mac版下載
最受歡迎的的開源編輯器

SublimeText3漢化版
中文版,非常好用

WebStorm Mac版
好用的JavaScript開發工具

Dreamweaver Mac版
視覺化網頁開發工具





