網格視圖
響應式Web 設計- 網格視圖
什麼是網格視圖?
很多網頁都是基於網格設計的,這說明網頁是按列來佈局的。

使用網格視圖有助於我們設計網頁。這讓我們在網頁上加入元素變的更簡單。

響應式網格視圖通常是 12 列,寬度為100%,在瀏覽器視窗大小調整時會自動伸縮。
建立響應式網格視圖
接下來我們來建立一個響應式網格視圖。
首先確保所有的 HTML 元素都有 box-sizing 屬性且設定為 border-box。
確保邊距和邊框包含在元素的寬度和高度間。
新增以下程式碼:
* {
box-sizing: border-box;
}查看更多 box-sizing 內容請點選:CSS3 box-sizing 屬性 。
以下實例示範了簡單的回應式網頁,包含兩個欄位:
實例
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta charset="utf-8">
<title>php中文网</title>
<style>
* {
box-sizing: border-box;
}
.header {
border: 1px solid red;
padding: 15px;
}
.menu {
width: 25%;
float: left;
padding: 15px;
border: 1px solid red;
}
.main {
width: 75%;
float: left;
padding: 15px;
border: 1px solid red;
}
</style>
</head>
<body>
<div class="header">
<h1>Chania</h1>
</div>
<div class="menu">
<ul>
<li>The Flight</li>
<li>The City</li>
<li>The Island</li>
<li>The Food</li>
</ul>
</div>
<div class="main">
<h1>The City</h1>
<p>Chania is the capital of the Chania region on the island of Crete. The city can be divided in two parts, the old town and the modern city.</p>
<p>Resize the browser window to see how the content respond to the resizing.</p>
</div>
</body>
</html>##執行實例»點擊"運行實例" 按鈕查看線上實例
class="col-" 用來定義每列有幾個span :
實例 #
運行實例»點擊"運行實例" 按鈕查看在線實例
所有的列向左浮動,間距(padding) 為15px:<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta charset="utf-8">
<title>php 中文网</title>
<style>
* {
box-sizing: border-box;
}
.header {
border: 1px solid red;
padding: 15px;
}
.row:after {
content: "";
clear: both;
display: block;
}
[class*="col-"] {
float: left;
padding: 15px;
border: 1px solid red;
}
.col-1 {width: 8.33%;}
.col-2 {width: 16.66%;}
.col-3 {width: 25%;}
.col-4 {width: 33.33%;}
.col-5 {width: 41.66%;}
.col-6 {width: 50%;}
.col-7 {width: 58.33%;}
.col-8 {width: 66.66%;}
.col-9 {width: 75%;}
.col-10 {width: 83.33%;}
.col-11 {width: 91.66%;}
.col-12 {width: 100%;}
</style>
</head>
<body>
<div class="header">
<h1>Chania</h1>
</div>
<div class="row">
<div class="col-3">
<ul>
<li>The Flight</li>
<li>The City</li>
<li>The Island</li>
<li>The Food</li>
</ul>
</div>
<div class="col-9">
<h1>The City</h1>
<p>Chania is the capital of the Chania region on the island of Crete. The city can be divided in two parts, the old town and the modern city.</p>
<p>Resize the browser window to see how the content respond to the resizing.</p>
</div>
</div>
</body>
</html>運行實例»點擊"運行實例" 按鈕查看在線實例
CSS:
[class*="col-"] {
float: left ;
padding: 15px;
border:## 1px solid red;}
float: left ;
padding: 15px;
border:## 1px solid red;}
每一行使用 <div> 包裹。所有列數加起來應為12:
<div#class="row" >
<div class="col-3"#> ...</div>
<##div class= "col-9">...</div>
</div>
#列中行為左浮動,並新增清除浮動:<div class="col-3"#> ...</div>
<##div class= "col-9">...</div>
</div>
CSS:
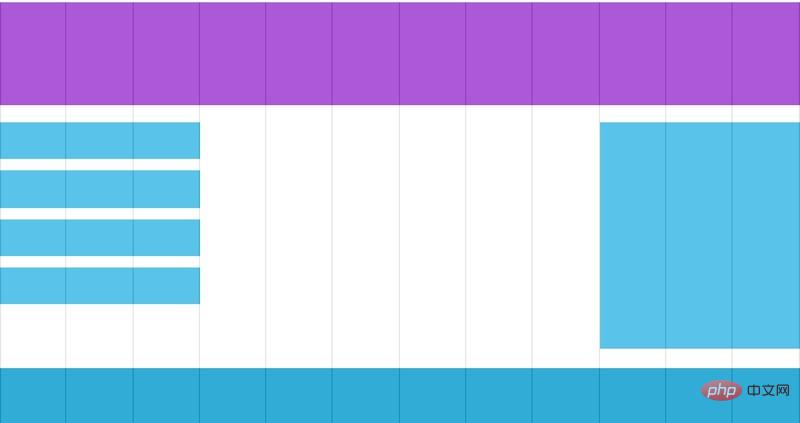
我們可以加入一些樣式和顏色,讓其更好看:.row:after {
content: "";
clear: both;
display:# block;}
content: "";
clear: both;
display:# block;}
實例
#運行實例»點擊"運行實例" 按鈕查看線上實例
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta charset="utf-8">
<title>php 中文网</title>
<style>
* {
box-sizing: border-box;
}
.row:after {
content: "";
clear: both;
display: block;
}
[class*="col-"] {
float: left;
padding: 15px;
}
.col-1 {width: 8.33%;}
.col-2 {width: 16.66%;}
.col-3 {width: 25%;}
.col-4 {width: 33.33%;}
.col-5 {width: 41.66%;}
.col-6 {width: 50%;}
.col-7 {width: 58.33%;}
.col-8 {width: 66.66%;}
.col-9 {width: 75%;}
.col-10 {width: 83.33%;}
.col-11 {width: 91.66%;}
.col-12 {width: 100%;}
html {
font-family: "Lucida Sans", sans-serif;
}
.header {
background-color: #9933cc;
color: #ffffff;
padding: 15px;
}
.menu ul {
list-style-type: none;
margin: 0;
padding: 0;
}
.menu li {
padding: 8px;
margin-bottom: 7px;
background-color :#33b5e5;
color: #ffffff;
box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24);
}
.menu li:hover {
background-color: #0099cc;
}
</style>
</head>
<body>
<div class="header">
<h1>Chania</h1>
</div>
<div class="row">
<div class="col-3 menu">
<ul>
<li>The Flight</li>
<li>The City</li>
<li>The Island</li>
<li>The Food</li>
</ul>
</div>
<div class="col-9">
<h1>The City</h1>
<p>Chania is the capital of the Chania region on the island of Crete. The city can be divided in two parts, the old town and the modern city.</p>
<p>Resize the browser window to see how the content respond to the resizing.</p>
</div>
</div>
</body>
</html>#運行實例»點擊"運行實例" 按鈕查看線上實例








