CSS 圖片透明/不透明
CSS 圖片透明/不透明
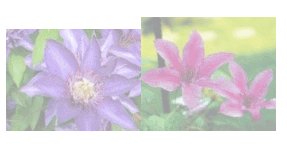
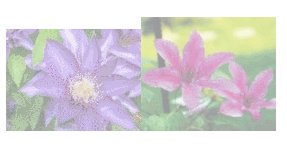
使用CSS很容易建立透明的影像。
注意:CSS Opacity屬性是W3C的CSS3建議的一部分。
更多實例
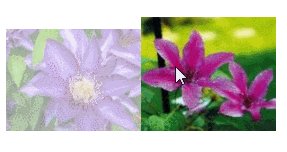
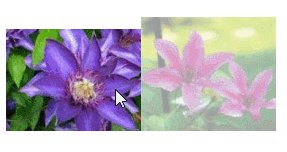
建立透明圖像- 懸停效果
實例
##<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<head>
<style>
img
{
opacity:0.4;
filter:alpha(opacity=40); /* 适用 IE8 及其更早版本 */
}
img:hover
{
opacity:1.0;
filter:alpha(opacity=100); /* 适用 IE8 及其更早版本 */
}
</style>
</head>
<body>
<h1>图片透明度</h1>
<p>opacity 属性通常与 :hover 选择器一起使用,在鼠标移动到图片上后改变图片的透明度:</p>
<img src="https://img.php.cn/upload/article/000/000/015/5c6a756568f26867.jpg" width="150" height="113" alt="klematis">
<img src="https://img.php.cn/upload/article/000/000/015/5c6a757f738b2492.jpg" width="150" height="113" alt="klematis">
<p><b>注意:</b>在 IE 中必须声明 <!DOCTYPE> 才能保证 :hover 选择器能够有效。</p>
</body>
</html>運行實例»點擊"運行實例" 按鈕查看線上實例
實例
運行實例»#點擊"運行實例" 按鈕查看線上實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div.background
{
width: 500px;
height: 250px;
background: url(https://img.php.cn/upload/article/000/000/015/5c6a756568f26867.jpg) repeat;
border: 2px solid black;
}
div.transbox
{
width: 400px;
height: 180px;
margin: 30px 50px;
background-color: #ffffff;
border: 1px solid black;
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
}
div.transbox p
{
margin: 30px 40px;
font-weight: bold;
color: #000000;
}
</style>
</head>
<body><div class="background">
<div class="transbox">
<p>This is some text that is placed in the transparent box.
This is some text that is placed in the transparent box.
This is some text that is placed in the transparent box.
This is some text that is placed in the transparent box.
This is some text that is placed in the transparent box.
</p>
</div>
</div>
</body>
</html>運行實例»#點擊"運行實例" 按鈕查看線上實例
實例1 - 建立一個透明圖像CSS3中屬性的透明度是
opacity.
首先,我們將向您展示如何用CSS建立一個透明圖像。 正常的圖像:
 ##看看下面的CSS:
##看看下面的CSS:
{
opacity:0.4;
filter:alpha(opacity=40); /* For IE8 and earlier */
}
IE9,Firefox,Chrome,Opera,和Safari瀏覽器使用透明度屬性可以將影像變的不透明。 Opacity屬性值從0.0 - 1.0。值越小,使得元素更加透明。 filter:alpha(opacity=40); /* For IE8 and earlier */
}
IE8和早期版本使用濾鏡:alpha(opacity= x)。 x可以取的值是從0 - 100。較低的值,使得元素更加透明。
實例2 - 影像的透明度- 懸停效果將滑鼠移到映像上:

{
opacity:0.4;
filter:alpha(opacity=40); /* For IE8 and earlier */
}
img:hover
{
opacity:1.0;
filter:alpha(opacity=100); /* For IE8 and earlier */
}
#
filter:alpha(opacity=40); /* For IE8 and earlier */
}
img:hover
{
opacity:1.0;
filter:alpha(opacity=100); /* For IE8 and earlier */
}
#
第一個CSS區塊是和例1中的程式碼類似。此外,我們還增加了當使用者將滑鼠懸停在其中一個圖像上時發生什麼。在這種情況下,當使用者將滑鼠懸停在圖像上時,我們希望圖片是清晰的。
此CSS是:opacity=1.
IE8和更早版本使用: filter:alpha(opacity=100).
當滑鼠指標遠離影像時,影像將重新具有透明度。
實例3 - 透明的盒子中的文字

原始程式碼如下:
<html>
<head>
<style>
div.background
{
width:500px;
height:250px;
background:url(../style/images/klematis.jpg) repeat;
border:2px solid black;
}
div.transbox
# {
width:400px;
height:180px;
margin:30px 50px;
background-color:#ffffff;
border:1px solid black;
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
}
div.transbox p
{
margin:30px 40px;
font-weight:bold;
color:#000000;
}
</style>
</head>
<body>
<div class="background">
<div class ="transbox">
<p>This is some text that is placed in the transparent box.
This is some text that is placed in the transparent box.
This is some text that is placed in the transparent box.
This is some text that is placed in the transparent box.
This is some text that is placed in the transparent box.
</p>
lt;/div> ;
</div>
</body>
</html>
<head>
<style>
div.background
{
width:500px;
height:250px;
background:url(../style/images/klematis.jpg) repeat;
border:2px solid black;
}
div.transbox
# {
width:400px;
height:180px;
margin:30px 50px;
background-color:#ffffff;
border:1px solid black;
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
}
div.transbox p
{
margin:30px 40px;
font-weight:bold;
color:#000000;
}
</style>
</head>
<body>
<div class="background">
<div class ="transbox">
<p>This is some text that is placed in the transparent box.
This is some text that is placed in the transparent box.
This is some text that is placed in the transparent box.
This is some text that is placed in the transparent box.
This is some text that is placed in the transparent box.
</p>
lt;/div> ;
</div>
</body>
</html>
首先,我們建立一個固定的高度和寬度的div元素,附有一個背景圖片和邊框。然後我們在第一個div內部創建一個較小的div元素。 這個div也有一個固定的寬度,背景顏色,邊框 - 而且它是透明的。透明的div裡面,我們在P元素內部加入一些文字。








