關於Javascript載入執行優化的研究報告_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 16:26:451621瀏覽
本人做前端開發一年多了,對前端的見解還是多多少少有一點的,今天特拿出來跟大家分享分享。
做前端開發少不了各種利器。例如我習慣用的還是Google瀏覽器和重型武器Fiddller。
一: 原始情況
首先大家看看如下的程式碼:
複製程式碼 程式碼如下:
ttp://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
http://www.w3.org/1999/xhtml">

估計90%的程式設計師都會把js檔案放在head中,但大家有沒有深究過呢?很多瀏覽器都會使用單一的線程來做“介面UI的更新”和“JS腳本的處理“,
也就是當執行引擎遇到」<script>「的時候,此時頁面的下載和渲染都必須等待<script>執行完畢。那麼對使用者而言就悲哀了,看著鎖住的頁面,</script>
此時使用者很可能就會為你關掉。

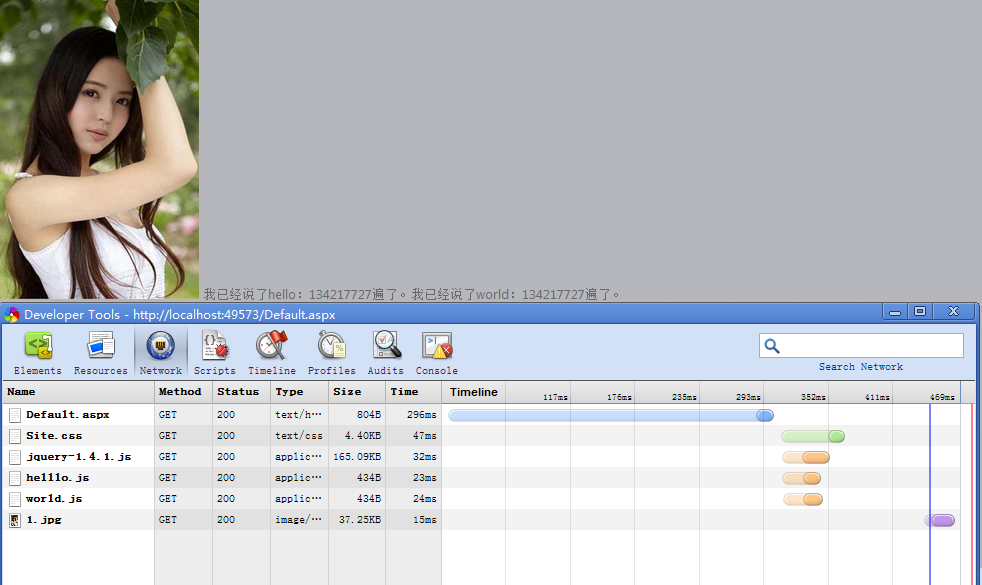
從上面的瀑布圖我們可以看出二點:
第一:
三個js檔案並行下載,但按我上面的理論中js應該是一個接一個的執行。然而在IE8,Firefox3.5和Chrome2都實作了js的平行下載,
這是相當不錯的,但是他還是會阻礙一些其他資源的下載,比如說圖片。
第二:
圖片1.jpg的下載是在js執行完成後觸發的,這也驗證了上面所說的情況,阻止了image的載入。
二:第一步最佳化
既然js阻止了UI渲染,那麼我們可以考慮將js放在
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

