CSS 輪廓(outlines)屬性
CSS 輪廓(outline)
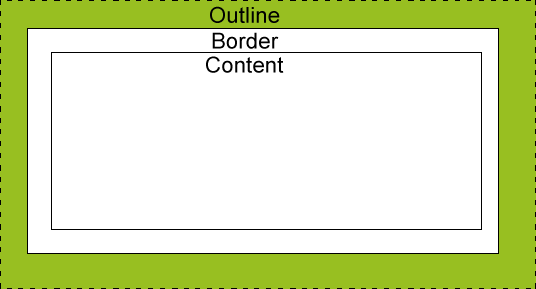
輪廓(outline)是繪製於元素周圍的一條線,位於邊框邊緣的外圍,可起到突出元素的作用。
輪廓(outline)屬性指定了樣式,顏色和外邊框的寬度。
輪廓(outline)實例
實例:在元素周圍畫線
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p
{
border:1px solid red;
outline:green dotted thick;
}
</style>
</head>
<body>
<p><b>注意:</b> 如果只有一个!DOCTYPE指定IE8支持 outline属性。</p>
</body>
</html>執行實例»
點擊"運行實例" 按鈕查看線上實例
本範例示範使用outline屬性在元素周圍畫一條線。
實例:設定輪廓的樣式
<html><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p {border:1px solid red;}
p.dotted {outline-style:dotted;}
p.dashed {outline-style:dashed;}
p.solid {outline-style:solid;}
p.double {outline-style:double;}
p.groove {outline-style:groove;}
p.ridge {outline-style:ridge;}
p.inset {outline-style:inset;}
p.outset {outline-style:outset;}
</style>
</head>
<body>
<p class="dotted">A dotted outline</p>
<p class="dashed">A dashed outline</p>
<p class="solid">A solid outline</p>
<p class="double">A double outline</p>
<p class="groove">A groove outline</p>
<p class="ridge">A ridge outline</p>
<p class="inset">An inset outline</p>
<p class="outset">An outset outline</p>
<p><b>注意:</b> 如果只有一个!DOCTYPE指定IE8支持 outline属性。</p>
</body>
</html>#執行實例»
點擊"執行實例" 按鈕查看線上實例
本範例示範如何設定輪廓的樣式。
實例:設定輪廓的顏色
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p
{
border:1px solid red;
outline-style:dotted;
outline-color:#00ff00;
}
</style>
</head>
<body>
<p><b>注意:</b> 如果只有一个!DOCTYPE指定IE8支持 outline属性。</p>
</body>
</html>#執行實例»
點擊"運行實例" 按鈕查看線上實例
本範例示範如何設定輪廓的顏色。
實例:設定輪廓的寬度
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.one
{
border:1px solid red;
outline-style:solid;
outline-width:thin;
}
p.two
{
border:1px solid red;
outline-style:dotted;
outline-width:3px;
}
</style>
</head>
<body>
<p class="one">This is some text in a paragraph.</p>
<p class="two">This is some text in a paragraph.</p>
<p><b>注意:</b> 如果只有一个!DOCTYPE指定IE8支持 outline属性。</p>
</body>
</html>#執行實例»
點擊"執行實例" 按鈕查看線上實例
本範例示範如何設定輪廓的寬度。
CSS 輪廓(outline)
輪廓(outline)是繪製於元素周圍的一條線,位於邊框邊緣的外圍,可起到突出元素的作用。
CSS outline 屬性規定元素輪廓的樣式、顏色和寬度。

所有CSS 輪廓(outline)屬性
"CSS" 列中的數字表示哪個CSS版本定義了該屬性(CSS1 或CSS2 )。
| 屬性 | 說明 | 值 | CSS |
|---|---|---|---|
| outline | 在一個宣告中設定所有的外部邊框屬性 | outline-color outline-style outline-width inheri | 2 |
| outline-color | #設定外邊框的顏色 | color-name hex-number rgb-number invert inherit | #2 |
| outline-style | #設定外邊框的樣式 | none dotted dashed solid double groove ridge inset outset inherit | 2 |
| outline-width | 設定外邊框的寬度 | #thin medium thick length inherit | #2 |








