CSS 創建
當讀到一個樣式表時,瀏覽器會根據它來格式化 HTML 文件。
如何插入樣式表
插入樣式表的方法有三種:
外部樣式表
-
#內部樣式表
內聯樣式
#外部樣式表
當樣式需要應用於許多頁面時,外部樣式表將是理想的選擇。在使用外部樣式表的情況下,你可以透過改變一個檔案來改變整個網站的外觀。每個頁面使用 <link> 標籤連結到樣式表。 <link> 標籤在(文檔的)頭部:
<head> <link rel="stylesheet" type="text/css" href="mystyle.css"> </head
瀏覽器會從文件mystyle.css 中讀到樣式聲明,並根據它來格式文件。
外部樣式表可以在任何文字編輯器中進行編輯。文件不能包含任何的 html 標籤。樣式表應該以 .css 副檔名進行儲存。下面是一個樣式表檔案的範例:
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url("../style/images/back40.gif"); 不要在屬性值與單位之間留有空格。假如你使用 "margin-left: 20 px" 而不是 "margin-left: 20px" ,它只在 IE 6 中有效,但是在 Mozilla/Firefox 或 Netscape 中卻無法正常工作。
不要在屬性值與單位之間留有空格。假如你使用 "margin-left: 20 px" 而不是 "margin-left: 20px" ,它只在 IE 6 中有效,但是在 Mozilla/Firefox 或 Netscape 中卻無法正常工作。
內部樣式表
當單一文件需要特殊的樣式時,就應該使用內部樣式表。你可以使用 <style> 標籤在文件頭部定義內部樣式表,就像這樣:
<head>
<style>
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url("../style/images/back40.gif");}
</style>
</head內聯樣式
由於要將表現和內容混雜在一起,內聯樣式會損失掉樣式表的許多優點。請慎用這種方法,例如當樣式只需要在一個元素上套用一次時。
要使用內嵌樣式,你需要在相關的標籤內使用樣式(style)屬性。 Style 屬性可以包含任何 CSS 屬性。本範例展示如何改變段落的顏色和左外邊距:
<p style="color:sienna;margin-left:20px">This is a paragraph.</p
#多重樣式
如果某些屬性在不同的樣式表中被同樣的選擇器定義,那麼屬性值將從更具體的樣式表中被繼承過來。
例如,外部樣式表擁有針對h3 選擇器的三個屬性:
h3{
color:red;
text-align:left;
font-size:8pt;
}而內部樣式表擁有針對h3 選擇器的兩個屬性:
h3{
text-align:right;
font-size:20pt;
}假如擁有內部樣式表的這個頁面同時與外部樣式表鏈接,那麼h3 得到的樣式是:
color:red; text-align:right; font-size:20pt#
即顏色屬性將被繼承於外部樣式表,而文字排列(text-alignment)和字體尺寸(font-size)會被內部樣式表中的規則取代。
多重樣式將層疊為一個
樣式表允許以多種方式規定樣式資訊。樣式可以規定在單一的 HTML 元素中,在 HTML 頁的頭元素中,或在一個外部的 CSS 檔案中。甚至可以在同一個 HTML 文件內部引用多個外部樣式表。
層疊序
當同一個 HTML 元素被不只一個樣式定義時,會使用哪個樣式呢?
一般而言,所有的樣式會根據下面的規則層疊於一個新的虛擬樣式表中,其中數字 4 擁有最高的優先權。
瀏覽器預設設定
外部樣式表
內部樣式表(位於< ;head> 標籤內部)
內聯樣式(在HTML 元素內部)
因此,內嵌樣式(在HTML 元素內部)擁有最高的優先權,這意味著它將優先於以下的樣式聲明: 標籤中的樣式聲明,外部樣式表中的樣式聲明,或瀏覽器中的樣式聲明(預設值)。
 提示:如果你使用了外部檔案的樣式在 <head>中也定義了該樣式,則內部樣式表會取代外部檔案的樣式。
提示:如果你使用了外部檔案的樣式在 <head>中也定義了該樣式,則內部樣式表會取代外部檔案的樣式。
多重樣式優先權深入理解
優先權用於瀏覽器是透過判斷哪些屬性值與元素最相關以決定並應用到該元素上的。
優先順序僅由選擇器組成的匹配規則決定的。
優先權就是指派給指定的CSS宣告的一個權重,它由符合的選擇器中的每一種選擇器類型的數值決定。
多重樣式優先順序
下列是一份優先逐級增加的選擇器列表,其中數字7 擁有最高的優先權:
通用選擇器(*)
元素(類型)選擇器
類別選擇器
屬性選擇器
#偽類別
#ID 選擇器
#內聯樣式
!important 規則例外
當!important 規則應用在一個樣式宣告時,該樣式宣告會覆蓋CSS中任何其他的聲明,無論它處在聲明列表中的哪裡。儘管如此,!important規則還是與優先順序毫無關係。使用 !important 不是一個好習慣,因為它改變了你樣式表本來的級聯規則,從而使其難以調試。
一些經驗法則:
Always 要最佳化考慮使用樣式規則的優先權來解決問題而不是!important
Only 只在需要覆寫全站或外部css(例如引用的ExtJs 或YUI )的特定頁面中使用!important
Never 永遠不要在全站範圍的css 上使用! important
Never 永遠不要在你的外掛程式中使用!important
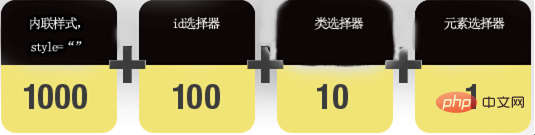
權重計算:

以下是對於上圖的解釋:
內嵌樣式表的權值最高1000ID 選擇器的權值為100Class 類別選擇器的權值為10HTML 標籤選擇器的權值為1
利用選擇器的權值進行計算比較,em 顯示藍色,我們提供了詳細的程式碼參考:
實例
<html>
<head>
<style type="text/css">
#redP p {
/* 权值 = 100+1=101 */
color:#F00; /* 红色 */
}
#redP .red em {
/* 权值 = 100+10+1=111 */
color:#00F; /* 蓝色 */
}
#redP p span em {
/* 权值 = 100+1+1+1=103 */
color:#FF0;/*黄色*/
}
</style>
</head>
<body>
<div id="redP">
<p class="red">red
<span><em>em red</em></span>
</p>
<p>red</p>
</div>
</body>
</html>運行實例?
點擊"運行實例" 按鈕查看線上實例
#CSS 優先權法則:
選擇器都有一個權值,權值越大越優先;
#當權值相等時,後出現的樣式表設定要優於先出現的樣式表設定;
創作者的規則高於瀏覽者:即網頁編寫者設定的CSS 樣式的優先權高於瀏覽器所設定的樣式;
繼承的CSS 樣式不如後來指定的CSS 樣式;
#在同一組屬性設定中標有"!important"規則的優先權最大;
實例
<html> <head> <style type="text/css"> #redP p{ /*两个color属性在同一组*/ color:#00f !important; /* 优先级最大 */ color:#f00; } </style> </head> <body> <div id="redP"> <p>color</p> <p>color</p> </div> </body> </html>
運行實例?點擊"運行實例" 按鈕查看線上實例
結果:在Firefox 下顯示為藍色;在IE 6 下顯示為紅色;
#這裡引入一張流行的CSS權重關係圖: