看到網路上一篇介紹webstrom的文章,覺得功能確實強大,也知道為什麼阿里巴巴的前端傳到github上的文件為啥都有一個.idea 文件,(傳說淘寶內部推薦寫js用webstrom)
我們可以理解 IDE 就是整合了許多你想要的功能,或是你不想要的功能。換句話說就是裝了很多插件的 editor ,所以到目前為止,我還覺得沒必要給它什麼插件。
那麼接下來開始介紹webstrom的特色功能:

WebStorm 是 JetBrains 推出的一款商業的 JavaScript 開發工具
任何一個編輯器都需要保存(ctrl s),這是所有win平台上編輯類軟體的特點,但是webstorm編輯文件右上角是沒有那個熟悉的 * 的。
好處:省去了ctrl s之後,在結合Firefox的vim,基本上不動滑鼠就可以看到結果頁了。
壞處:沒有以前的 * 標識,萬一鍵盤誤操作也會被立即儲存。
任何一個編輯器只要文件關閉了就沒有歷史記錄了,但是webstorm有。 vcs->Local History -> Show History(快速鍵:ALT ~ -〉7)
好處:只要webstorm不關閉,你的檔案隨時可以回到之前的操作(這也是為啥在 webstorm 裡ctrl y是刪除一行的原因了)。
壞處:webstorm關閉重啟後這些歷史記錄就沒有了;還有一個壞處就是由此帶來的記憶體消耗也必然比較大。
任何一個編輯器,除了伺服器svn之外,沒有本地版本,但是webstorm提供一個本地文件修改歷史記錄(快捷鍵:ALT SHIFT c)。也可以 Ctrl E 彈出最近開啟的檔案。
好處:相當於本地svn。
壞處:記憶體消耗也必然比較大。
整合了zencoding,html5,ftp,即時編輯(chrome),自動完成,基於Mozilla的JavaScript調試器,JSLint、Less支援、CoffeeScript支援、Node.JS、單元測試、集成git和svn版本控制等特性。
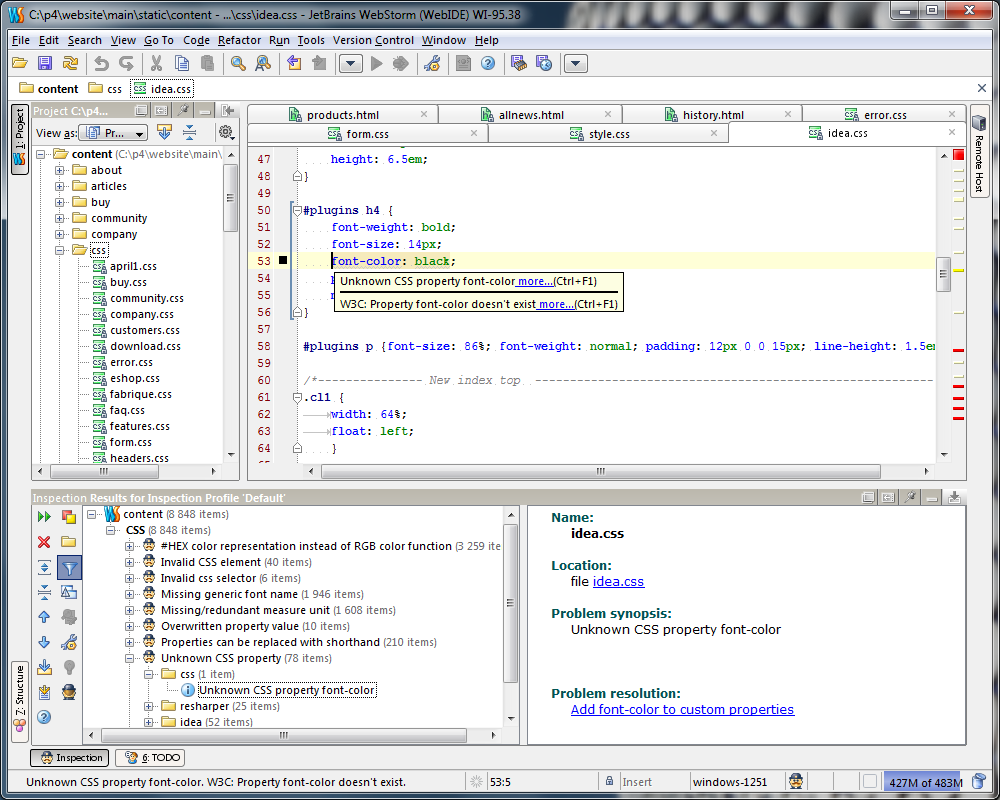
在編寫CSS中,會智能的提示各種文件以及圖片的路徑,就不用再去確認這個文件是否存在了。
其他的特色就介紹了,想了解更多可以去webstrom官網繼續找。看完了這麼介紹以及那麼多給力的特性,是不是有種衝動馬上試試這款傳說中的前端神器啊?嗯。
先在官方下載頁下載webstrom後,點選安裝,然後一直下一步,最後會出現需要註冊碼介面,因為webstrom是商業的IDE,而天朝的屌絲前端當然沒那麼錢去買那麼昂貴的神器了,別擔心,我們可以用WebStorm的金鑰來學習使用這款前端神器。嘿嘿~~~~
安裝成功後,一定會有些不適,就像我一樣覺得這配色真的太戳了。還有一些設定也不是我也要的。那麼以下我就列出我習慣的設定。
webstorm安裝後的一些設定技巧:
如何更改主題(字體&配色):
File -> settings -> Editor -> colors&fonts -> scheme name.主題下載位址
如何讓webstorm啟動的時候不開啟工程文件:
File -> Settings->General去掉Reopen last project on startup.
