平常再用js寫函數的時候,一般都是以慣例function fn () {} 的方式來宣告一個函數,在閱讀一些優秀插件的時候又不免見到var fn = function () {} 這種函數的創建,究竟他們用起來有什麼差別呢,今天就本著打破砂鍋問到底的精神,好好來說說這個讓人神魂顛倒的--函數聲明。
函數宣告
函數宣告範例程式碼
function fn () {
console.log('fn 函數執行..');
// code..
}
這樣我們就聲明了一個名稱為fn的函數,這裡出個思考,你認為在這個函數的上面來呼叫他的話會執行嗎?還是會報錯?
控制台輸出結果:

是的,此時fn函數是可以被呼叫的,這裡來總結下原因。
總結:
1:此時fn函數是變數的結果,預設儲存在全域上下文的變數中(可用 window.函數名稱 來驗證)
2:此方式為函數聲明,在進入全域上下文階段創建,程式碼執行階段,它們已經可用。 ps:javaScript每次進入方法時都會先初始化上下文環境(由全域 → 局部)
3:它可以影響變數物件(僅影響儲存在上下文中的變數)
函數表達式
函數表達式範例程式碼
var fn = function () {
console.log('fn 函數【表達式】宣告執行..')
// code..
}
這樣我們就聲明了一個匿名函數,並且把它的引用指向了變數fn?
再次在該表達式宣告的函數上下方各呼叫一次,來看控制台的輸出結果。
// 為了清晰的看到控制台的輸出,我們在各自呼叫前後做個標記,增加可讀性。
console.log('之前呼叫開始..');
fn();
console.log('之前呼叫結束..');
var fn = function () {
console.log('fn 函數【表達式】宣告執行..')
// code..
}
console.log('之後呼叫開始..');
fn();
console.log('之後呼叫開始..');
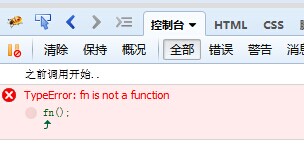
控制台列印結果:

可以看到程式碼執行到第一次呼叫fn()函數的時候,提示:fn is not a function (fn 不是一個方法),遇到錯誤而終止運行。
這說明在第一次呼叫fn()的同時,var fn 變數並沒有做為全域物件的一個屬性而存在,且 fn 所引用的匿名函數上下文也沒有被初始化,所以在他之前呼叫失敗。
// 現在先把之前的呼叫邏輯給註解掉,再看下控制台的輸出
// console.log('之前呼叫開始..');
// fn();
// console.log('之前呼叫結束..');
var fn = function () {
console.log('fn 函數【表達式】宣告執行..')
// code..
}
console.log('之後呼叫開始..');
fn(); // 在表達式之後呼叫
console.log('之後呼叫開始..');
控制台列印結果:

可以看出,在該表達式函數之後來呼叫是可以的,來總結下那是為什麼呢?
總結:
1:首先變數本身不做為一個函數存在,而是一個匿名函數的參考(值類型的不屬於引用)
2:在程式碼執行階段,初始化全域上下文時,它沒有被做為全域的一個屬性而存在,所以不會造成變數物件的污染
3:此類型的聲明一般在插件的開發較常見,也可做為閉包中回呼函數的呼叫
所以 function fn () {} 不等於 var fn = function () {} ,他們有本質上的差別。
以上就是本文的全部內容了,思路很清晰,對比也很明確,是篇非常不錯的文章,小夥伴們一定要仔細研讀下
 JavaScript是用C編寫的嗎?檢查證據Apr 25, 2025 am 12:15 AM
JavaScript是用C編寫的嗎?檢查證據Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C語言編寫的。 1)C語言提供了高效性能和底層控制,適合JavaScript引擎的開發。 2)以V8引擎為例,其核心用C 編寫,結合了C的效率和麵向對象特性。 3)JavaScript引擎的工作原理包括解析、編譯和執行,C語言在這些過程中發揮關鍵作用。
 JavaScript的角色:使網絡交互和動態Apr 24, 2025 am 12:12 AM
JavaScript的角色:使網絡交互和動態Apr 24, 2025 am 12:12 AMJavaScript是現代網站的核心,因為它增強了網頁的交互性和動態性。 1)它允許在不刷新頁面的情況下改變內容,2)通過DOMAPI操作網頁,3)支持複雜的交互效果如動畫和拖放,4)優化性能和最佳實踐提高用戶體驗。
 C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AM
C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AMC 和JavaScript通過WebAssembly實現互操作性。 1)C 代碼編譯成WebAssembly模塊,引入到JavaScript環境中,增強計算能力。 2)在遊戲開發中,C 處理物理引擎和圖形渲染,JavaScript負責遊戲邏輯和用戶界面。
 從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AM
從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AMJavaScript在網站、移動應用、桌面應用和服務器端編程中均有廣泛應用。 1)在網站開發中,JavaScript與HTML、CSS一起操作DOM,實現動態效果,並支持如jQuery、React等框架。 2)通過ReactNative和Ionic,JavaScript用於開發跨平台移動應用。 3)Electron框架使JavaScript能構建桌面應用。 4)Node.js讓JavaScript在服務器端運行,支持高並發請求。
 Python vs. JavaScript:比較用例和應用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比較用例和應用程序Apr 21, 2025 am 12:01 AMPython更適合數據科學和自動化,JavaScript更適合前端和全棧開發。 1.Python在數據科學和機器學習中表現出色,使用NumPy、Pandas等庫進行數據處理和建模。 2.Python在自動化和腳本編寫方面簡潔高效。 3.JavaScript在前端開發中不可或缺,用於構建動態網頁和單頁面應用。 4.JavaScript通過Node.js在後端開發中發揮作用,支持全棧開發。
 C/C在JavaScript口譯員和編譯器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口譯員和編譯器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。1)C 用于解析JavaScript源码并生成抽象语法树。2)C 负责生成和执行字节码。3)C 实现JIT编译器,在运行时优化和编译热点代码,显著提高JavaScript的执行效率。
 JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AMJavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

禪工作室 13.0.1
強大的PHP整合開發環境

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

WebStorm Mac版
好用的JavaScript開發工具





