分享20個提升網站介面體驗的jQuery外掛_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 16:26:481504瀏覽
jQuery到目前為止還是非常流行,很多用戶喜歡使用jQuery插件加進自己的網站上提升界面及交互性能,這是好的,但我發現很多網站使用的插件還是比較舊,而這點就不太好了,是應該要換換「新款」啦!
隨便Web技術不停的進步,很多新鮮、創新並且實用的jQuery插件已經開發出來,大家應該多點關注這方面的資訊。
今天為大家整理20個提升網站介面的體驗的jQuery插件,這些都是比較「新款」的程式碼,喜歡的請用到你的網站專案上吧!
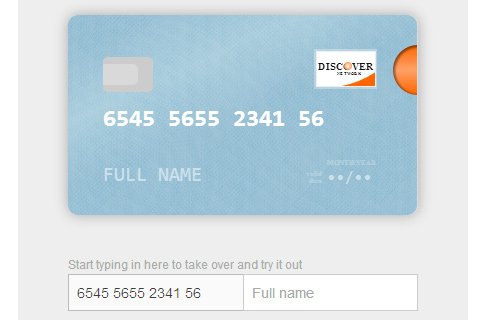
Card
友善的信用卡表單插件,模擬真實的信用卡介面,不僅如此,在你輸入下面和背面的內容時,信用卡也會同時翻轉,大家可以試試,體驗真不錯的。
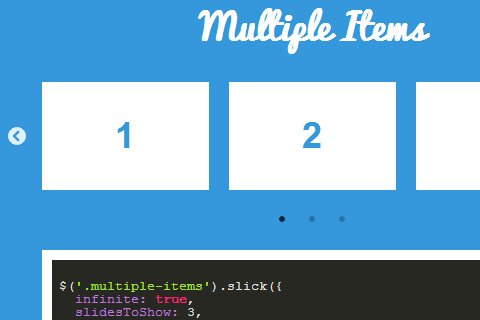
Slick
功能強大且實用的響應式幻燈片(燈箱)jQuery插件,支援單一影像或多個圖標,並帶有焦點、觸控螢幕、左右按鈕切換方式,十分喜歡!
FlyLabel.Js
這又是一個創新的input表單交互,最早在dribbble看到有,後來google的Material Design好像也用這個方式了。
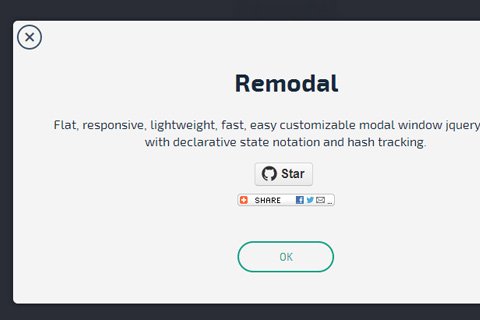
Remodal
響應式jQuery彈窗插件,扁平化設計、相容響應式、輕巧、容易定制,Nice!
Switchery
蘋果iOS風格的開關按鈕。
ListNav
原來列表展示還能這樣子的。像是tab選項卡,不同的是,可以顯示list數。
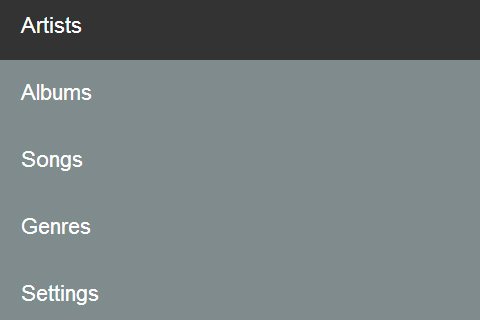
Sliding Menu
垂直左右滑動多層選單插件,很流暢。使用響應式設計。
Flip-Quote
引用類別的插件,類似高亮、突出展示使用。
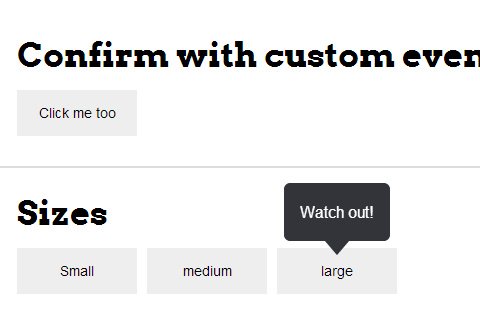
Dark Tooltip
可以說是Tooltips提示訊息加強版,左右上下展示,文字、圖案、像彈出確認框方式、多層提示等等,很好用,具體看Demo。
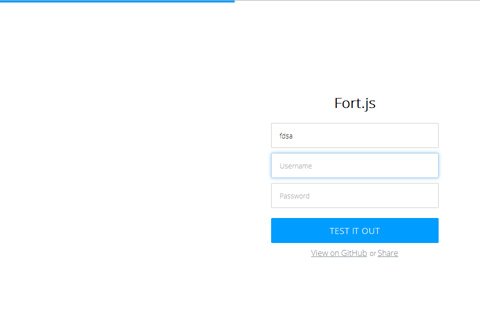
Fort.Js
這個我們之前已經介紹過《微創新 帶進度條的登陸介面 – Fort.js》
Wholly
解發表格外掛。
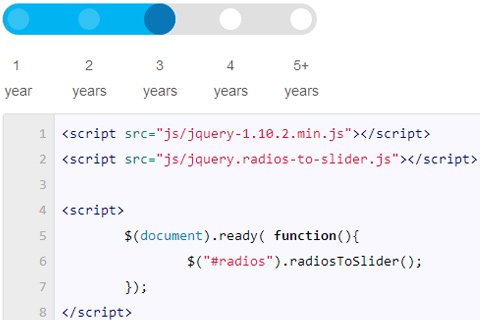
RadiosToSlider
單選按鈕的新玩法。
CLNDR.Js
一個可自訂事件日曆外掛程式。
Slinky.Js
有點像scroll to top的原理,就是你向下滑動超出可視範圍後,選單會自動固定在上面不會消失。
TourTip
類似我們之前介紹的Intro.js外掛一樣,用於介面引導的作用。
Circliful
看圖大家也知道是什麼了吧,圓形風格的資料表、圖表插件。
Powerange
一個滑桿控制條,iOS7風格,使用CSS編寫樣式,所以很容易於修改它的風格。
相容:IE 9 ,Chrome 14 , Mozilla Firefox 6.0 , Opera 11.6 , Safari 5
Image Lightbox
一個lightbox圖片展示插件,左右切換很好看哦,圖像可以根據瀏覽器大小來自適應尺寸。
Select Or Die
漂亮的下拉選擇框插件,自帶的樣式都很好看。當然不只是樣式好看這麼簡單,還有很多實用的功能,像是支援多級選單組、禁止選擇組、跳轉選單等等。
Headhesive
一個固定頂部導航的特效插件。也類似scroll to top。
中文編譯:設計達人
原文出處:webresourcesdepot