express的中間件basicAuth詳解_node.js
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 16:29:091778瀏覽
basicAuth中間件為網站添加身份認證功能.在使用了該中間件後,
使用者造訪網站時必須輸入使用者名稱與密碼,在使用者輸入了使用者名稱與密碼並通過驗證之後才能造訪網站.
當使用者輸入的使用者名稱和密碼符合條件,中間件會回傳true,允許使用者存取網站.否則會回傳false.不允許造訪網站.
複製程式碼 程式碼如下:
var express=require("express");
var app=express();
app.use(express.basicAuth("gys","123"));
app.get("/",function(req,res){
res.send("你好ff");
});
app.listen(1337,"127.0.0.1", function () {
console.log("開始監聽啦,哈哈");
});
對程式碼進行修改使程式碼更加靈活
複製程式碼 程式碼如下:
var express=require("express");
var app=express();
app.use(express.basicAuth(function(user,pass){
return user==="gys"&&pass==="123";
}));
app.get("/",function(req,res){
res.send("你好ff");
});
app.listen(1337,"127.0.0.1", function () {
console.log("開始監聽啦,哈哈");
});
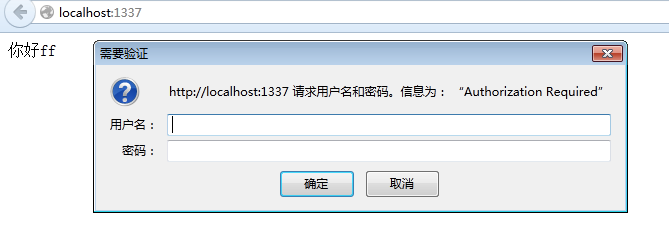
運行程式碼:

陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