如何完美顯示中文:
File -> Settings->Appearance中勾選Override default fonts by (not recommended),設定Name:NSimSun,Size:12
如何顯示行號:
File -> Settings->Editor,”Show line numbers”打上勾,就顯示行號了
如何程式碼自動換行:
File -> settings -> Editor “Use Soft Wraps in editor” 打上鉤,程式碼就自動換行了
如何點選遊標,顯示在本行末尾:
File -> Settings->Editor 「Allow placement of caret after end of line」去掉勾就行了。
如何修改快鍵鍵:
File -> Settings->Keymap,然後雙擊要修改快速的功能會有提示框出來,按提示操作
換成自己熟悉編輯器的快鍵鍵:
File ->Settings->Keymap,支援像Visual Studio、Eclipse、NetBeans這樣的主流IDE。
javascript類別庫提示。
File -> settings -> Javascript -> Libraries -> 然後在列表裡選擇自己常用到的javascript類別庫,最後Download and Install就ok了.
在開發js時發現,需要ctrl return 才能選擇選項:
File -> Setting -> Editor -> Code Completion -> Preselect the first suggestion: “Smart” 改為 “Always”
js提示比較遲緩
File -> Code Completion -> Autopopup in 下 1000改為0
git配置:
File -> settings -> Editor -> github,進去改github的帳戶,如果沒有git則不需要.
外掛安裝:
File ->plugins,然後就選擇給力的插件們再安裝.(“css-X-fire”插件,用於當使用firebug修改css屬性時,編輯器內的css程式碼也會發生變化。)
以後更新
webstorm使用心得
收藏夾功能:
當工程目錄很龐大時,有些子目錄很常打開,但層級又很深,這時候可以把目錄添加到收藏夾裡面,添加成功後,左側有個“Favorites”菜單
麵包屑導航:
除了左側的工程頁面,可以選擇目錄之外,在頂部選單下有一個類似網站麵包屑導航一樣的目錄也可以實現相同功。點選每個目錄就會有下拉式選單顯示其下的子目錄,很實用.
構造器介面:
註解符合格式的話就會出現。如果是js檔案則是js類別的函數和物件;css檔案的話則是這個css檔案的概括;html檔案的話則是節點的結構圖。話說這幾個就是為了方便查看程式碼的結構性.
