angularjs中的e2e測試實例_AngularJS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 16:28:511820瀏覽
在上一篇文章有講到ng的單元測驗,今天來說說e2e(端對端)檢定.
當我們測試某個模組的單一功能點時,單元測試最適合,不過當面臨用戶進行多個頁面交互的時候產生bug了,單元測試就不行了,這時候就得用e2e來模擬用戶操作還原問題現場.當然利用e2e測試也能夠測試程序的健壯性,很多單元測試辦不到的事情,e2e測試都能夠辦到.
之前,ng是利用Angular Scenario Runner來運行e2e測試,現在已經換成Protractor來跑e2e了.
Protractor
Protractor是Angularjs裡用來測試e2e的框架,它本身是一個npm模組,內部是構建在WebDriverJS之上的,Protractor能夠真正讓你的測試用例運行在瀏覽器上,完全模擬使用者的真實行為.
下面貼上它的一些資源位址:
1.Protractor提供的測試api
2.Protractor簡單使用範例
3.WebDriverJs指南,這是Protractor依賴的核心,npm模組名為selenium-webdriver
Protractor運作原理
Protractor運行e2e測試所依賴的主要有以下幾個東西:
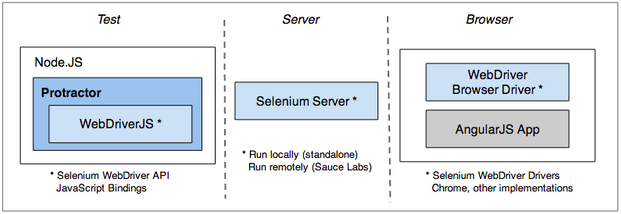
1.WebDriver APIs,就是上面提到的WebDriverJs,是由Selenium提供給前端測試用的相關js api
2.Selenium Server,一個後端jar包,用來負責跟瀏覽器驅動進行通訊用的
3.WebDriver browser drivers,用來顯示真實網站內容並與Selenium Server通訊用,這裡才是傳遞真實瀏覽器操作的地方
整個運行過程如下圖

想了解更多關於這幾個組件之前互動的可以點這裡
利用ng種子項目來講解e2e
我們利用ng官方提供的種子項目來講解一個真實的e2e例子,首先利用下面命令獲取種子項目
git clone https://github.com/angular/angular-seed.git
然後運行
npm install
安裝相關的所有依賴檔案
這裡先說下運行e2e測試需要的設定檔,可以看到test/protractor-conf.js這個檔案就是用來設定相關功能的,重點說下幾個屬性
1.specs 代表要執行的測試檔案路徑,這裡寫的是e2e/*.js
2.baseUrl 代表測試檔案中瀏覽器間跳轉頁面的根位址
3.capabilities 代表使用哪個瀏覽器來運行測試用例,例如使用chrome,可以這樣設定
capabilities: {
'browserName': 'chrome'
}
framework 代表使用的哪一種測試框架,這裡使用的是jasmine
想了解更多關於這個設定檔的可以點這裡查看
說完了設定檔,我們再來看看測試案例的寫法,先貼上一個官網上的例子
'使用嚴格';
/* https://github.com/angular/protractor/blob/master/docs/getting-started.md */
描述('我的應用程式', function() {
browser.get('index.html');
it('當位置哈希/片段為空時應該自動重定向到 /view1', function() {
Expect(browser.getLocationAbsUrl()).toMatch("/view1");
});
描述('view1', function() {
beforeEach(function() {
browser.get('index.html#/view1');
});
it('當使用者導航到 /view1 時應該渲染 view1', function() {
Expect(element.all(by.css('[ng-view] p')).first().getText()).
toMatch(/檢視 1 的部分/);
});
});
描述('view2', function() {
beforeEach(function() {
browser.get('index.html#/view2');
});
it('當使用者導航到 /view2 時應該渲染 view2', function() {
Expect(element.all(by.css('[ng-view] p')).first().getText()).
toMatch(/檢視 2 的部分/);
});
});
});
首先上面的語法是jasmine框架支援的寫法,不了解它的用法的可以點擊這裡
這裡只說下面上面的例子裡關於量角器提供的一些常用方法與屬性
1.browser,全域對象,代表目前瀏覽器的一個實例,常用的get方法用來實現瀏覽器改變位址
2.element,全域對象,提供像jquery裡負責查找文檔元素的功能,常於by對象聯合使用
3.by,全域對象,提供一個選擇器類型,例如可以透過css,model,bind等特性來找出一個元素
關於element與by的方法可以參考上面的量角器api文件
就這麼多,該跑一跑上面的測試例子了,指令比較簡單
npm run update-webdriver
這個負責下載相關的瀏覽器驅動與selenium-server本地jar包,一般情況下這個都是會失敗的,因為這兩個資源都可以在google服務器那,所以利用瀏覽器單獨翻牆下載,地址如下:
1.Chrome 驅動程式位址,一般下載 chromedriver_2.9.zip 這個檔案。
2.selenium-server本地jar包下載,一般下載selenium-server-standalone-2.40.0.jar這個檔案。
然後把selenium-server→到protractor套件裡的selenium資料夾裡去,如果上面的指令逾時之後,這裡出現出現檔案不過是空的,直接替換就可以;還要把chromedriver_2.9.zip解壓之後的檔案↓到這裡
最後執行下面的指令可以看到測試結果了
npm run 量角器
想了解更多關於ng種子專案裡的命令列,可以點這裡查看
總結
ng的e2e測試單元測試配置要繁瑣的多,不過它能做的事情也很多,非常值的你也試一試,有什麼問題可以回復到評論裡去。

