CSS 導覽列
CSS 導覽列
垂直

水平

導覽列
熟練使用導覽欄,對於任何網站都非常重要。
使用CSS你可以轉換成好看的導覽列而不是枯燥的HTML選單。
導覽列=連結清單
作為標準的HTML基礎一個導覽列是必須的。
在我們的範例中我們將建立一個標準的HTML清單導覽列。
導航條基本上是一個連結列表,所以使用<ul> 和<li>元素非常有意義:
實例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <ul> <li><a href="#home">Home</a></li> <li><a href="#news">News</a></li> <li><a href="#contact">Contact</a></li> <li><a href="#about">About</a></li> </ul> <p>注意:我们用 href="#"作为测试连接.用在一个真正的web站点的url。</p> </body> </html>
運行實例?
點擊"運行實例" 按鈕查看線上實例
#現在,讓我們從列表中刪除邊距和填充:
實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
ul
{
list-style-type:none;
margin:0;
padding:0;
}
</style>
</head>
<body>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about">About</a></li>
</ul>
</body>
</html>#執行實例?
#點擊"運行實例" 按鈕查看線上實例
範例解析:
list-style-type:none - 移除清單前小標誌。一個導航列並不需要清單標記
移除瀏覽器的預設設定將邊距和填充設定為0
上面的例子中的代碼是垂直和水平導航列使用的標準代碼。
垂直導覽列
上面的程式碼,我們只需要<a>元素的樣式,就可以建立一個簡單的垂直導覽列:
實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
ul
{
list-style-type:none;
margin:0;
padding:0;
}
a
{
display:block;
width:60px;
background-color:#dddddd;
}
</style>
</head>
<body>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about">About</a></li>
</ul>
<p>A background color is added to the links to show the link area.</p>
<p>Notice that the whole link area is clickable, not just the text.</p>
</body>
</html>運行實例?
點擊"運行實例"按鈕查看線上實例
範例說明:
display:block - 顯示區塊元素的鏈接,讓整體變成可點擊連結區域(不只是文字),它允許我們指定寬度
width:60px - 區塊元素預設為最大寬度。我們要指定一個60像素的寬度
在這個基礎上進行樣式的添加,就可以製作一個簡單又漂亮的垂直導航列:
實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
ul
{
list-style-type:none;
margin:0;
padding:0;
}
a:link,a:visited
{
display:block;
font-weight:bold;
color:#FFFFFF;
background-color:#98bf21;
width:120px;
text-align:center;
padding:4px;
text-decoration:none;
text-transform:uppercase;
}
a:hover,a:active
{
background-color:#7A991A;
}
</style>
</head>
<body>
<ul>
<li><a href="#home">主页</a></li>
<li><a href="#news">新闻</a></li>
<li><a href="#contact">联系</a></li>
<li><a href="#about">关于</a></li>
</ul>
</body>
</html>運行實例?
點擊"運行實例"按鈕查看線上實例
注意: 請務必指定 <a>元素在垂直導覽列的寬度。如果省略寬度,IE6可能會產生意想不到的效果。
水平導覽列
有兩種方法可建立橫向導覽列。使用內聯或浮動的清單項目。
這兩種方法都很好,但如果你想連結到具有相同的大小,你必須使用浮動的方法。
內嵌清單項目
建立一個橫向導覽列的方法之一是指定元素, 上述程式碼是標準的內嵌:
實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
ul
{
list-style-type:none;
margin:0;
padding:0;
padding-top:6px;
padding-bottom:6px;
}
li
{
display:inline;
}
a:link,a:visited
{
font-weight:bold;
color:#FFFFFF;
background-color:#98bf21;
text-align:center;
padding:6px;
text-decoration:none;
text-transform:uppercase;
}
a:hover,a:active
{
background-color:#7A991A;
}
</style>
</head>
<body>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about">About</a></li>
</ul>
<p><b>注意:</b>如果您只为 a 元素设置内边距(而不设置 ul 元素),那么链接会出现在 ul 元素之外。所以,我们为 ul 元素添加了 top 和 bottom 内边距。 </p>
</body>
</html>運行實例?