todo介面:
加todo註解給程式碼就會出現這個介面
雙欄程式碼介面:
右鍵點選程式碼標籤上的文件,然後右鍵 -> spilt vertically(左右兩螢幕)或spilt horizontally(上下兩螢幕)
本地歷史功能:
找回程式碼的好辦法
git使用
webstorm中只整合了git的常用操作,並不能完全取代命令列工具。在介面的右下角可以查看處於哪個git分支。也可以在上面點選切換或新建分支。
查看目前程式碼與版本庫程式碼的差異:
右鍵點選程式碼介面任意區域,選擇git -> compare with然後選擇要比較的版本庫。
webstorm的快速鍵說明:
Editing編輯相關快速鍵
Ctrl Space:
Basic code completion (the name of any class, method or variable) 基本程式碼完成(任何類別、函數或變數名稱),改為Alt S
Ctrl Shift Enter:
Complete statement 補全目前語句
Ctrl P:
Parameter info (within method call arguments) 參數資訊 包含方法呼叫參數
Ctrl mouse over code
Brief Info 簡單資訊
Ctrl F1
Show description of error or warning at caret 顯示遊標所在位置的錯誤訊息或警告訊息
Alt Insert
Generate code…(Getters, Setters, Constructors)新建一個檔案或產生程式碼,…建構函數,可以建立類別裡面任何欄位的getter與setter方法
Ctrl O
Override methods 重載方法
Ctrl I
Implement methods 實作方法
Ctrl Alt T
Surround with…(if, else, try, catch, for, etc)用 * 來圍繞選取的程式碼行,( * 包含 if 、 while 、 try catch 等)
Ctrl /
Comment/uncomment with line comment 行註解/取消行註解
Ctrl Shift /
Comment/uncomment with block comment 區塊註解/取消區塊註解
Ctrl W
Select successively increasing code blocks 選擇代碼區塊,一般是增量選擇
Ctrl Shift W
Decrease current selection to previous state 上個快捷鍵的回退,減量選擇代碼
Alt Q
Context info 上下文資訊
Alt Enter
Show intention actions and quick-fixes 意圖行動,快速見效
Ctrl Alt L
Reformat code 根據模板格式對程式碼格式化
Tab/ Shift Tab
Indent/unindent selected lines 對所選行進行縮排處理/撤銷縮排處理
Ctrl X or Shift Delete
Cut current line or selected block to clipboard 剪下目前行或所選程式碼區塊到剪切板
Ctrl C 或 Ctrl Insert
Copy current line or selected block to chipboard 拷貝目前行或所選程式碼區塊到剪切板
Ctrl V or Shift Insert
Paste from clipboard 貼上剪切板上的內容
Ctrl Shift V
Paste from recent buffers 貼上緩衝器中最新的內容
Ctrl D
Duplicate current line or selected block 複製目前行或所選程式碼區塊
Ctrl Y
Delete line at caret 刪除遊標所在位置行
Ctrl Shift J
Smart line join(HTML and JavaScript only)加入智慧行 (HTML 和JavaScript)
Ctrl Enter
Smart line split(HTML and JavaScript only)分離智慧行 (HTML 和JavaScript)
Shift Enter
Start new line 另起一行
Ctrl Shift U
Toggle case for word at caret or selected block 遊標所在位置大小寫轉換
Ctrl Shift ]/[
Select till code block end/start 選擇直到程式碼區塊結束/開始
Ctrl Delete
Delete to word end 刪除文字結束
Ctrl Backspace
Delete to word start 刪除文字開始
Ctrl NumPad /-
Expand/collapse code block 擴充/縮減程式碼區塊
Ctrl Shift NumPad
Expand all 擴張所有
Ctrl Shift NumPad-
Collapse 縮減所有
Ctrl F4
Close active editor tab 關閉活躍編輯標籤
Search/replace搜尋/替代相關快捷鍵
Ctrl F
Find 目前文件內快速尋找代碼
Ctrl Shift F
Find in path 指定在檔案內尋找路徑
F3
Find next 找下一個
Shift F3
Find previous 找上一個
Ctrl R
Replace 目前文件內代碼替代
Ctrl Shift R
Replace in path 指定檔案內程式碼批量替代
Usage Search搜尋相關快捷鍵
Alt F7/Ctrl F7
Find usages/Find usages in file 找到使用/在檔案找到使用
Ctrl Shift F7
Highlight usages in file檔案中精彩使用
Ctrl Alt F7
Show usages 顯示使用
Running運作
Alt Shift F10
Select configuration and run 選擇架構架,運作
Alt Shift F9
Select configuration and debug 選擇架構,修補漏洞
Shift F10
Run 運行
Shift F9
Debug 修補漏洞
Ctrl Shift F10
Run context configuration from editor 從編輯執行內容架構
Ctrl Shift X
Run command line 執行命令列
Debugging Debugging相關快捷鍵
F8
Step over 不進入函數
F7
Step into 單步執行
Shift F7
Smart step into 智慧單步執行
Shift F8
Step out 跳出
Alt F9
Run to cursor 運行到遊標處
