使用socket.io的使用建立一個socket.io伺服器即可.但是該伺服器依賴於一個已經建立的http伺服器.
在http伺服器運作之後,使用listen方法為該http伺服器附加一個socket.io伺服器.
var sio=require("scoket.io");
var socket=sio.listen(server);
socket就是在server基礎上建立的一個socket.io伺服器.
當客戶端與伺服器端建立連線時,觸發socket.io服務的connection事件.
socket.on("connection",function(socket){
});
回呼函數中的socket參數是伺服器端與客戶端建立連線的socket連接埠物件.
當接收到客戶端發送的訊息時,發出socket連接埠物件的message事件.
socket.on("message",function(msg){
});
回呼函數的參數是客戶端發送的訊息.
可以使用socket.send(msg)向客戶端發送一個訊息.
當伺服器端可客戶端的連線中斷時觸發disconnect事件.
socket.on("disconnect",funciton(){
});
此回呼函數不適用任何參數.
伺服器端server.js程式碼:
var http=require("http");
var sio=require("socket.io");
var fs=require("fs");
var server=http.createServer(function (req,res) {
res.writeHead(200,{"Content-type":"text/html"});
res.end(fs.readFileSync("./index.html"));
});
server.listen(1337);
var socket=sio.listen(server);
socket.on("connection", function (socket) {
console.log("客戶端建立連線");
socket.send("你好");
socket.on("message", function (msg) {
console.log("接收到一個訊息:" msg);
});
socket.on("disconnect", function () {
console.log("客戶端斷開連線.");
});
});
建立客戶端index.html程式碼:
<script><br /> var socket=io.connect();<br /> socket.on("message", function (data) {<br /> console.log(data);<br /> socket.send("訊息已接受至.")<br /> });<br /> socket.on("disconnect", function () {<br /> console.log("伺服器端斷開連線.");<br /> });<br /> </script>
這段程式碼:/socket.io/socket.io.js有伺服器端socket.io類別庫提供,不需要再客戶端實際放置一個socket.io.js檔案.
在腳本檔案中,首先使用io.connect()方法連接伺服器端socket.io伺服器.
此方法傳回一個與伺服器端建立連線的客戶端socket連接埠物件.
當接受到伺服器端發送的訊息時,觸發客戶端socket連接埠物件的message事件.
socket.on("message",function(msg){
});
msg是伺服器端發送的資料;
也可以使用客戶端的socket物件的send()方法向伺服器端傳送資料.
socket.send(msg);
當伺服器端斷開連線時,觸發客戶端socket連接埠物件的disconnect事件,
socket.on("disconnect",function(){
})
這個回呼函數不使用任何參數.
注意:
客戶端的訊息機制與伺服器端的訊息處理機制是完全一致的.因為socket.io確保客戶端與伺服器端共用相同的API.
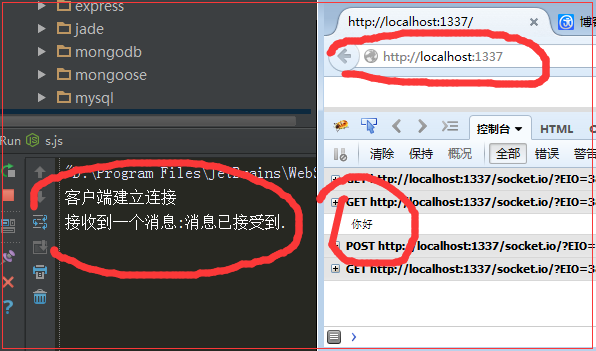
運行後的結果:

當關閉瀏覽器是,就斷開了與伺服器的連接,此時伺服器端觸發disconnect事件,客戶端斷開連接.
 超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在現實世界中的應用包括服務器端編程、移動應用開發和物聯網控制:1.通過Node.js實現服務器端編程,適用於高並發請求處理。 2.通過ReactNative進行移動應用開發,支持跨平台部署。 3.通過Johnny-Five庫用於物聯網設備控制,適用於硬件交互。
 使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AMJavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AMJavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 Python還是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python還是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。1.Python以简洁语法和丰富库生态著称,适用于数据分析和Web开发。2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。
 如何安裝JavaScript?Apr 05, 2025 am 12:16 AM
如何安裝JavaScript?Apr 05, 2025 am 12:16 AMJavaScript不需要安裝,因為它已內置於現代瀏覽器中。你只需文本編輯器和瀏覽器即可開始使用。 1)在瀏覽器環境中,通過標籤嵌入HTML文件中運行。 2)在Node.js環境中,下載並安裝Node.js後,通過命令行運行JavaScript文件。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Dreamweaver Mac版
視覺化網頁開發工具

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具





