CSS Padding(填充)
CSS padding(填滿)
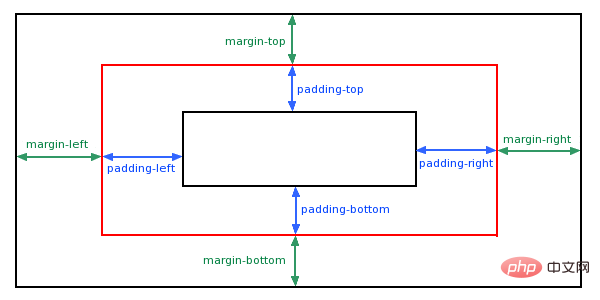
CSS Padding(填滿)屬性定義元素邊框與元素內容之間的空間。
Padding(填滿)
當元素的 Padding(填滿)(內邊距)被清除時,所"釋放"的區域將會受到元素背景顏色的填滿。
單獨使用填滿屬性可以改變上下左右的填滿。縮寫填充屬性也可以使用,一旦改變一切都改變。

可能的值
| #說明 | |
|---|---|
| #length | 定義一個固定的填充(像素, pt, em,等) |
| #% | 使用百分比值定義一個填充 |
填充- 單邊內邊距屬性
在CSS中,它可以指定不同的側面不同的填充:
##實例
執行實例»#點擊"執行實例"按鈕查看線上實例
## 說明:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p
{
background-color:yellow;
}
p.padding
{
padding-top:25px;
padding-bottom:25px;
padding-right:50px;
padding-left:50px;
}
</style>
</head>
<body>
<p>This is a paragraph with no specified padding.</p>
<p class="padding">This is a paragraph with specified paddings.</p>
</body>
</html>執行實例»#點擊"執行實例"按鈕查看線上實例
- 上內邊距是25px
- #右內邊距是50px
- 下內邊距是25px
- 左內邊距是50px
為了縮短程式碼,它可以在一個屬性中指定的所有填充屬性。
這就是所謂的縮寫屬性。所有的填充屬性的縮寫屬性是"padding":
實例<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p
{
background-color:yellow;
}
p.padding
{
padding:25px 50px;
}
</style>
</head>
<body>
<p>This is a paragraph with no specified padding.</p>
<p class="padding">This is a paragraph with specified paddings.</p>
</body>
</html>
運行實例»點擊"運行實例" 按鈕查看線上實例Padding屬性,可以有一到四個值。
- 上填入25px
- 右填為50px
- 下填入75px
- 左填入100px
- #上填入25px
- 左右填入為50px
- #下填入為75px
- 上下填入25px
- #左右填入50px
- 所有的填滿都是25px
更多實例
實例:在一個聲明中的所有填充屬性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.ex1 {padding:2cm;}
p.ex2 {padding:0.5cm 3cm;}
</style>
</head>
<body>
<p class="ex1">This text has equal padding on each side. The padding on each side is 2cm.</p>
<p class="ex2">This text has a top and bottom padding of 0.5cm and a left and right padding of 3cm.</p>
</body>
</html>
#運行實例»#點擊"運行實例" 按鈕查看線上實例這個例子演示了使用縮寫屬性設定在一個聲明中的所有填充屬性,可以有一到四個值。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.padding {padding-left:2cm;}
p.padding2 {padding-left:50%;}
</style>
</head>
<body>
<p>This is a text with no left padding.</p>
<p class="padding">This text has a left padding of 2 cm.</p>
<p class="padding2">This text has a left padding of 50%.</p>
</body>
</html>
#執行實例»點擊"執行實例" 按鈕可查看線上實例這個範例示範如何設定元素左填滿。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.padding {padding-right:2cm;}
p.padding2 {padding-right:50%;}
</style>
</head>
<body>
<p>This is a text with no right padding. This is a text with no right padding. This is a text with no right padding.</p>
<p class="padding">This text has a right padding of 2 cm. This text has a right padding of 2 cm. This text has a right padding of 2 cm.</p>
<p class="padding2">This text has a right padding of 50%. This text has a right padding of 50%. This text has a right padding of 50%.</p>
</body>
</html>
#執行實例»點擊"執行實例" 按鈕可查看線上實例
這個範例示範如何設定元素右填充。
實例:設定上部填充
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.padding {padding-top:2cm;}
p.padding2 {padding-top:50%;}
</style>
</head>
<body>
<p>This is a text with no top padding. This is a text with no top padding. This is a text with no top padding.</p>
<p class="padding">This text has a top padding of 2 cm. This text has a top padding of 2 cm. This text has a top padding of 2 cm.</p>
<p class="padding2">This text has a top padding of 50%. This text has a top padding of 50%. This text has a top padding of 50%.</p>
</body>
</html>#運行實例»
點擊"運行實例" 按鈕查看線上實例
這個範例示範如何設定元素上填充。
實例:設定下部填充
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.padding {padding-bottom:2cm;}
p.padding2 {padding-bottom:50%;}
</style>
</head>
<body>
<p>This is a text with no bottom padding. This is a text with no bottom padding. This is a text with no bottom padding.</p>
<p class="padding">This text has a bottom padding of 2 cm. This text has a bottom padding of 2 cm. This text has a bottom padding of 2 cm.</p>
<p class="padding2">This text has a bottom padding of 50%. This text has a bottom padding of 50%. This text has a bottom padding of 50%.</p>
</body>
</html>#運行實例»
點擊"運行實例" 按鈕查看線上實例
這個範例示範如何設定元素下填充。
所有的CSS填滿屬性
| #屬性 | 說明 |
|---|---|
| #padding | 使用縮寫屬性設定在一個宣告中的所有填滿屬性 |
| padding-bottom | 設定元素的底部填入 |
| padding-left | 設定元素的左部填入 |
| padding-right | 設定元素的右邊填滿 |
| padding-top | 設定元素的頂部填充 |