Alt F8
Evaluate expression 評估表達
F9
Resume program 重新開始程式
Ctrl F8
Toggle breakpoint 切換斷點
Ctrl Shift F8
View breakpoints 查看斷點
Navigation 定位相關快速鍵
Ctrl N
Go to class跳到指定類別
Ctrl Shift N
Go to file 透過檔案名稱快速找出工程內的檔案
Ctrl Alt Shift N
Go to symbol 透過一個字元找出函數位置
Alt Right/ left
Go to next/ previous editor tab 進入下一個/ 上一個編輯器選項
F12
Go back to previous tool window 進入上一個工具視窗
Esc
Go to editor(from tool window) 從工具視窗進入編輯器
Shift Esc
Hide active or last active window 隱藏活動視窗
Ctrl Shift F4
Close active run/message/find/…tab 關閉活動….標籤
Ctrl G
Go to line 跳到第幾行
Ctrl E
Recent files popup 彈出最近開啟的檔案
Ctrl Alt Left/Right
Navigate back/forward 導航前進/後退
Ctrl Shift Backspace
Navigate to last edit location 向最近編輯定位導航
Alt F1
Select current file or symbol in any view 尋找目前選取的程式碼或檔案在其他介面模組的位置
Ctrl B or Ctrl Click
Go to declaration跳到定義處
Ctrl Alt B
Go to implementation(s) 跳轉方法實作處
Ctrl Shift B
Go to type declaration 跳轉方法定義處
Ctrl Shift I
Open quick definition lookup 開啟定義快速尋找
Ctrl U
Go to super-method/super-class 跳轉法/超階級
Alt Up/Down
Go to previous/next method 在方法間快速移動定位
Ctrl ]/[
Move to code block end/start 跳到編碼區塊結束/開始
Ctrl F12
File structure popup 檔案結構彈出
Ctrl H
Type hierarchy 類型層次
Ctrl Alt H
Call hierarchy 呼叫層次結構
F2/ Shift F2
Next/previous highlighted error 跳到後一個/前一個錯誤,高亮錯誤或警告快速定位,使用這個快捷鍵可以快速在出錯的語句之間進行跳躍。
F4/Ctrl Enter
Edit source/ View source 編輯原始碼/查看原始碼
Alt Home
Show navigation bar 顯示導覽列
F11
Toggle bookmark 切換標記
Ctrl F11
Toggle bookmark with mnemonic 採用記憶切換標記
Ctrl #[0-9]
Go to numbered bookmark 跳到有編號的標記
Shift F11
Show bookmark 顯示標記
Refactoring 重建相關快速鍵
F5
Copy 拷貝
F6
Move 移動
Alt Delete
Safe Delete 安全刪除
Shift F6
Rename 重新命名
Ctrl Alt N
Inline Variable 嵌入變數
Ctrl Alt M
Extract Method( Javascript only) 擷取函數
Ctrl Alt V
Introduce Variable 引入變數
Ctrl Alt F
Introduce Field 引入域
Ctrl Alt C
Introduce Constant 引入常數
VCS/Local History 版本控制系統/ 本地歷史相關快捷鍵
Alt BackQuote( )
‘VCS'quick popup 快速彈出 VCS
Ctrl K
Commit project to VCS 提交項目至VCS
Ctrl T
Update project from VCS 從VCS 更新專案
Alt Shift C
View recent changes 查看最新改變
General 常用的相關快捷鍵
Ctrl Shift A
Find action 尋找並呼叫編輯器的功能
Alt #[0-9]
Open corresponding tool window 快速切換開啟介面模組
Ctrl Alt F11
Toggle full screen mode 切換全螢幕模式
Ctrl Shift F12
Toggle maximizing editor 切換最大化編輯器
Alt Shift F
Add to Favorites 將目前檔案增加至收藏夾
Alt Shift I
Inspect current file with current profile 使用目前屬性檢查目前檔案
Ctrl BackQuote( )
Quick switch current scheme 快速轉換現有組合
Ctrl Alt S
Open setting dialog 開啟設定對話框
Ctrl Tab
Switch between tabs and tool window 標籤和工具窗的轉換(與windows快捷鍵衝突)
小夥伴們是不是已經對這款javascript的開發工具webstrom有所認識了呢,迫不及待的想去試試呢,保證你用了之後就愛不釋手。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AMPython更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AMPython和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在現實世界中的應用包括服務器端編程、移動應用開發和物聯網控制:1.通過Node.js實現服務器端編程,適用於高並發請求處理。 2.通過ReactNative進行移動應用開發,支持跨平台部署。 3.通過Johnny-Five庫用於物聯網設備控制,適用於硬件交互。
 使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

記事本++7.3.1
好用且免費的程式碼編輯器

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

WebStorm Mac版
好用的JavaScript開發工具

SublimeText3 Linux新版
SublimeText3 Linux最新版