#點擊"運行實例" 按鈕查看線上實例
實例解析:
display:inline; -預設情況下,<li>元素是區塊元素。在這裡,我們刪除換行符之前和之後每個清單項,以顯示一行。
浮動清單項目
在上面的範例中連結有不同的寬度。
對於所有的連結寬度相等,浮動<li>元素,並指定為<a>元素的寬度:
##<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
ul
{
list-style-type:none;
margin:0;
padding:0;
overflow:hidden;
}
li
{
float:left;
}
a:link,a:visited
{
display:block;
width:120px;
font-weight:bold;
color:#FFFFFF;
background-color:#98bf21;
text-align:center;
padding:4px;
text-decoration:none;
text-transform:uppercase;
}
a:hover,a:active
{
background-color:#7A991A;
}
</style>
</head>
<body>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about">About</a></li>
</ul>
<p><b>注意:</b> 如果!DOCTYPE 没有定义, floating 可以产生意想不到的结果.</p>
<p>A background color is added to the links to show the link area. The whole link area is clickable, not just the text.</p>
<p><b>注意:</b> overflow:hidden 添加到ul元素,以防止li元素列表的外出。.</p>
</body>
</html>
運行實例?點擊"運行實例" 按鈕查看線上實例#實例解析:
- display:block - 顯示區塊元素的鏈接,讓整體變為可點擊連結區域(不只是文本),它允許我們指定寬度
- width:120px - 區塊元素預設是最大寬度。我們要指定一個120像素的寬度
- float:left - 使用浮動區塊元素的幻燈片彼此相鄰
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
body {margin: 0;}
ul.sidenav {
list-style-type: none;
margin: 0;
padding: 0;
width: 25%;
background-color: #f1f1f1;
position: fixed;
height: 100%;
overflow: auto;
}
ul.sidenav li a {
display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;
}
ul.sidenav li a.active {
background-color: #4CAF50;
color: white;
}
ul.sidenav li a:hover:not(.active) {
background-color: #555;
color: white;
}
div.content {
margin-left: 25%;
padding: 1px 16px;
height: 1000px;
}
@media screen and (max-width: 900px) {
ul.sidenav {
width: 100%;
height: auto;
position: relative;
}
ul.sidenav li a {
float: left;
padding: 15px;
}
div.content {margin-left: 0;}
}
@media screen and (max-width: 400px) {
ul.sidenav li a {
text-align: center;
float: none;
}
}
</style>
</head>
<body>
<ul class="sidenav">
<li><a class="active" href="#home">主页</a></li>
<li><a href="#news">新闻</a></li>
<li><a href="#contact">联系</a></li>
<li><a href="#about">关于</a></li>
</ul>
<div class="content">
<h2>响应式边栏导航实例</h2>
<p>该实例在屏幕宽度小于 900px 时导航栏为顶部水平导航栏,如果大于 900px 导航栏会在左边,且是固定的。</p>
<p>如果屏幕宽度小于 400px 会变为垂直导航栏。</p>
<h3>重置浏览器窗口大小,查看效果。</h3>
</div>
</body>
</html>
運行實例?點擊"運行實例"按鈕查看線上實例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
body {margin: 0;}
ul.topnav {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
}
ul.topnav li {float: left;}
ul.topnav li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
ul.topnav li a:hover:not(.active) {background-color: #111;}
ul.topnav li a.active {background-color: #4CAF50;}
ul.topnav li.right {float: right;}
@media screen and (max-width: 600px){
ul.topnav li.right,
ul.topnav li {float: none;}
}
</style>
</head>
<body>
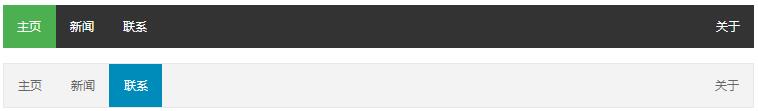
<ul class="topnav">
<li><a class="active" href="#home">主页</a></li>
<li><a href="#news">新闻</a></li>
<li><a href="#contact">联系</a></li>
<li class="right"><a href="#about">关于</a></li>
</ul>
<div style="padding:0 16px;">
<h2>响应式导航栏实例</h2>
<p>在屏幕宽度小于 600px 会重置导航栏。</p>
<h4>重置浏览器窗口大小,查看效果。</h4>
</div>
</body>
</html>
運行實例?點擊"運行實例"按鈕查看線上實例
<!DOCTYPE html>
<html>
<head>
<title>下拉菜单实例</title>
<meta charset="utf-8">
<style>
ul{
list-style-type:none;
margin:0;
padding:0;
overflow:hidden;
background-color:#333;
}
li{
float:left;
}
li a, .dropbtn
{
display:inline-block;
color:white;
text-align:center;
padding:14px 16px;
text-decoration:none;
}
li a:hover, .dropdown:hover, .dropbtn
{
background-color:#111;
}
.dropdown
{
display:inline-block;
}
.dropdown-content
{
display:none;
position:absolute;
background-color:#f9f9f9;
min-width:160px;
box-shadow:0px 8px 16px 0px rgba(0,0,0,0.2);
}
.dropdown-content a
{
color:black;
padding:12px 16px;
text-decoration:none;
display:block;
}
.dropdown-content a:hover {background-color: #f1f1f1}
.dropdown:hover .dropdown-content
{
display:block;
}
</style>
</head>
<body>
<ul>
<li><a class="active" href="#home">主页</a></li>
<li><a href="#news">新闻</a></li>
<div class="dropdown">
<a href="#" class="dropbtn">下拉菜单</a>
<div class="dropdown-content">
<a href="#">链接 1</a>
<a href="#">链接 2</a>
<a href="#">链接 3</a>
</div>
</div>
</ul>
<h3>导航栏上的下拉菜单</h3>
<p>鼠标移动到 "下拉菜单" 链接先显示下拉菜单。</p>
</body>
</html>
執行實例?點擊"運行實例" 按鈕查看線上實例








